Appel de fonctions à partir d'un bouton
Ce dont vous aurez besoin
• Accès à Vuforia Studio
• Un ThingMark à associer à votre expérience
• Accès à Experience Service
Etapes
1. Créez un nouveau projet et sélectionnez Mobile - Par défaut comme type de modèle. Entrez un nom de projet et votre URL Experience Service dans la fenêtre Nouveau projet, puis cliquez sur Créer.
2. Faites glisser et déposez un widget Image 3D sur le canevas. Dans le volet DETAILS, saisissez Example dans le champ Texte.
3. Sélectionnez 2D dans la barre d'outils du canevas.
4. Faites glisser et déposez un widget Bouton sur le canevas.
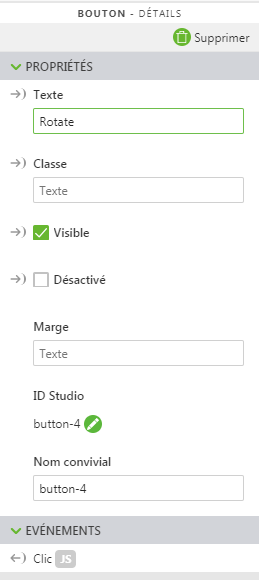
5. Dans le volet DETAILS, saisissez Rotate dans le champ Texte.
6. Cliquez sur Aperçu. Vérifiez qu'il ressemble à ceci :
7. Fermez l'aperçu.
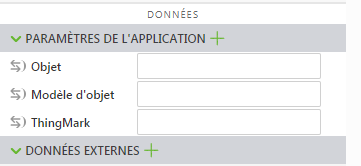
8. Ensuite, nous allons créer un nouveau paramètre d'application à lier à l'étiquette 3D pour la faire pivoter lorsque vous appuyez sur le bouton Rotation. Cliquez sur l'icône plus verte en regard de Paramètres de l'application dans le volet DONNEES.
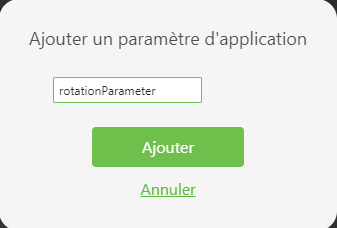
9. Entrez rotationParameter dans le champ Nom de la fenêtre Ajouter un paramètre d'application et cliquez sur Ajouter.
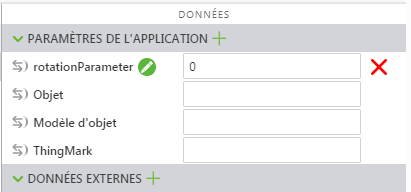
10. Une fois le paramètre d'application ajouté, entrez 0 comme valeur.
11. A présent, faites glisser l'icône de liaison

en regard de
rotationParameter et déplacez-la sur
3DLabel-1 dans le volet
PROJET.
Dans la fenêtre Sélectionner une cible de liaison, sélectionnez Rotation Z.
12. Cliquez sur Home.js dans le volet PROJET. Entrez ce qui suit dans l'éditeur JavaScript :
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
où 5 correspond au nombre de degrés de rotation de l'étiquette lorsque la fonction est invoquée. Modifiez ce nombre pour augmenter ou réduire l'incrément de rotation.
13. Cliquez sur Accueil dans le volet PROJET pour revenir au canevas. Cliquez sur 2D dans la barre d'outils du canevas pour accéder au canevas 2D.
14. Sélectionnez button-1 dans le volet PROJET pour afficher ses propriétés.
15. Cliquez sur l'icône JS en regard de l'événement Clic dans le volet DETAILS.
16. Saisissez ce qui suit dans la zone Expression : rotateLabel();.
17. Cliquez à nouveau sur Aperçu. Désormais, lorsque vous cliquez sur le bouton "Rotation", vous verrez l'étiquette 3D tourner.






 en regard de rotationParameter et déplacez-la sur 3DLabel-1 dans le volet PROJET.
en regard de rotationParameter et déplacez-la sur 3DLabel-1 dans le volet PROJET.