Botón para alternar
¿Qué hace este widget?
El widget de Botón para alternar es similar al widget de Casilla, pero en su caso permite personalizar estados mediante recursos.
¿Cuándo se aconseja utilizar este widget?
Para que un usuario pueda cambiar una opción entre dos estados mediante un botón. Por ejemplo, un botón Alternar se utiliza para incluir una opción de audio en una experiencia, a fin de que el usuario pueda activar y desactivar el audio.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades específicas de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Color de fondo cuando está pulsado
|
backgroundColorPressed
|
string
|
Especifica el color de fondo cuando se pulsa.
|
|
Imagen cuando no se pulsa
|
srcnotpressed
|
resource url
|
Especifica la imagen que se muestra cuando no se pulsa. Formatos de fichero soportados:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Imagen cuando se pulsa
|
src
|
resource url
|
Especifica la imagen cuando se pulsa. Formatos de fichero soportados:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Sin pulsar
|
notpressed
|
boolean
|
Especifica lo que sucede cuando no se pulsa. Es una propiedad enlazable de forma bidireccional.
|
|
Pulsado
|
pressed
|
boolean
|
Especifica lo que sucede cuando se pulsa. Es una propiedad enlazable de forma bidireccional.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Pulsado
|
pressed
|
Se activa al pulsarse.
|
|
Sin pulsar
|
unpressed
|
Se activa si se cambia al estado de "sin pulsar".
|
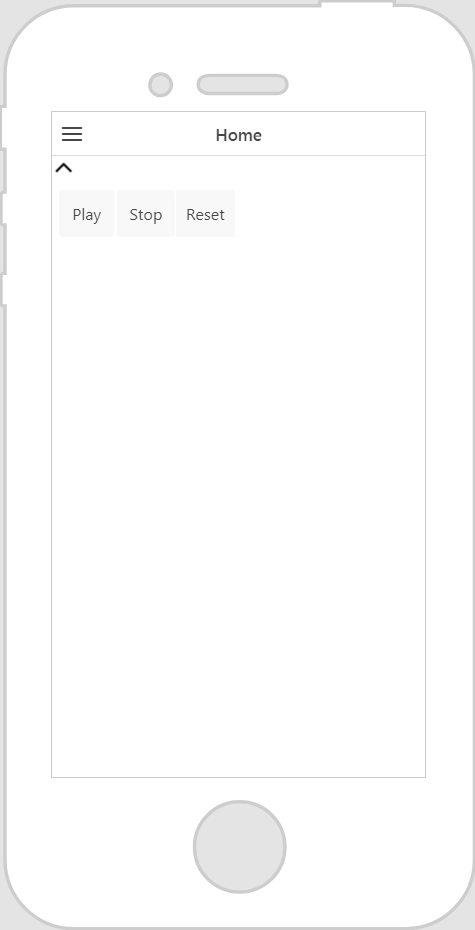
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Botón para alternar y suéltelo en el lienzo.
2. Enlace la propiedad Pulsado o Sin pulsar del widget de Botón para alternar con otro widget o servicio. En este ejemplo, se ha enlazado la propiedad Pulsado del widget de Botón para alternar con el widget de Panel, que contiene una barra de herramientas; a continuación, se ha seleccionado Visible en la ventana Seleccionar destino de enlace. De esta forma, cuando se pulse en el widget de Alternar botón, el panel se mostrará o se ocultará.
|
|