Création d'une expérience avec chargement dynamique des modèles
Vous pouvez créer une expérience qui inclut plusieurs modèles et la possibilité de basculer entre eux de manière dynamique.
Ce dont vous aurez besoin
• Accès à Vuforia Studio
• Un ThingMark à associer à votre expérience
• Accès à Experience Service
• Accès à au moins deux modèles CAO (fichiers .pvz)
|
|
A titre d'exemple pour ce tutoriel, nous utiliserons blue_pump.pvz, Chessboard.pvz et Fan.pvz.
|
Etapes
1. Créez un nouveau projet et sélectionnez Mobile - Par défaut comme type de modèle. Entrez un nom de projet et votre URL Experience Service dans la fenêtre Nouveau projet, puis cliquez sur Créer.
2. Faites glisser et déposez un widget ThingMark sur le canevas.
Le ThingMark détermine où les autres augmentations 3D sont mises à l'échelle et positionnées dans l'expérience lorsque vous scannez le ThingMark physique.
3. Faites glisser et déposez un widget Modèle sur le canevas.
4. Dans le volet PROJET, cliquez sur le signe + vert en regard de RESSOURCES. La fenêtre Ajouter une ressource apparaît.
5. Cliquez sur Sélectionner un fichier pour rechercher les fichiers de modèle 3D à ajouter. Cliquez sur Ouvrir, puis sur Ajouter dans la fenêtre Ajouter une ressource. Les fichiers apparaissent sous Chargé.
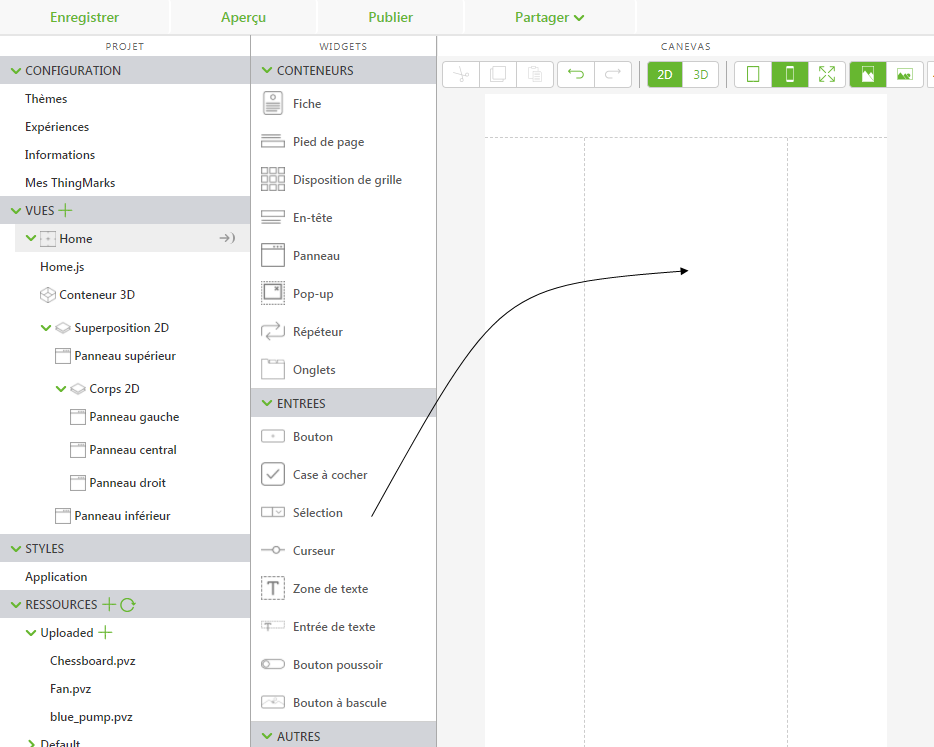
6. Ensuite, sélectionnez 2D dans la barre d'outils du canevas.
| Vous pouvez basculer entre la superposition 3D et 2D à l'aide de cette barre d'outils. |
