Buscar piezas
Además de poder pulsar en una pieza para ver sus metadatos, es posible añadir una barra de búsqueda a una experiencia. Si se dispone de un número de artículo pero no se sabe exactamente qué pieza se está buscando en un modelo, se puede buscar el número de artículo y la pieza se realzará. Para ello, se crea una función llamada findMeta que permitirá la entrada de un número de artículo; a continuación, la comparará con los datos de modelo del cuadricóptero. Esto realzará las piezas que tengan ese número de artículo.
|
|
Si quiere comparar su progreso con el código completo de esta sección, se encuentra en Appendix 1 en GitHub. |
1. En la vista Inicio, abra la vista de lienzo 2D.
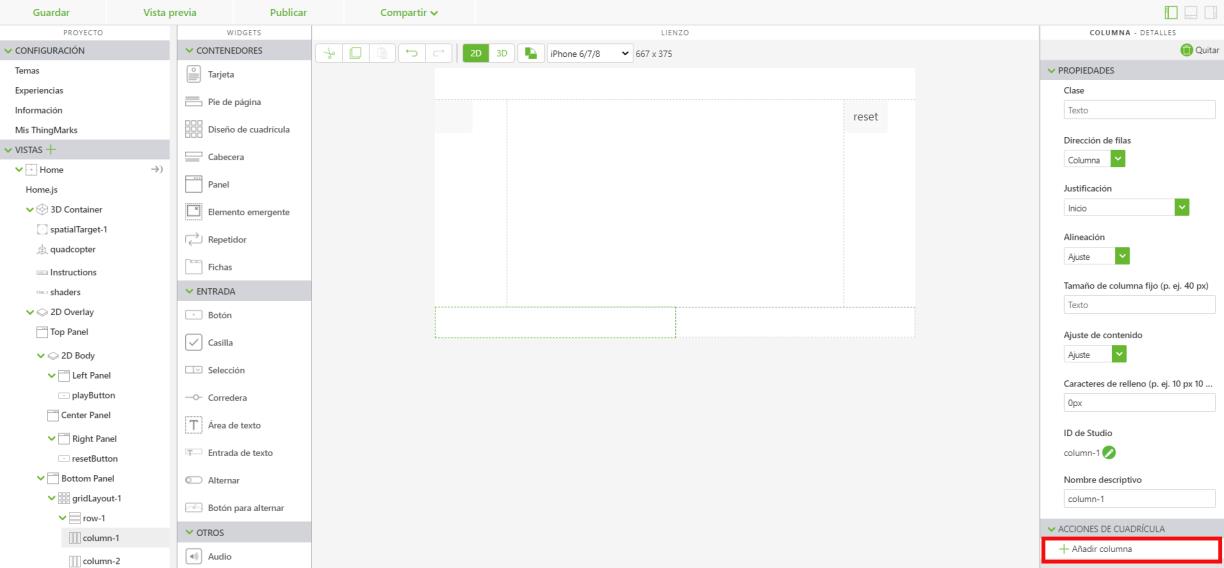
2. Arrastre un widget de Diseño de cuadrícula y suéltelo en el panel inferior del lienzo. Pulse en column-1 en el árbol Vistas en la parte izquierda de la pantalla. Seleccione Añadir columna debajo de Acciones de cuadrícula para dividir el panel inferior en dos columnas.
