Affichage et masquage d'un indicateur de progression
1. Créez un nouveau projet pour appareil mobile.
2. A partir du canevas 2D, faites glisser et déposez un widget Disposition de grille sur le canevas.
3. Cliquez sur row-1 dans le volet PROJET.
4. Cliquez deux fois sur Ajouter une colonne sous Actions de grille dans le volet DETAILS.
5. Faites glisser et déposez les widgets suivants dans les colonnes de disposition de grille :
|
Colonne
|
Widget
|
Propriétés
|
|
1
|
Bouton
|
Saisissez Start dans le champ Texte
|
|
2
|
Bouton
|
Saisissez Cancel dans le champ Texte
|
|
3
|
Indicateur de progression
|
Désélectionnez la case à cocher Visible
|
| Pour ce tutoriel, nous avons utilisé les styles prêts à l'emploi pour donner des couleurs au bouton. Pour plus d'informations, consultez la rubrique Thèmes. |
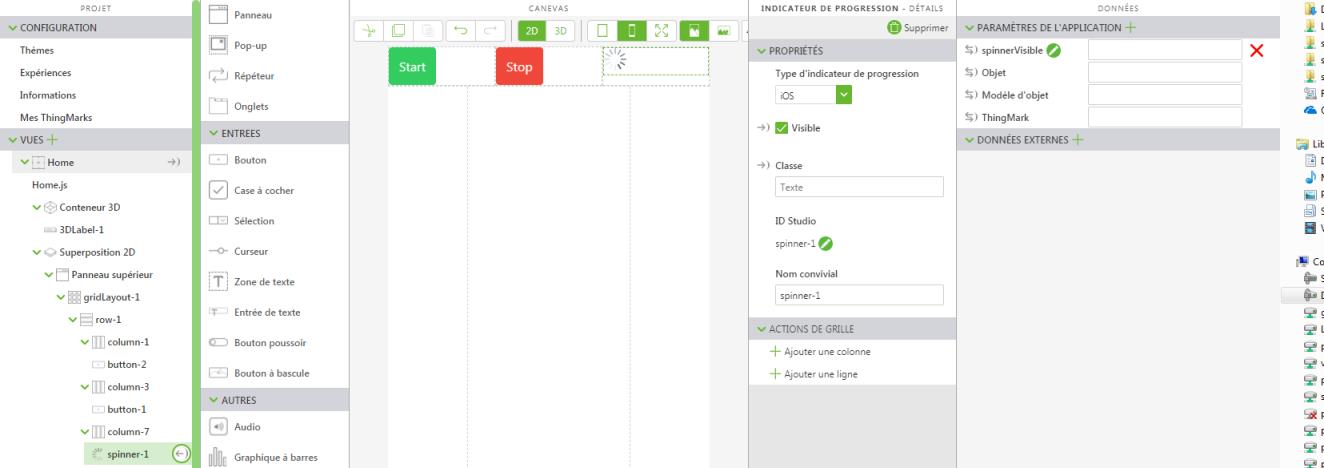
6. Ensuite, créez un nouveau paramètre d'application à lier à une propriété du widget Indicateur de progression. Cliquez sur l'icône + verte en regard de Paramètres de l'application dans le volet DONNEES.
7. Saisissez spinnerVisible dans le champ Nom de la fenêtre Ajouter un paramètre d'application, puis cliquez sur Ajouter.
8. Liez le paramètre d'application
spinnerVisible à l'indicateur de progression en faisant glisser l'icône de liaison

en regard de
spinnerVisible et en la déposant sur
spinner-1 dans le volet
PROJET.
Dans la fenêtre Sélectionner une cible de liaison, sélectionnez Visible.
9. Cliquez sur Home.js dans le volet PROJET. Saisissez ce qui suit dans l'éditeur JavaScript :
$scope.hideSpinner = function() {
$scope.app.params.spinnerVisible = false;
};
$scope.start = function() {
$scope.app.params.spinnerVisible = true;
$scope.timeoutPromise = $timeout($scope.hideSpinner, 3000);
};
$scope.cancel = function() {
$timeout.cancel($scope.timeoutPromise);
};
10. Cliquez sur Accueil dans le volet PROJET pour revenir au canevas.
11. Sélectionnez le bouton Start pour afficher ses propriétés.
12. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS, puis saisissez ce qui suit dans la zone Expression : start();
Lorsque vous cliquez sur ce bouton, la fonction JavaScript start est exécutée.
13. Sélectionnez le bouton Cancel pour afficher ses propriétés.
14. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS, puis saisissez ce qui suit dans la zone Expression : cancel();
Lorsque vous cliquez sur ce bouton, la fonction JavaScript cancel est exécutée.
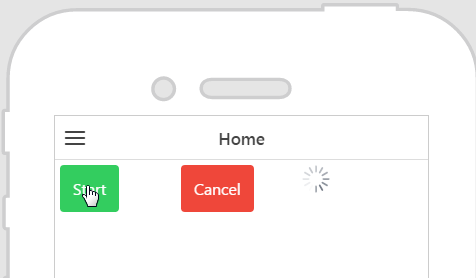
15. Cliquez sur Aperçu. Vous pouvez à présent cliquer sur le bouton "Start" pour invoquer l'indicateur de progression.



 en regard de spinnerVisible et en la déposant sur spinner-1 dans le volet PROJET.
en regard de spinnerVisible et en la déposant sur spinner-1 dans le volet PROJET.