7. Faites glisser et déposez un widget Image sur le panneau central du canevas.
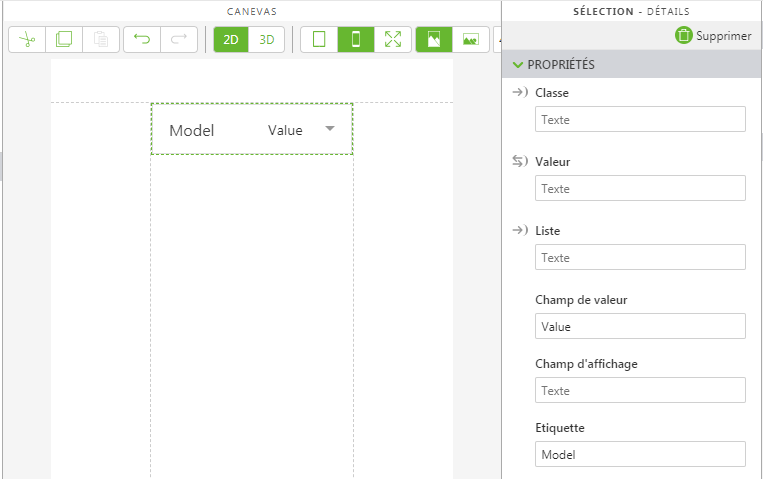
8. Dans le volet DETAILS, entrez Model dans le champ Etiquette du widget Sélection.
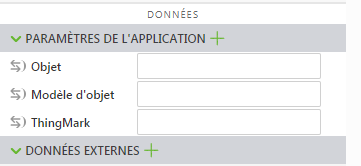
9. Ensuite, nous allons créer un nouveau paramètre d'application. Cliquez sur l'icône plus verte en regard de Paramètres de l'application dans le volet DONNEES.
10. Entrez modelSelect dans le champ Nom de la fenêtre Ajouter un paramètre d'application et cliquez sur Ajouter.
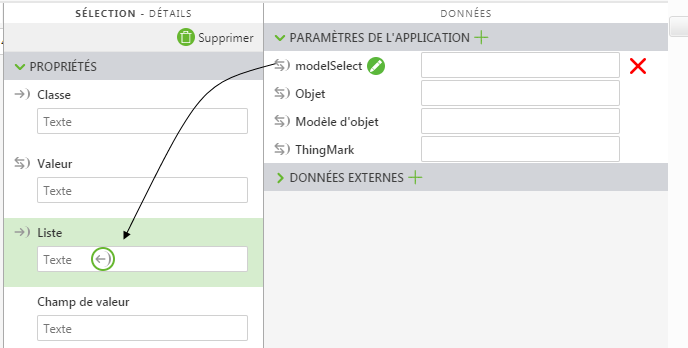
11. Faites glisser et déposez le nouveau paramètre d'application sur la propriété Liste du widget Sélection.
12. Revenez sur le canevas 3D.
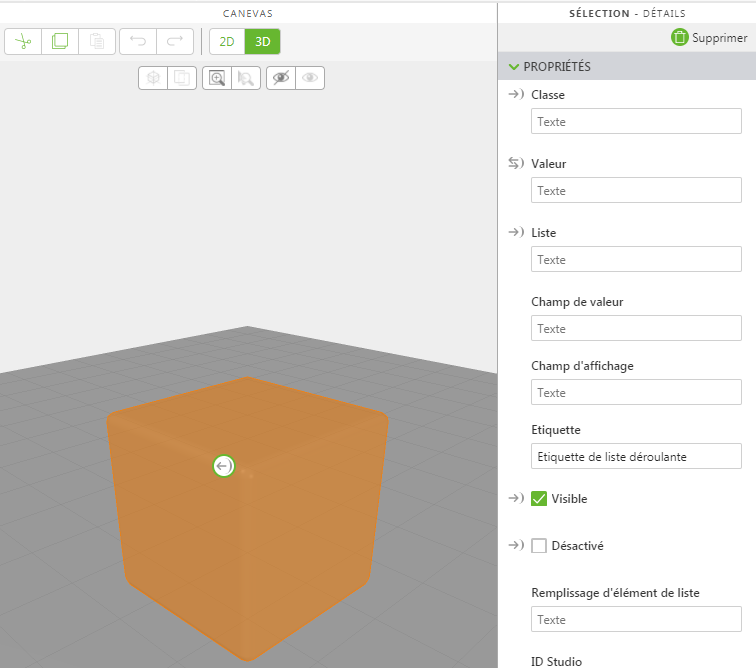
13. Maintenant, cliquez sur select-1 dans l'arborescence du projet pour afficher les propriétés du widget Sélection dans le volet DETAILS. Faites glisser et déposez la propriété Valeur du widget Sélection sur le modèle. Sélectionnez Ressource dans la fenêtre Sélectionner une cible de liaison, puis cliquez sur Lier.
