|
|
Los datos deben enlazarse al gráfico cronológico.
|
|
|
Los datos deben enlazarse al gráfico cronológico.
|
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Campo de eje X
|
labelsField
|
string
|
Datos que se muestran en el eje X de un gráfico. El nombre del campo se asigna manualmente. Por ejemplo, escriba "Nombre".
|
|
Campo de eje Y
|
valuesField
|
string
|
Datos que se muestran en el eje Y de un gráfico. El nombre del campo se asigna manualmente. Por ejemplo, escriba "Usuario".
|
|
Pasos mínimos para utilizarlo
|
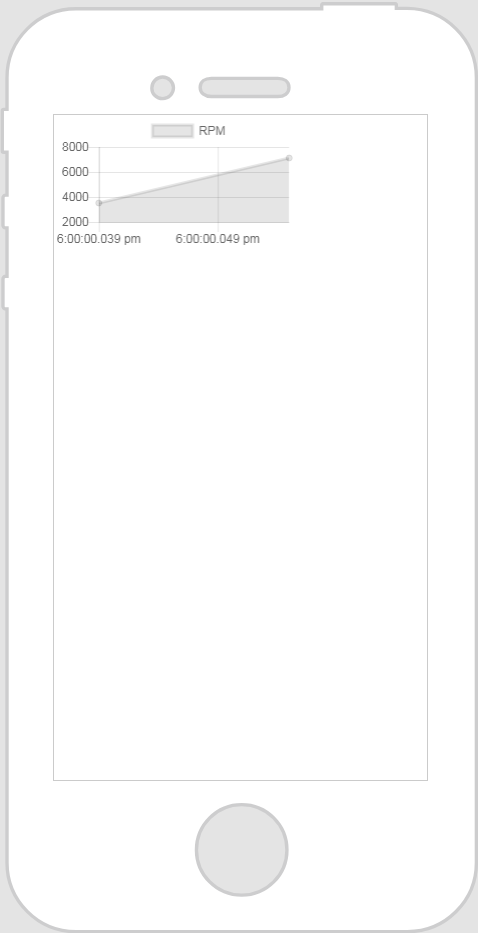
Aspecto
|
|
1. Arrastre un widget de Gráfico cronológico y suéltelo en el lienzo.
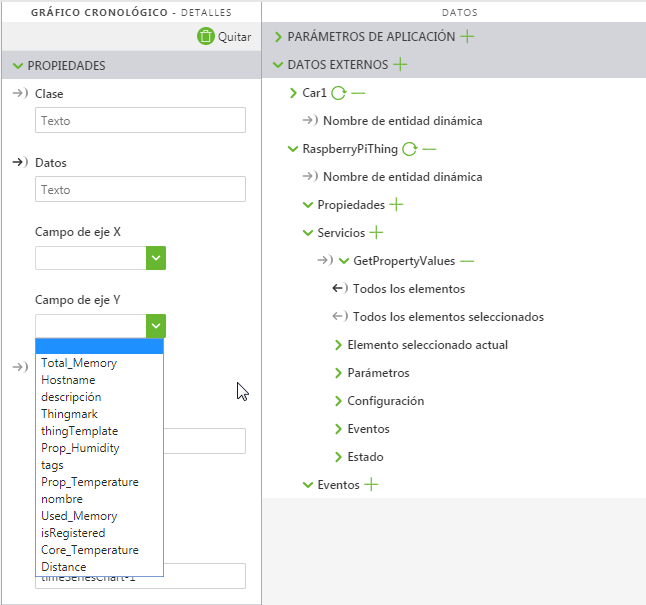
2. En el panel Datos, busque una entidad que tenga un servicio que devuelva datos históricos.
3. Tras haber añadido el servicio, arrastre una propiedad numérica bajo Todos los elementos y suéltela en el widget; a continuación, seleccione Datos en la ventana Seleccionar destino de enlace.
4. En el menú desplegable Campo de eje X, seleccione una propiedad. En este ejemplo, se selecciona Velocidad.
5. En el menú desplegable Campo de eje Y, seleccione una propiedad. En este ejemplo, se selecciona RPM.
|
 |

Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB. |
Ejemplo | Aspecto |
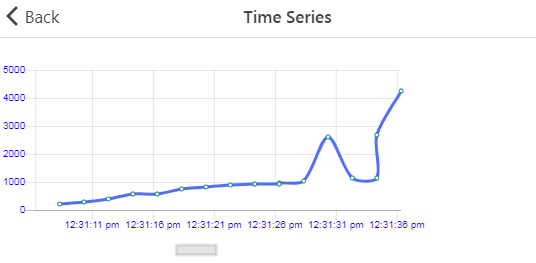
Indique los datos siguientes en el editor de JavaScript: // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
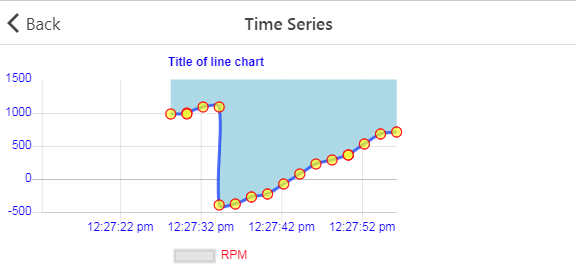
Indique los datos siguientes en el editor de JavaScript: 1. Indique los datos siguientes en el editor de JavaScript: // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. Añada la clase siguiente al editor de aplicaciones: .ptc-TimeSeries { height: 400px; } 3. Indique la clase nueva en el campo Clase del gráfico cronológico. |  |
1. Indique los datos siguientes en el editor de JavaScript: Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. Añada la clase siguiente al editor de aplicaciones: .ptc-TimeSeries { height: 400px; } 3. Indique la clase nueva en el campo Clase del gráfico cronológico. |  |