|
|
Seul un ThingMark doit être ajouté à un conteneur 3D.
|
|
|
Seul un ThingMark doit être ajouté à un conteneur 3D.
|
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
ThingMark
|
markerId
|
string
|
ID du ThingMark utilisé.
Lorsque l'ID est spécifié, le suivi commence uniquement lorsque cet ID exact est reconnu.
|
|
Largeur du marqueur
|
width
|
number
|
Largeur du ThingMark.
La valeur de ce champ est définie en mètres. Par exemple, si votre ThingMark imprimé mesure 5 centimètres, définissez cette option sur 0.05.
|
|
Coordonnée X
|
x
|
number
|
Position du ThingMark sur l'axe X.
|
|
Coordonnée Y
|
y
|
number
|
Position du ThingMark sur l'axe Y.
|
|
Coordonnée Z
|
z
|
number
|
Position du ThingMark sur l'axe Z.
|
|
Rotation X
|
rx
|
number
|
Rotation du ThingMark autour de l'axe X.
|
|
Rotation Y
|
ry
|
number
|
Rotation du ThingMark autour de l'axe Y.
|
|
Rotation Z
|
rz
|
number
|
Rotation du ThingMark autour de l'axe Z.
|
|
Suivi
|
istracked
|
boolean
|
Activé lorsque la caméra reconnaît la cible.
|
|
Afficher l'indicateur de suivi
|
trackingIndicator
|
boolean
|
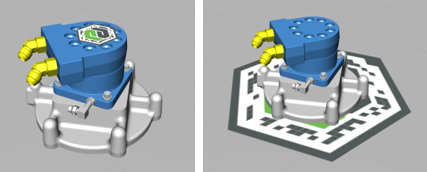
Si cette case est cochée, un contour vert de suivi de la cible s'affiche pour indiquer que le suivi est en cours.
|
|
Toujours visible
|
decal
|
boolean
|
Modifie le rendu du ThingMark afin qu'il soit toujours devant.
|
|
Fixe (projets pour lunettes uniquement)
|
stationary
|
boolean
|
Sélectionnez cette case à cocher si la cible sera utilisée dans un environnement stable et ne sera pas déplacée par l'utilisateur. La sélection de cette case à cocher peut améliorer les performances du suivi.
|
|
Evénement
|
JavaScript
|
Description
|
|
Suivi acquis
|
trackingacquired
|
Déclenché lorsque le suivi est établi. Le paramètre transmis est l'ID du ThingMark.
|
|
Suivi perdu
|
trackinglost
|
Déclenché lorsque le suivi est perdu. Le paramètre transmis est l'ID du ThingMark.
|
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget ThingMark sur le canevas ou sur un modèle. Par exemple, si vous souhaitez que le ThingMark imprimé fasse office de table pour votre expérience de réalité augmentée, placez le ThingMark sous le modèle sur le canevas. Si vous souhaitez que le ThingMark imprimé soit appliqué sur la surface d'un objet physique, placez le ThingMark en conséquence sur le modèle.
2. Dans le volet PROJET, sous > , sélectionnez ThingMarks dans la liste déroulante Association d'un ThingMark et entrez l'ID du ThingMark dans le champ ThingMark.
|
 |