Fichas
¿Qué hace este widget?
El widget de Fichas es un tipo especial de contenedor. Cada ficha del widget tiene su propio contenido. Solo puede verse una ficha, pero todas las fichas cargan el contenido para poder conmutar rápidamente entre ellas.
¿Cuándo se aconseja utilizar este widget?
Para activar organización de contenido de nivel alto, por ejemplo conmutar entre vistas, conjuntos de datos o aspectos funcionales de la experiencia. Por ejemplo, para mostrar tres modelos de un camión, las fichas permiten que una visualizador de la experiencia cambie fácilmente la visualización de las fichas a fin de ver los datos de los tres vehículos.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades, servicios y eventos específicos de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Orientación de la ficha
|
taborientation
|
string
|
Seleccione Vertical u Horizontal.
|
|
Al alternar entre las dos opciones, la orientación no cambia en Vuforia Studio. Para ver los cambios, debe obtenerse una vista previa de la experiencia.
|
|
|
Caracteres de relleno de la ficha
|
tabpadding
|
string
|
Define los caracteres de relleno del contenedor donde se encuentran las fichas y el contenido respectivo de cada ficha. Indique un número seguido por uno de los formatos soportados, por ejemplo 10px:
• px
• %
• pulg
• mm
• cm
• ex
• em
• pt
• pc
Si se definen caracteres de relleno para los diferentes contenidos de fichas, se pueden seleccionar individualmente en el árbol de proyectos y editar las propiedades de caracteres de relleno de cada uno.
|
|
Clase de banda de la ficha
|
stripclass
|
string
|
Especifica una clase para la banda o la barra de fichas.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Pulsación en ficha
|
clicktab
|
Arrastre el evento de Pulsación en ficha y suéltelo en un modelo del árbol de proyectos. Pulse en el icono de JS junto al evento de Pulsación en ficha para escribir una expresión.
|
Con este widget se pueden realizar las acciones siguientes:
• Añadir ficha
Si se han añadido pestañas, se muestran las siguientes propiedades para las mismas:
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Título
|
title
|
string
|
Texto que aparece en la ficha.
|
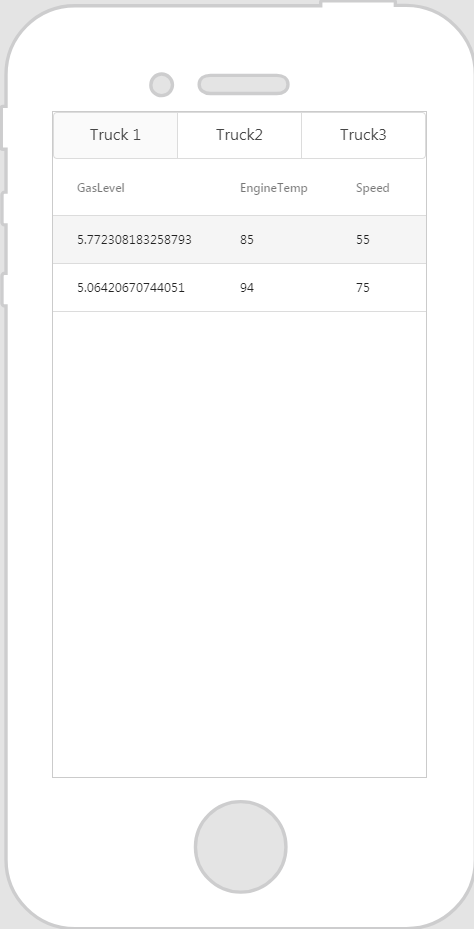
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Fichas y suéltelo en el lienzo.
2. Pulse en Añadir ficha para añadir todas las fichas que sea necesario. En este ejemplo, se han añadido dos fichas.
3. Seleccione una ficha y especifique el nombre que se debe mostrar en el campo Título.
4. Arrastre los widgets que se deban mostrar en esa ficha y suéltelos donde dice Contenido de ficha.
|
|
Aplicar estilos al widget con CSS
CSS puede utilizarse para aplicar estilos al widget. A continuación se muestra un ejemplo de una clase de CSS que se puede crear y aplicar:
|
|
Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB.
|
|
Ejemplo de CSS
|
Aspecto
|
|
.ptc-tabs .tab-strip-item {
font-size: 25px;
}
|
|
Para obtener más información sobre cómo implementar clases de CSS, consulte
Estilos de aplicación.