|
Pasos mínimos para utilizarlo
|
||
|
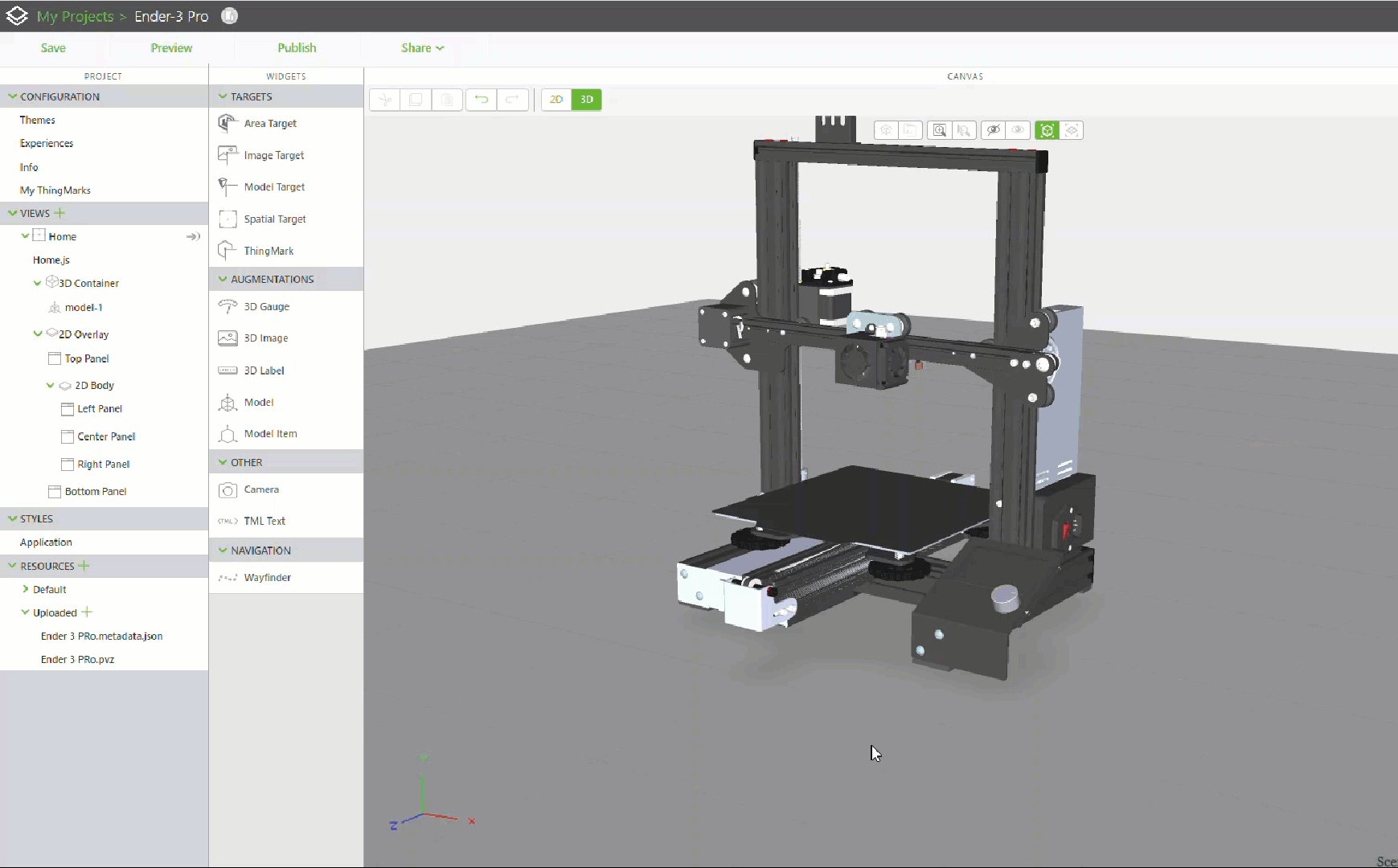
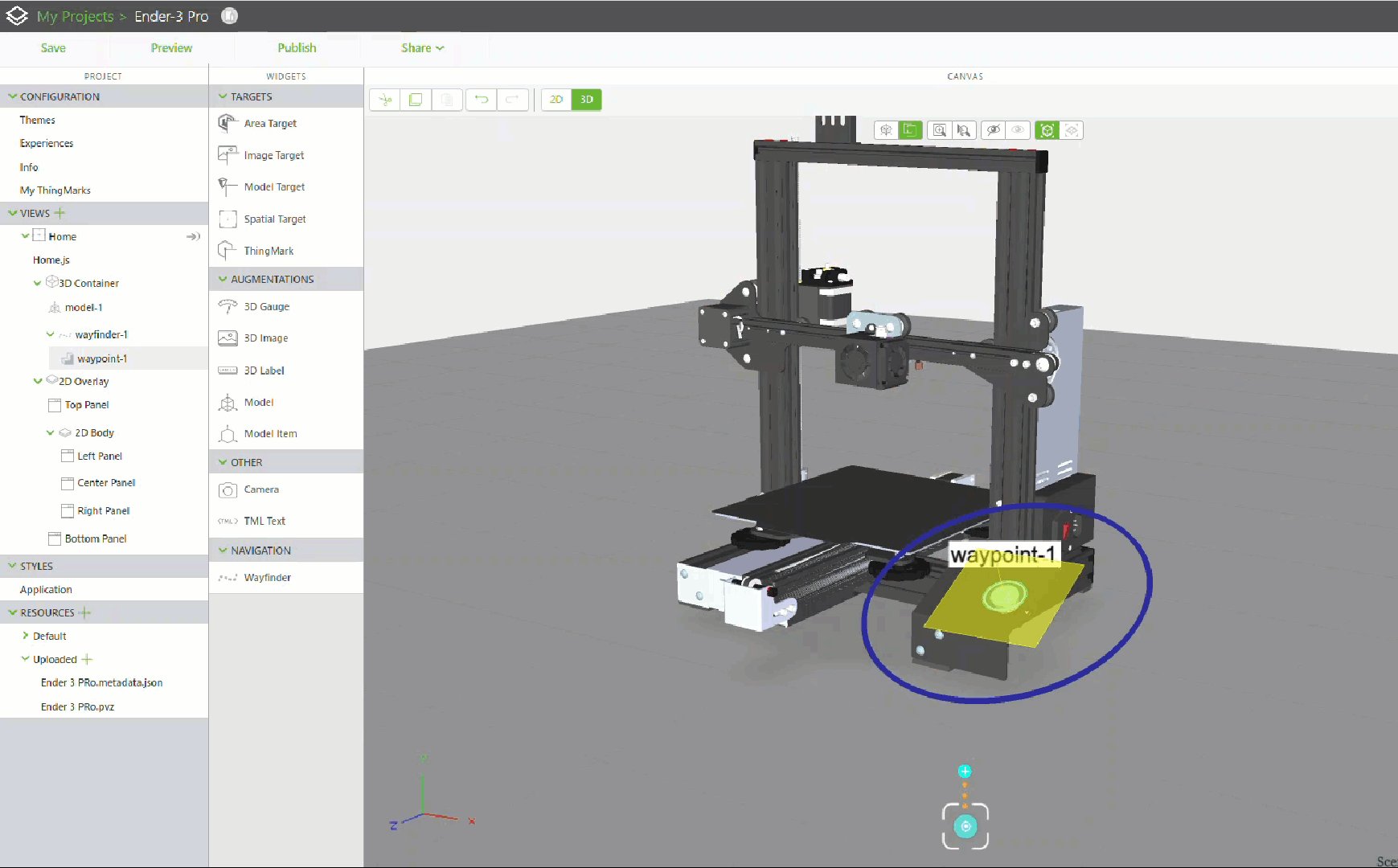
1. Arrastre un widget de Modelo y suéltelo en el lienzo.
2. En el campo Recurso, seleccione un fichero CAD, añada uno nuevo