Añadir atributos al elemento emergente de un modelo
Una vez se ha creado correctamente un elemento emergente de Ionic, es posible añadir los metadatos de atributos creados para el modelo en Creo Illustrate en la sección
3D-Guided Service Instructions 101 de este proyecto. Para ello, se utiliza la API de PTC Metadata, que ahora se incluye en las versiones 8.5.13 y posteriores de
Vuforia Studio.
|
|
Si quiere comparar su progreso con el código completo de esta sección, se encuentra en Appendix 5 en GitHub. |
1. Utilice la API de PTC Metadata para llamar a los atributos desde los datos JSON para el modelo. En esta versión de la API se utiliza un método .then que usará una función de llamada para obtener los datos si hay metadatos para el modelo.
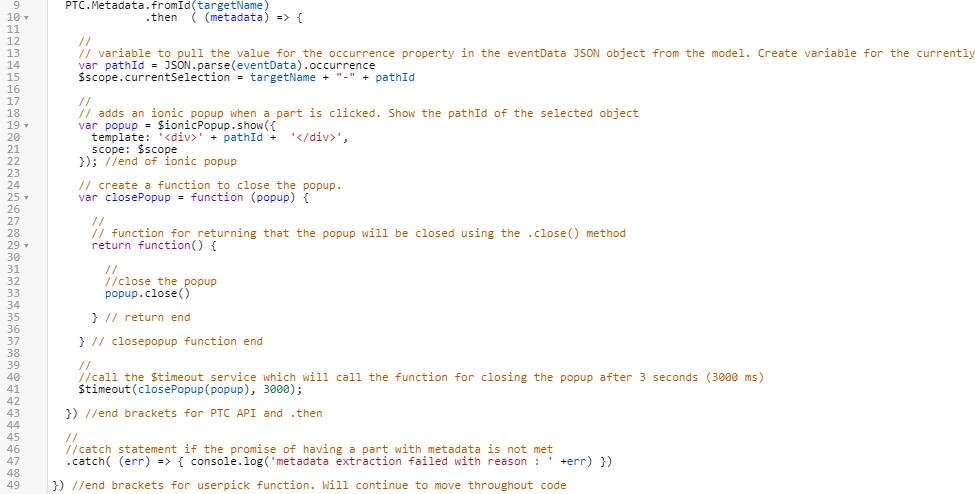
a. Vaya a Home.js y añada el código siguiente justo debajo de la función userpick:
//
//Look at model and see if it has metadata. If it does, then execute the below code and create an object called metadata
PTC.Metadata.fromId(targetName)
.then ( (metadata) => {
|
|
Aparecerá un mensaje de error hasta que se añadan los paréntesis finales en el paso C.
|
b. Aplique sangría a las líneas de la 12 a la 41 seleccionándolas y pulsando en el botón Aplicar sangría. Estas líneas se colocarán dentro de la API de PTC anterior, ya que dependen del cumplimiento de la promesa.
c. Añada el código siguiente a la línea 43 para incluir corchetes de cierre en la función de la API de PTC. De este modo, se garantiza que no haya líneas erróneas ni inacabadas.
}) //end brackets for PTC API and .then
//
//catch statement if the promise of having a part with metadata is not met
.catch( (err) => { console.log('metadata extraction failed with reason : ' +err) })
2. Para obtener los datos de los atributos de los metadatos, se necesita la función
get para la API de PTC Metadata. Al llamar a
metadata.get, se obtienen todos los metadatos del modelo, que en este caso están compuestos por los atributos de la pieza que se añadieron en Creo Illustrate. El uso de la variable
pathID (que contiene los datos de aparición de la pieza) hace que la función
metadata.get indexe los datos de la pieza seleccionada. Para obtener una lista completa de las funciones de la API de metadatos, consulte
Incorporar metadatos de CAD en una experiencia. Esta función se utiliza para obtener los valores de las variables siguientes:
◦ Nombre mostrado de la pieza
◦ Nombre de la instrucción
◦ Número de artículo
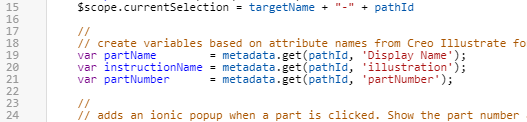
Añada el código siguiente debajo de la variable $scope.currentSelection:
//
// create variables based on attribute names from Creo Illustrate for this model. use metadata.get to obtain the data from the JSON properties for this occurrence.
var partName = metadata.get(pathId, 'Display Name');
var instructionName = metadata.get(pathId, 'illustration');
var partNumber = metadata.get(pathId, 'partNumber');
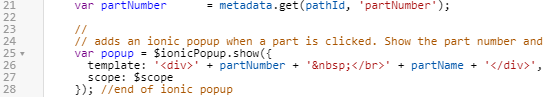
3. Cambie la definición de la propiedad template del elemento emergente. Ahora que se han importado los datos de los atributos a Vuforia Studio, el elemento emergente de Ionic debería mostrar los valores de las variables partNumber y partName cuando se pulse en ellas. También se ha editado el comentario para incluir más información:
//
// adds an ionic popup when a part is clicked. Show the part number and name of the selected object. </br> adds a line break between the two variables
var popup = $ionicPopup.show({
template: '<div>' + partNumber + ' </br>' + partName + '</div>',
scope: $scope
}); //end of ionic popup
4. Pulse en Guardar y abra Vista previa para verificar que se ha añadido la nueva información en el elemento emergente. Si la imagen es similar a esta, significa que este paso se ha completado correctamente.