Utilisation d'une minuterie
1. Créez un nouveau projet pour appareil mobile.
2. Dans la vue 2D, faites glisser et déposez un widget Disposition de grille sur le canevas.
3. Cliquez sur row-1 dans le volet PROJET.
4. Cliquez deux fois sur Ajouter une colonne sous Actions de grille dans le volet DETAILS.
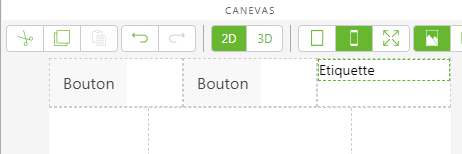
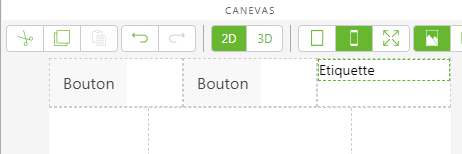
5. Faites glisser et déposez un widget Bouton dans les deux premières colonnes, et un widget Etiquette dans la troisième colonne.
6. Sélectionnez le premier bouton et saisissez Start dans le champ Texte sous PROPRIETES.
Répétez cette opération pour le deuxième bouton, mais saisissez Stop dans le champ Texte.
7. Sélectionnez le widget Etiquette, puis saisissez 5 dans le champ Texte.
8. Ensuite, nous allons créer un nouveau paramètre d'application à lier aux boutons 2D. Cliquez sur l'icône + verte en regard de Paramètres de l'application dans le volet DONNEES.
9. Saisissez count dans le champ Nom de la fenêtre Ajouter un paramètre d'application, puis cliquez sur Ajouter.
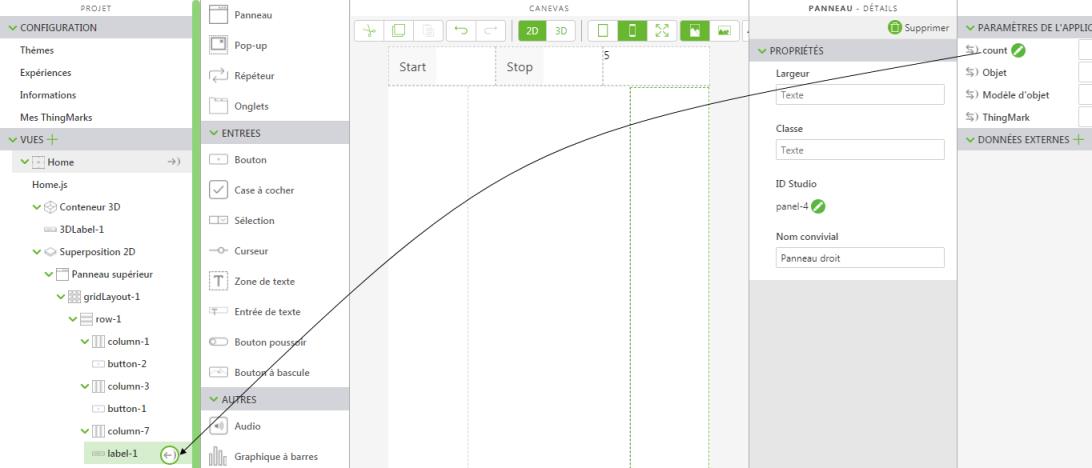
10. Ensuite, liez le paramètre d'application
count à l'étiquette en faisant glisser l'icône de liaison

en regard de
count et en la déplaçant sur
label-1 dans le panneau
PROJET.
Sélectionnez Texte dans la fenêtre Sélectionner une cible de liaison.
| Pour ce tutoriel, nous avons utilisé les styles prêts à l'emploi pour donner des couleurs au bouton. Pour plus d'informations, consultez la rubrique Thèmes. |
11. Cliquez sur Home.js dans le volet PROJET. Saisissez ce qui suit dans l'éditeur JavaScript :
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
Où 5 désigne la longueur de l'intervalle du compte à rebours.
12. Cliquez sur Accueil dans le volet PROJET pour revenir au canevas.
13. Sélectionnez le bouton Start pour afficher ses propriétés.
14. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS, puis saisissez ce qui suit dans la zone Expression : start();
Lorsque vous cliquez sur ce bouton, la fonction JavaScript start est exécutée.
15. Sélectionnez le bouton Stop pour afficher ses propriétés.
16. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS, puis saisissez ce qui suit dans la zone Expression : stop();
Lorsque vous cliquez sur ce bouton, la fonction JavaScript stop est exécutée.
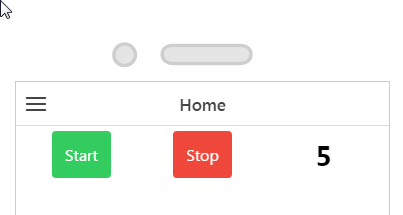
17. Cliquez sur Aperçu. Vous pouvez à présent cliquer sur le bouton Start et le compte à rebours démarre. Lorsque vous cliquez sur le bouton Stop, le compte à rebours s'arrête.




 en regard de count et en la déplaçant sur label-1 dans le panneau PROJET.
en regard de count et en la déplaçant sur label-1 dans le panneau PROJET.