o especifique el URL del fichero que desea mostrar.
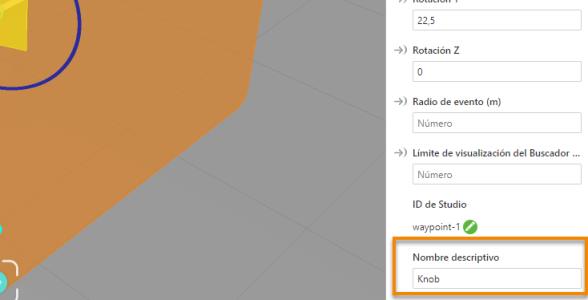
3. Coloque el modelo en el lienzo en el lugar que desee.
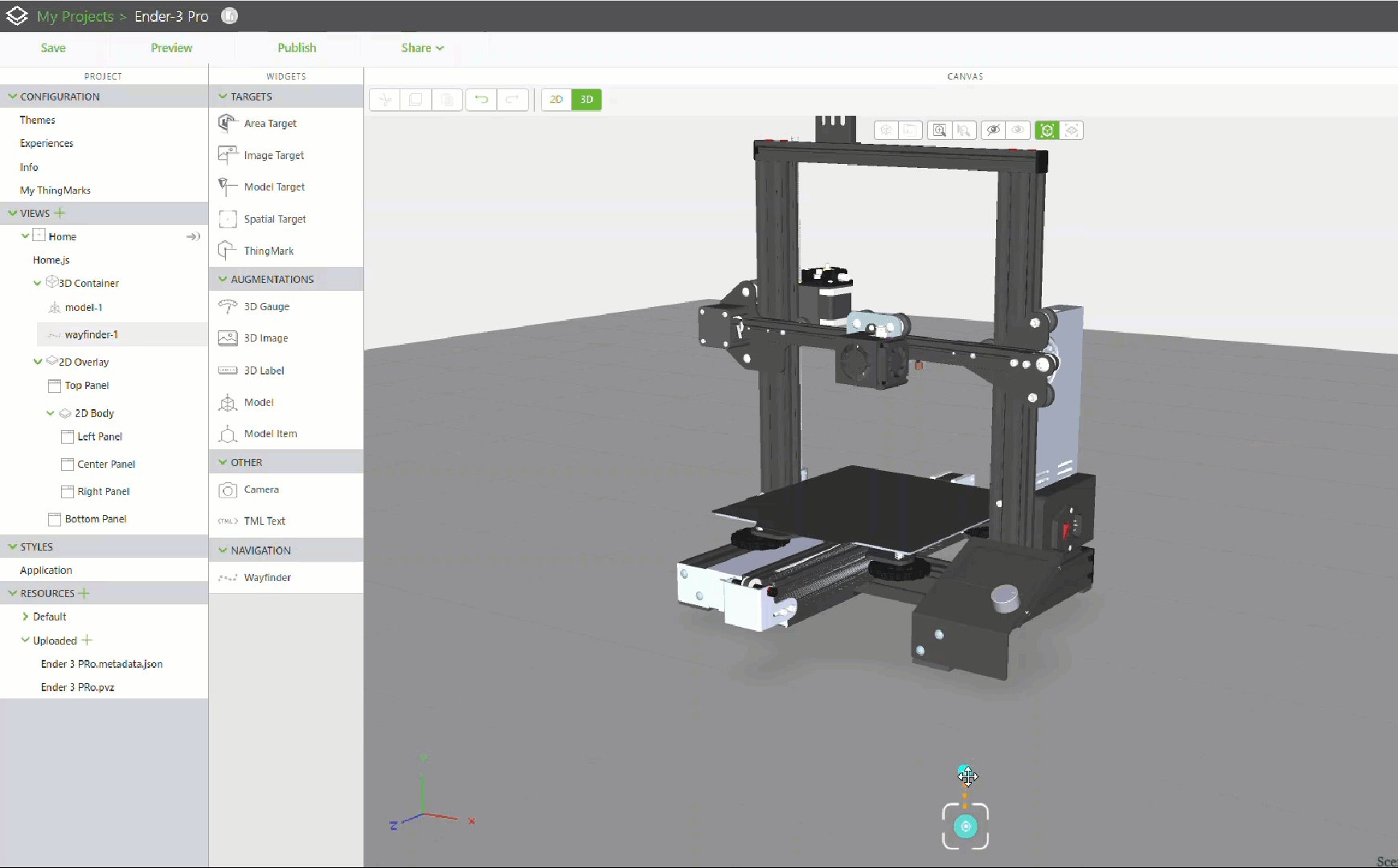
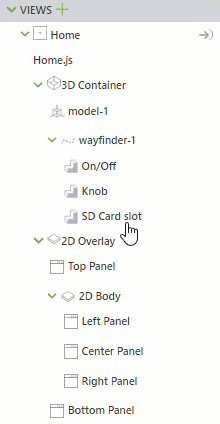
