Fiche
A quoi sert ce widget ?
Le widget Fiche vous permet d'organiser les données et informations au sein d'une fiche dans votre expérience.
Quand faut-il utiliser ce widget ?
Les fiches peuvent être particulièrement utiles dans les expériences mobiles, car elles facilitent l'affichage d'informations identiques sur divers écrans.
Si vous souhaitez assurer la répétition des informations d'une fiche, vous devez placer le widget Fiche dans un widget Répéteur. Vous pouvez également faire glisser et déposer directement d'autres widgets sur une fiche.
Utilisez le widget Fiche lorsque :
• vous souhaitez afficher du contenu composé de différents éléments ;
• vous souhaitez mettre en valeur des éléments dont la taille ou les actions prises en charge varient, par exemple des photos avec des légendes de longueur variable ;
• vous souhaitez obtenir un thème cohérent pour toutes les vues d'une expérience.
Vous pouvez également utiliser une fiche lorsque vous disposez d'un contenu qui inclut plusieurs types de données, tels que des images, des boutons et du texte.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Le tableau suivant comporte une liste des propriétés spécifiques à ce widget.
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Pied de page
|
footer
|
string
|
Affiche du texte en bas de la fiche.
|
|
Le pied de page apparaît uniquement dans l'aperçu et lors de l'exécution.
|
|
|
En-tête
|
header
|
string
|
Affiche du texte dans la partie supérieure de la fiche.
|
|
L'en-tête apparaît uniquement dans l'aperçu et lors de l'exécution.
|
|
Fonctionnement du widget
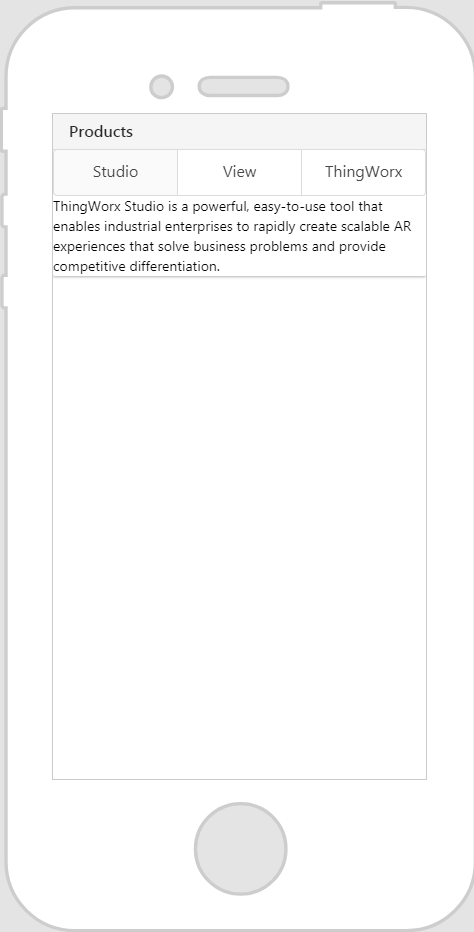
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Fiche sur le canevas.
2. Entrez le titre de la fiche dans le champ En-tête. Dans cet exemple, nous avons entré Products.
3. Faites glisser et déposez les widgets que vous souhaitez afficher sur la carte. Dans cet exemple, nous avons déposé un widget Onglets sur la fiche et avons ajouté deux autres onglets.
|
|