Alternar
¿Qué hace este widget?
Este widget es similar al de Casilla, pero sigue las convenciones de dispositivos móviles y se optimiza para el tacto.
¿Cuándo se aconseja utilizar este widget?
Para presentar al visualizador de una experiencia una opción o ajuste que puede activar o desactivar. Por ejemplo, para que un usuario muestre u oculte una barra de herramientas, se utiliza un widget de Alternar para mostrarla u ocultarla.
¿Hay propiedades, servicios, eventos o acciones especiales?
Este widget no tiene propiedades, servicios o eventos únicos.
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
Widget en acción
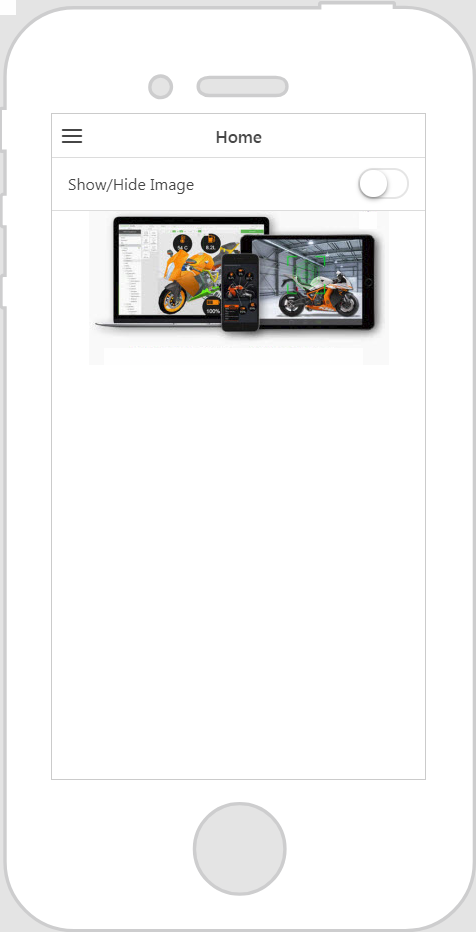
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Alternar y suéltelo en el lienzo.
2. Enlace la propiedad Valor o el evento de Pulsar del widget de Alternar con otro widget o servicio. En este ejemplo, se ha enlazado la propiedad Valor del widget de Alternar con la imagen que está debajo de él; a continuación, se ha seleccionado Visible en la ventana Seleccionar destino de enlace. De esta forma, cuando se pulse en el widget de Alternar, la imagen se mostrará o se ocultará.
|
|
Aplicar estilos al widget con CSS
CSS puede utilizarse para aplicar estilos al widget. A continuación se muestra un ejemplo de una clase de CSS que se puede crear y aplicar:
|
|
Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB.
|
|
Ejemplo de CSS
|
Aspecto
|
|
.ptc-toggle {
border-width: 5px;
border-style: solid;
border-radius: 25px;
background: rgb(200, 201, 199);
font-size: 20px;
font-family: Arial;
color: black;
}
|
|
Para obtener más información sobre cómo implementar clases de CSS, consulte
Estilos de aplicación.