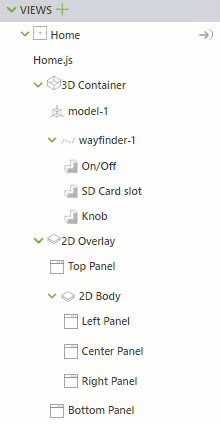
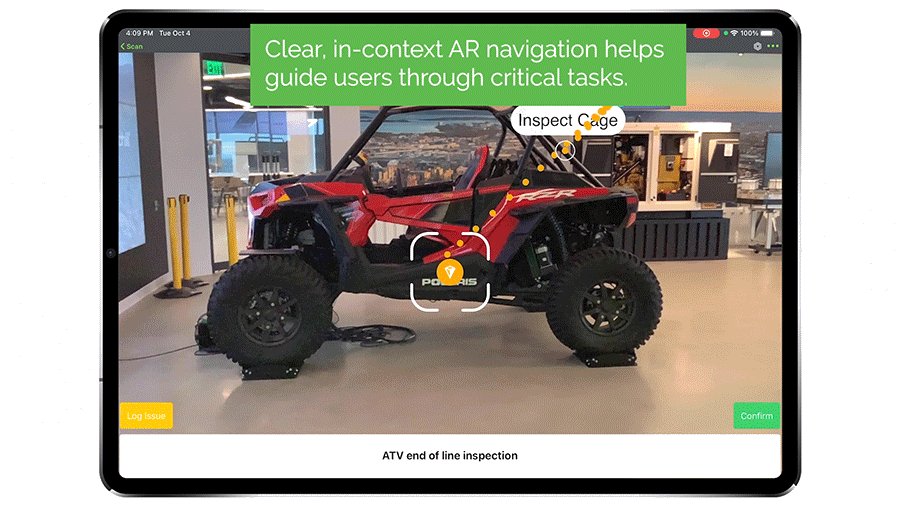
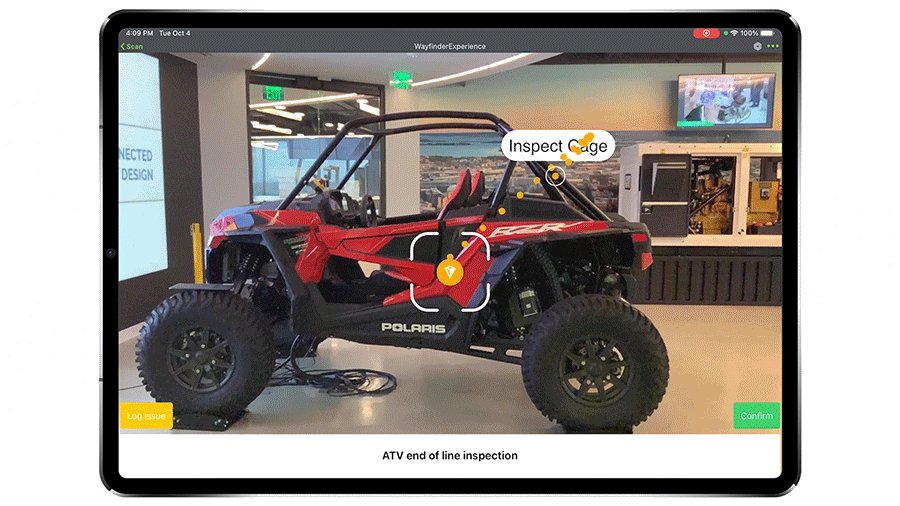
4. Arrastre un widget Buscador de recorridos y suéltelo en el lienzo.
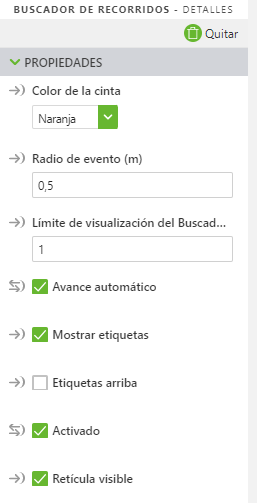
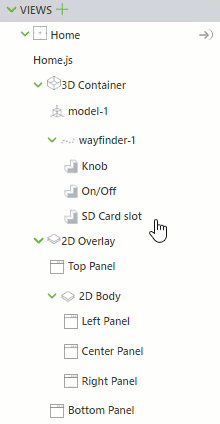
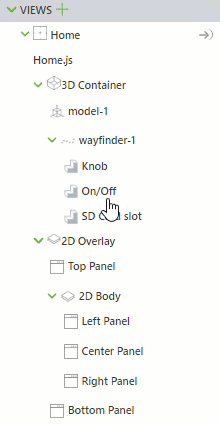
5. Asegúrese de que las siguientes propiedades están configuradas para el widget Buscador de recorridos:
◦ Radio de evento (m): para este ejemplo, esta propiedad está configurada en 0,5.