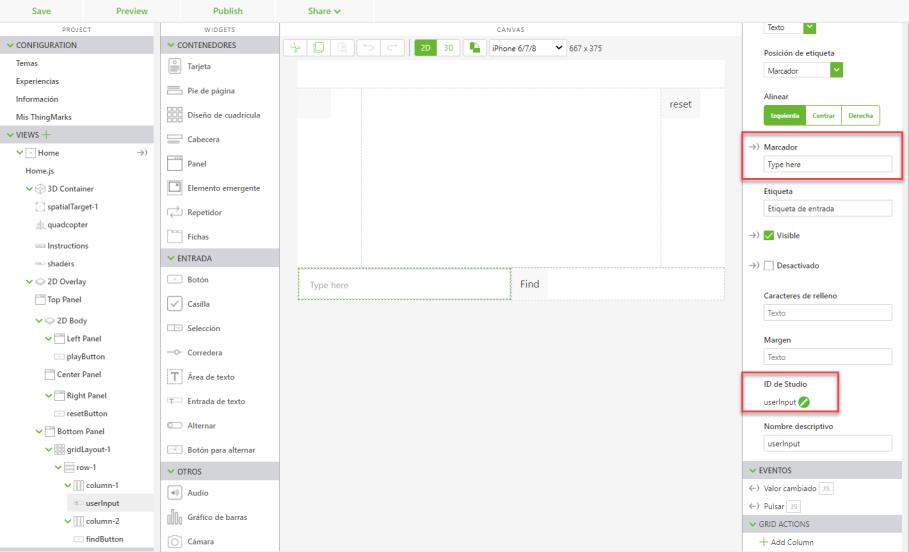
3. Arrastre un widget de Entrada de texto y suéltelo en column-1 en el panel inferior. La entrada de texto se utilizará para introducir el texto a fin de buscar nombres o números de pieza. Escriba Type here en el campo Marcador. Establezca ID de Studio en userInput.
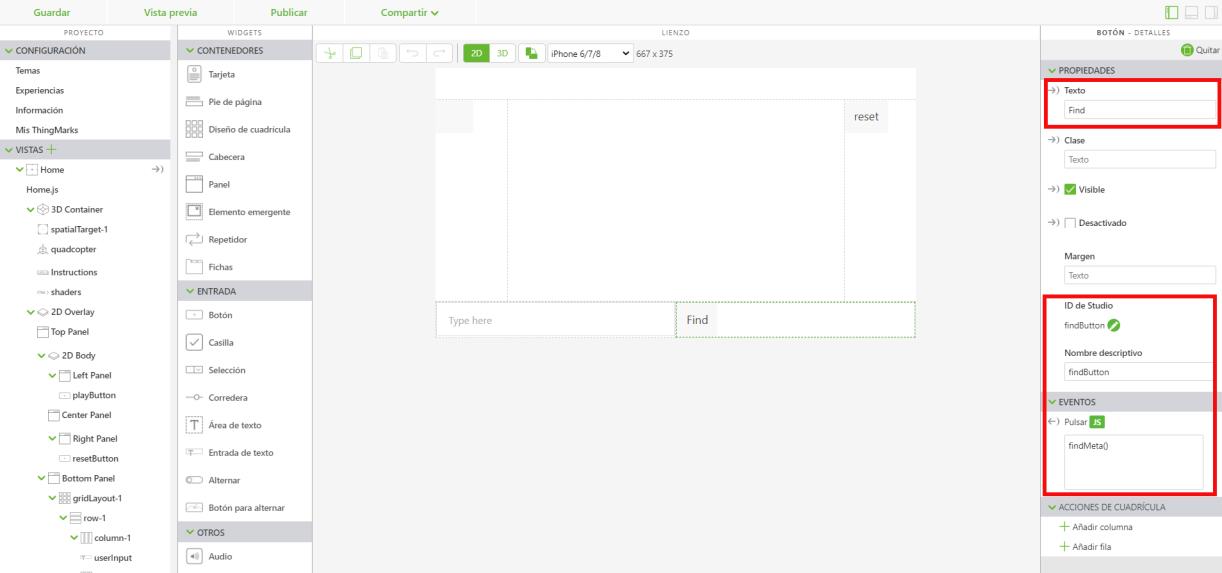
4. En column-2, añada un widget de Botón. Escriba Find en el campo Texto. Cambie el valor de ID de Studio a findButton. En la sección JS del evento Pulsar, escriba findMeta(). Esta función se creará en la ficha Home.js.
