Translation de modèles et éléments de modèle
Cette expérience peut servir à observer des paramètres d'application et à effectuer des actions lorsqu'ils changent.
1. Créez un nouveau projet pour appareil mobile.
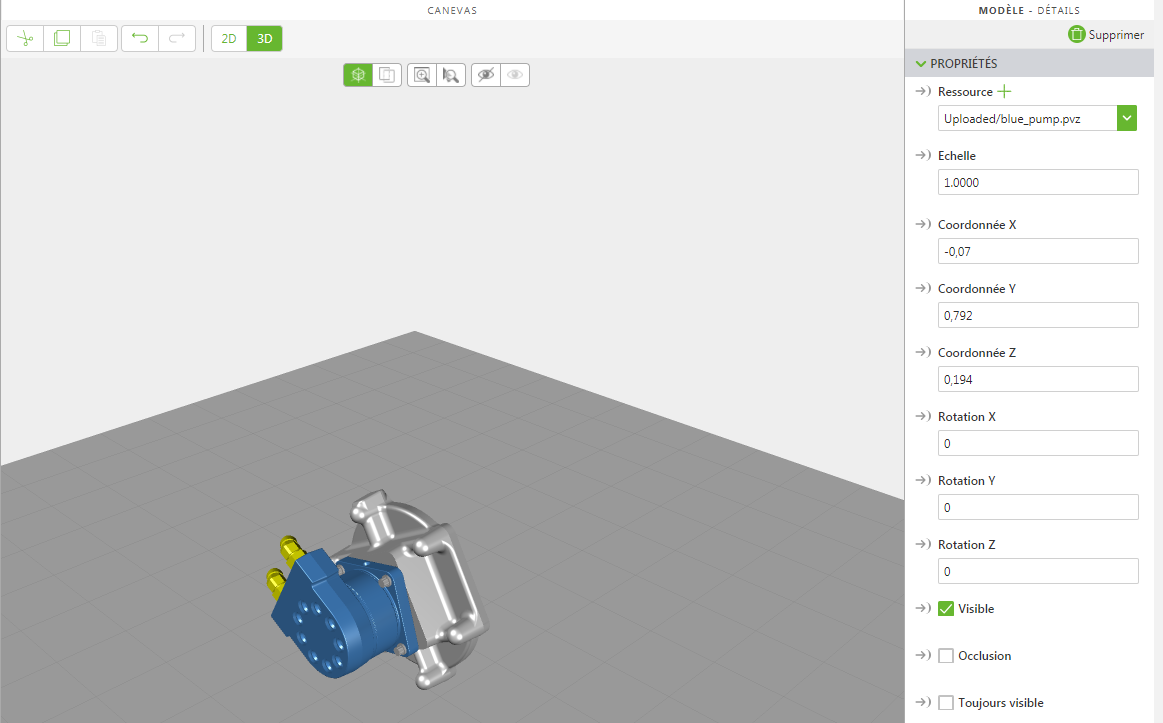
2. Dans la vue 3D, faites glisser et déposez un widget Modèle sur le canevas.
3. Dans le volet DETAILS, cliquez sur le signe + vert en regard du champ Ressource pour ajouter un fichier de ressources.
|
|
Pour ce tutoriel, nous utiliserons le fichier blue_pump.pvz.
|
4. Ensuite, faites glisser et déposez un widget Elément de modèle sur le modèle.
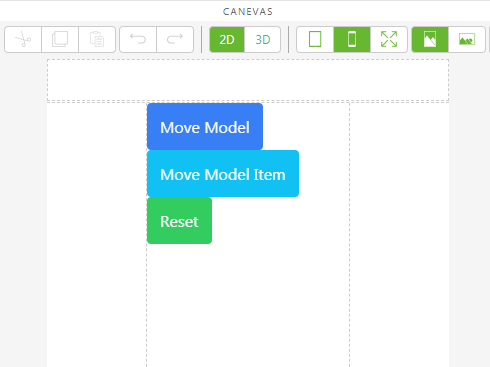
5. Ensuite, nous allons ajouter trois boutons 2D. Cliquez sur 2D dans la barre d'outils du canevas pour afficher le canevas 2D.
6. Faites glisser et déposez trois widgets Bouton sur le canevas du panneau central.
◦ Saisissez Move Model dans le champ Texte du premier bouton.
◦ Saisissez Move Model Item dans le champ Texte du deuxième bouton.
◦ Saisissez Reset dans le champ Texte du troisième bouton.
| Pour ce tutoriel, nous avons utilisé les styles prêts à l'emploi pour donner des couleurs au bouton. Pour plus d'informations, consultez la rubrique Thèmes. |
7. Sélectionnez le bouton Move Model pour afficher ses propriétés.
8. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS, puis saisissez ce qui suit dans la zone Expression : moveModel();
Lorsque vous cliquez sur ce bouton, la fonction JavaScript moveModel est exécutée.
9. Sélectionnez le bouton Move Model Item pour afficher ses propriétés.
10. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS, puis saisissez ce qui suit dans la zone Expression : moveModelItem();
Lorsque vous cliquez sur ce bouton, la fonction JavaScript moveModelItem est exécutée.
11. Sélectionnez le bouton Reset pour afficher ses propriétés.
12. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS, puis saisissez ce qui suit dans la zone Expression : reset();
Lorsque vous cliquez sur ce bouton, la fonction JavaScript reset est exécutée.
13. Créez les deux paramètres d'application suivants à partir du volet DONNEES :
◦ xCoordModel : contrôle la valeur de la coordonnée X du modèle
◦ zCoordModelItem : contrôle la valeur de la coordonnée Z de l'élément de modèle
14. Maintenant, créez vos liaisons :
◦ Faites glisser et déposez le paramètre d'application xCoordModel sur model-1 dans le volet PROJET. Sélectionnez Coordonnée X dans la fenêtre Sélectionner une cible de liaison.
◦ Faites glisser et déposez le paramètre d'application zCoordModelItem sur modelItem-1 dans le volet PROJET. Sélectionnez Coordonnée Z dans la fenêtre Sélectionner une cible de liaison.
15. Cliquez sur Home.js dans le volet PROJET. Saisissez ce qui suit dans l'éditeur JavaScript :
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
16. Cliquez sur Aperçu. Lorsque vous cliquez sur le bouton Move Model, le modèle entier se déplace. Lorsque vous cliquez sur le bouton Move Model Item, seul l'élément de modèle se déplace.