◦ Límite de visualización del Buscador de recorridos (m): para este ejemplo, esta propiedad esté configurada en 1.
◦ Avance automático: asegúrese de que esta casilla esté seleccionada.
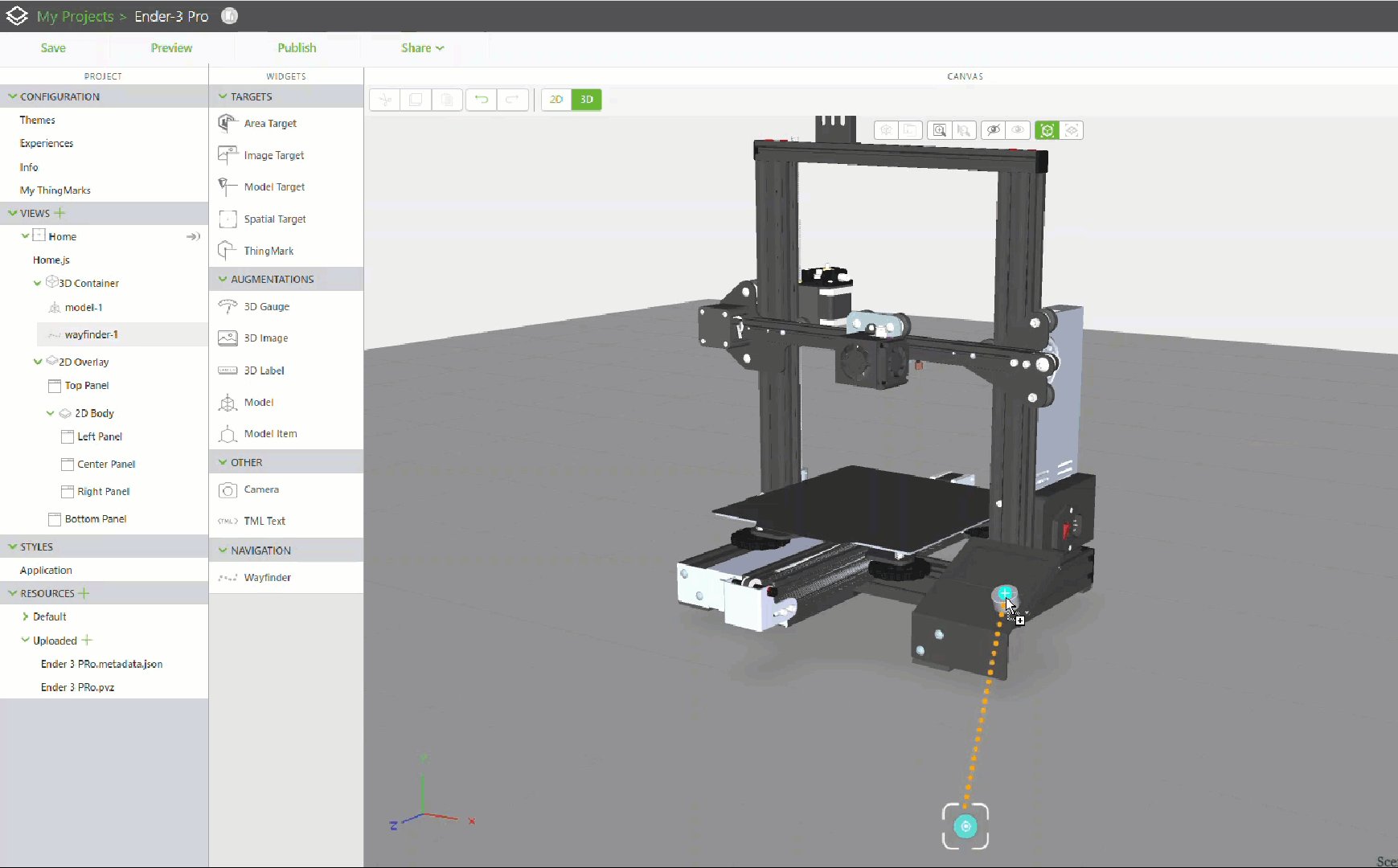
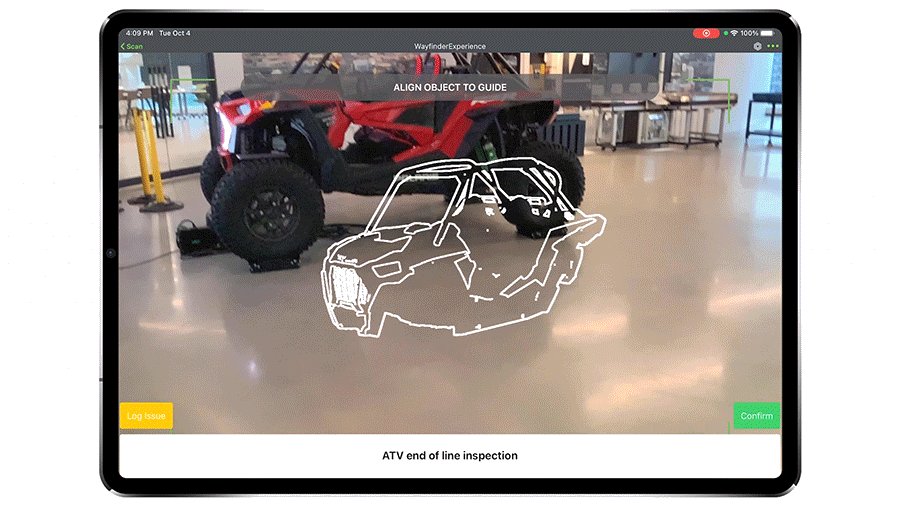
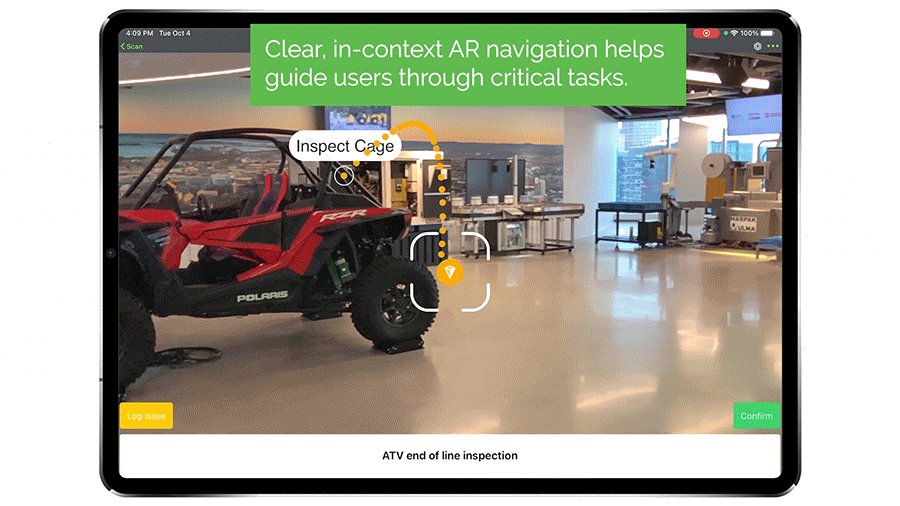
◦ Activado: asegúrese de que esta casilla esté seleccionada.  6. Arrastre el icono de añadir punto de recorrido (  ) a una ubicación en el modelo. ) a una ubicación en el modelo. 7. Una vez que haya colocado el punto de recorrido, puede actualizar la etiqueta cambiando el Nombre descriptivo.  8. Añada cualquier punto de recorrido adicional. 9. Una vez que tenga todos sus puntos de recorrido en el modelo, puede reordenarlos en el árbol de proyecto si es necesario. El orden en que aparecen en el árbol del proyecto dicta el orden en que se dirigirá al usuario a los puntos de recorrido.  10. Publique la experiencia y luego véala en Vuforia View. Observará que aparece el primer punto de recorrido.  |