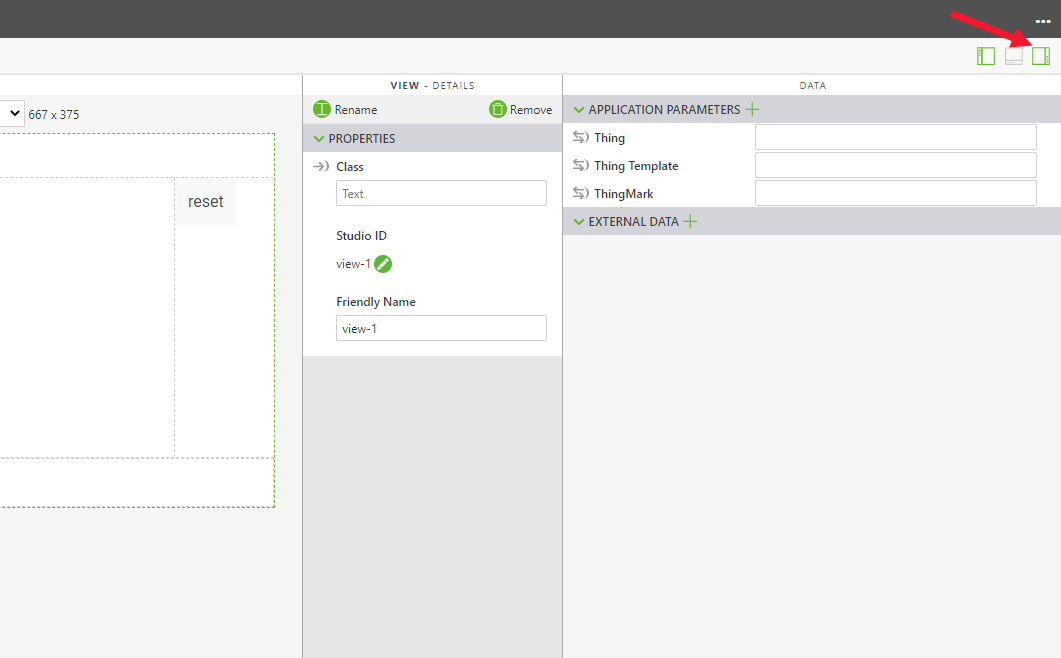
5. Abra el panel
Datos pulsando en

en la esquina superior derecha (se muestra a continuación). Se debe crear un parámetro de aplicación para conectar el texto que se escribe en el widget de
userInput a los atributos del modelo.
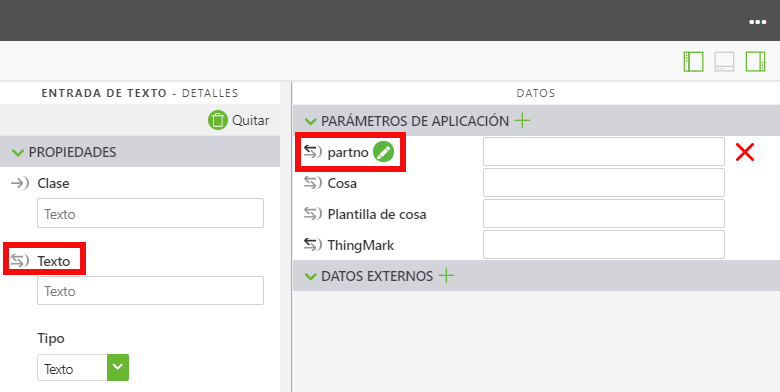
a. Seleccione el símbolo + verde junto a Parámetros de aplicación para crear un nuevo parámetro de aplicación. Asigne al parámetro de aplicación el nombre partno; a continuación, pulse en Añadir.
b. Abra el widget de userInputEntrada de texto. Arrastre la propiedad Texto del widget de userInput y suéltela en el parámetro de aplicación partno. Esto enlaza el texto que se introduce en el cuadro userInput con la variable partno. El enlace se ha creado correctamente cuando las flechas junto a los dos objetos enlazados se rellenan de color negro.