14. Cliquez sur Home.js dans le volet PROJET, puis saisissez ce qui suit dans l'éditeur JavaScript :
$scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/Chessboard.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/blue_pump.pvz"
},
{
display: "Fan",
value: "app/resources/Uploaded/Fan.pvz"
}
];
}
$scope.populateModelList();
| Vous voudrez modifier le paramètre display pour afficher le nom souhaité dans le widget Sélection et le paramètre value pour saisir les noms exacts des fichiers .pvz que vous utilisez. Par exemple, si les modèles CAO que vous utilisez sont ceux d'une scie circulaire, d'une perceuse et d'une scie sur table, votre code JavaScript ressemblera à ceci : $scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Circular Saw",
value: "app/resources/Uploaded/circular_saw.pvz"
},
{
display: "Drill",
value: "app/resources/Uploaded/drill.pvz"
},
{
display: "Table Saw",
value: "app/resources/Uploaded/table_saw.pvz"
}
];
}
$scope.populateModelList(); |
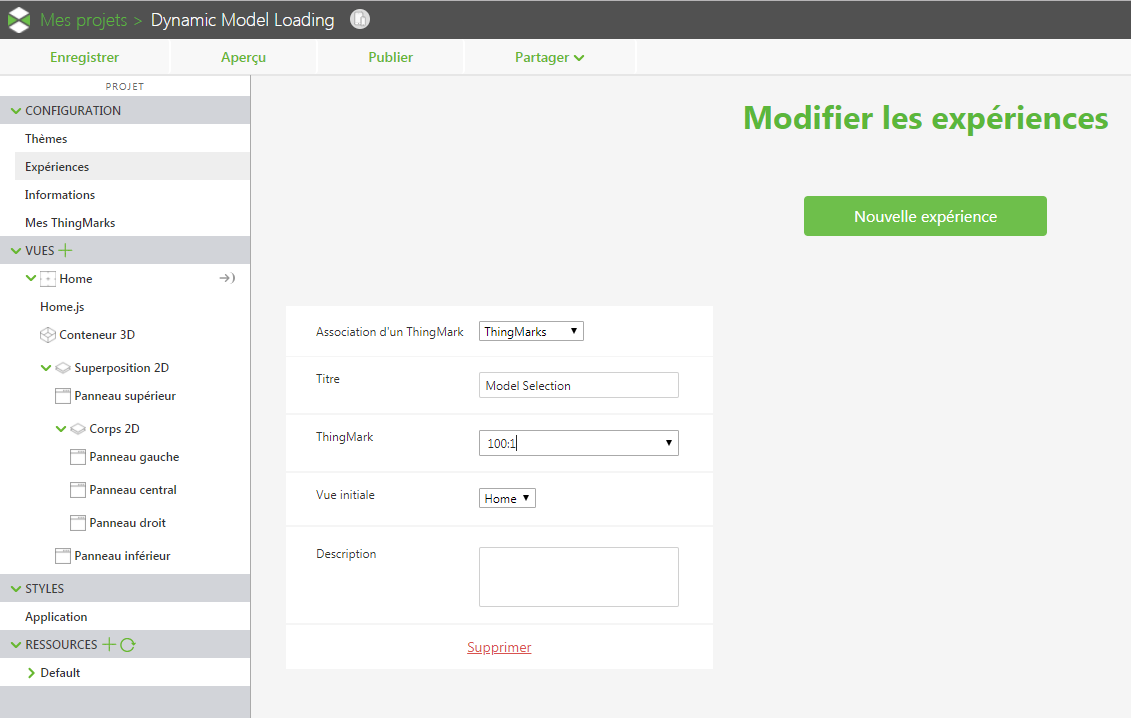
15. Ensuite, dans le volet PROJET, sous Configuration, cliquez sur Expériences.
16. Sur la page Modifier les expériences :
◦ Laissez l'option ThingMarks sélectionnée dans le champ Association d'un ThingMark.
◦ Saisissez un titre dans le champ Titre.
◦ Entrez votre ID ThingMark unique dans le champ ThingMark (par exemple, le format est Domaine:ID).
17. Enfin, cliquez sur Publier.
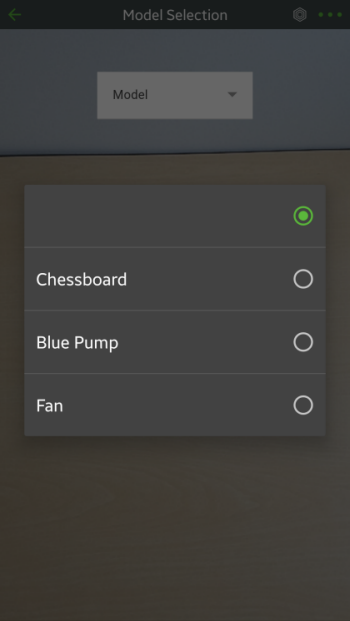
18. Lorsque vous scannez votre ThingMark, le widget Sélection s'affiche, sans modèle.
19. Utilisez la liste déroulante pour sélectionner le modèle que vous souhaitez afficher.