Ouverture d'une expérience depuis une autre expérience
Vous pouvez ouvrir une expérience depuis une autre expérience en utilisant l'une des manières suivantes.
Utiliser un widget Lien hypertexte
1. Ouvrez une expérience déjà publiée.
2. Sélectionnez Partager l'expérience dans le menu Partager.
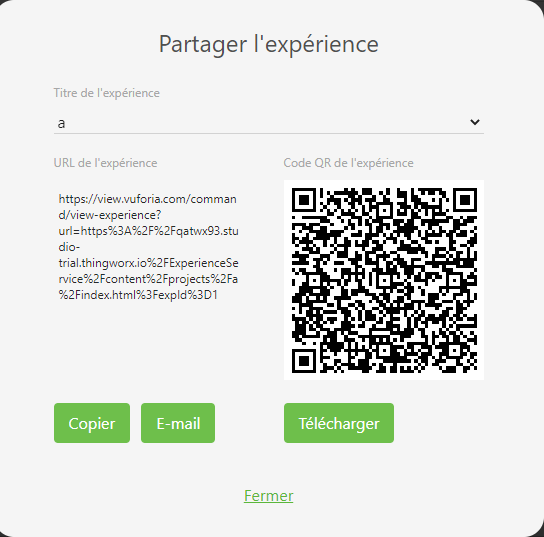
3. Cliquez sur Copier sous URL de l'expérience.
4. Revenez à la page de projet et créez un nouveau projet 2D ou de réalité augmentée.
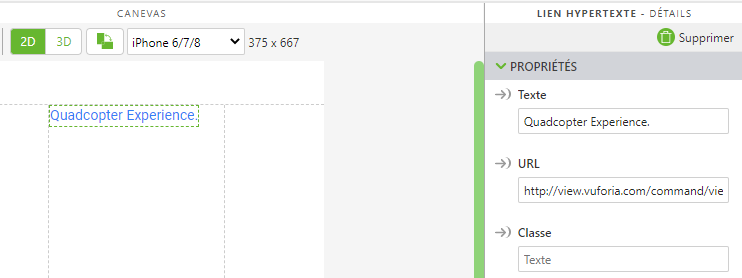
5. Faites glisser et déposez un widget Lien hypertexte sur le canevas 2D.
6. Collez l'URL que vous avez copiée à partir de l'expérience publiée existante dans le champ URL, et entrez le texte que le lien doit afficher dans le champ Texte.
7. Cliquez sur Publier.
8. A présent, lorsque vous cliquez sur le lien hypertexte, l'autre expérience s'ouvre.
Utiliser un widget Bouton et JavaScript
1. Ouvrez une expérience déjà publiée.
2. Sélectionnez Partager l'expérience dans le menu Partager.
3. Cliquez sur Copier sous URL de l'expérience.
4. Revenez à la page de projet et créez un nouveau projet 2D ou de réalité augmentée.
5. Ensuite, cliquez sur Home.js et entrez le code JavaScript suivant :
$scope.loadDeeplinkedExperience = function () {
window.location="<Copied Experience Link>";
}
Remplacez <Copied Experience Link> par l'URL de l'expérience que vous avez copiée à partir de la première expérience. Par exemple :
$scope.loadDeeplinkedExperience = function () {
window.location="vuforiaview://ptc.com/command/view-experience?url=https%3A%2F%2Fmy-es-url.test.thingworx.io%2FExperienceService%2Fcontent%2Fprojects%2Fpumps%2Findex.html%3FexpIndex%3D0%23%2FHome";
}
6. Accédez au canevas 2D, puis faites glisser et déposez un widget Bouton sur le panneau central.
7. Entrez le nom du bouton dans le champ Texte. Pour les besoins de cet exemple, nous allons nommer le bouton Pump.
8. Cliquez sur le bouton JS situé en regard de l'événement Clic, puis entrez les éléments suivants :
loadDeeplinkedExperience();
9. Cliquez sur Publier.
10. A présent, lorsque vous cliquez sur le bouton Pump, la première expérience s'ouvre.