6. Pulse en
Home.js en el árbol de
Vista. Hay que crear una nueva función para utilizar la barra de búsqueda a fin de buscar piezas con un número de artículo determinado. Esta función tomará el texto escrito en el cuadro
userInput y lo definirá en una variable denominada
searchNum. La variable de este valor se comparará con todos los números de artículo disponibles en el modelo de cuadricóptero. Si hay una pieza con un número de artículo que coincide con el texto de entrada, dicha pieza (o piezas, si hay más de una instancia del mismo número de artículo) se realzará con el sombreador de la sección
3D-Guided Service Instructions 201anterior. La pieza se realzará durante tres segundos. Coloque esta función después del final de la función
userpick y antes de la función
playit.
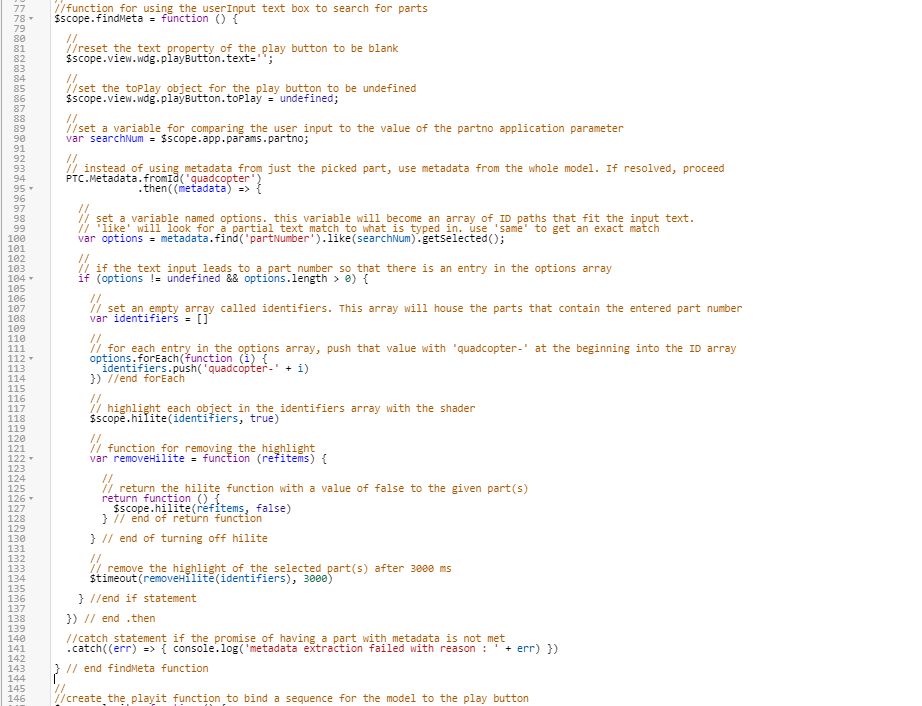
a. Cree una función denominada findMeta, que se utilizará para buscar metadatos en piezas que contengan información que se escriba en el cuadro de texto userInput. El primer paso de esta función es quitar el texto del botón de reproducción y desasociar el modelo de cualquier secuencia. A continuación, se debe crear una variable que tenga un valor igual a cualquier texto que se escriba en el cuadro de texto userInput basado en el parámetro de aplicación que se ha creado.
//function for using the userInput text box to search for parts
$scope.findMeta = function () {
//reset the text property of the play button to be blank
$scope.view.wdg.playButton.text='';
//
//set the toPlay object for the play button to be undefined
$scope.view.wdg.playButton.toPlay = undefined;
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then ( (metadata) => {
b. La siguiente sección de la función toma los datos que se han introducido en userInput y los compara con el atributo Part Number del modelo. La variable de options se crea como una matriz de rutas de ID que contienen datos que corresponden al texto que se introduce. Para ello, se utilizan los métodos .find y .like conjuntamente. Cuando un usuario escribe texto en el cuadro userInput, este se introduce en el parámetro de aplicación partno debido al enlace entre la entrada de texto y el parámetro. Por ello, la variable searchNum se ajusta al valor del parámetro de aplicación partno. A continuación, la variable searchNum se compara con los valores existentes de partNumber que se encuentran mediante el método .find para los atributos del modelo. Después, se utiliza el método .like para buscar todos los números de artículo que son coincidencias parciales o exactas en el texto que se escribe en el cuadro de entrada. Estos resultados se almacenan como una lista de valores en la variable options debido a getSelected.
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then((metadata) => {
//
// set a variable named options. this variable will become an array of ID paths that fit the input text.
// 'like' will look for a partial text match to what is typed in. use 'same' to get an exact match
var options = metadata.find('partNumber').like(searchNum).getSelected();
//
// if the text input leads to a part number so that there is an entry in the options array
if (options != undefined && options.length > 0) {
//
// set an empty array called ID. This array will house the parts that contain the entered part number
var identifiers = []
//
// for each entry in the options array, push that value with 'quadcopter-' at the beginning into the ID array
options.forEach(function (i) {
identifiers.push('quadcopter-' + i)
}) //end forEach
//
// highlight each object in the identifiers array with the shader
$scope.hilite(identifiers, true)
//
// function for removing the highlight
var removeHilite = function (refitems) {
//
// return the hilite function with a value of false to the given part(s)
return function () {
$scope.hilite(refitems, false)
} // end of return function
} // end of turning off hilite
//
// remove the highlight of the selected part(s) after 3000 ms
$timeout(removeHilite(identifiers), 3000)
} //end if statement
}) // end .then
//catch statement if the promise of having a part with metadata is not met
.catch((err) => { console.log('metadata extraction failed with reason : ' + err) })
} // end findMeta function
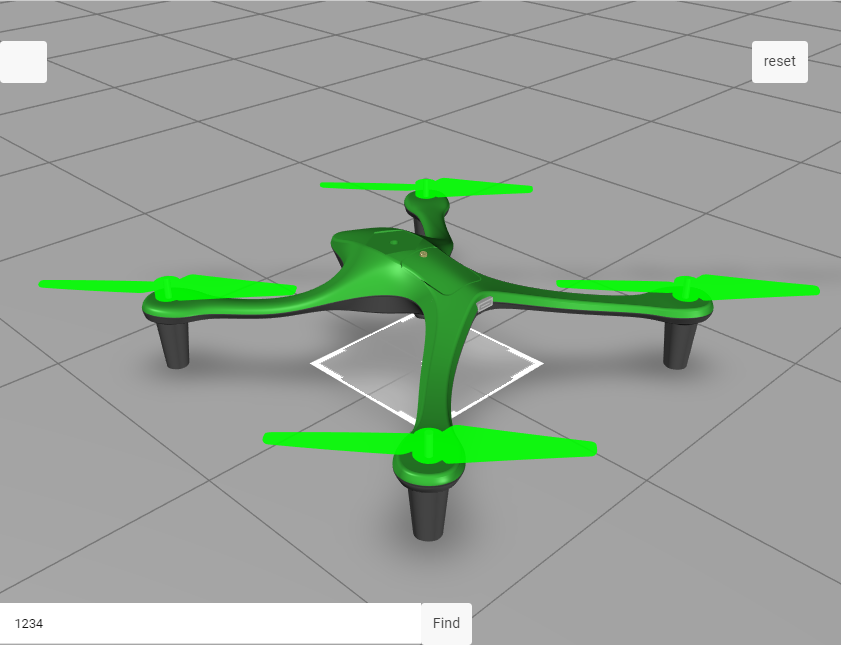
7. Pulse en Vista previa. En el cuadro userInput, introduzca 1234 y pulse en Buscar. Si todos los rotores se resaltan en verde y luego desaparecen, significa que este paso se ha completado correctamente.
El código completo de esta sección se encuentra en
3D-Guided Service Instructions 202 en GitHub.



 en la esquina superior derecha (se muestra a continuación). Se debe crear un parámetro de aplicación para conectar el texto que se escribe en el widget de userInput a los atributos del modelo.
en la esquina superior derecha (se muestra a continuación). Se debe crear un parámetro de aplicación para conectar el texto que se escribe en el widget de userInput a los atributos del modelo.