Corredera
¿Qué hace este widget?
El widget de Corredera permite la entrada de valores numéricos mediante una corredera.
¿Cuándo se aconseja utilizar este widget?
Las correderas son muy eficaces para ajustar valores que reflejan cambios en valores numéricos. Por ejemplo, para girar un modelo en una experiencia, con una barra corredera se especifican los incrementos y los grados según los cuales debe girar el modelo.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades específicas de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Icono a la izquierda de la corredera
|
iconleft
|
string
|
Icono que aparece a la izquierda de la corredera.
|
|
Icono a la derecha de la corredera
|
iconright
|
string
|
Icono que aparece a la derecha de la corredera.
|
|
Máximo
|
max
|
string
|
Valor máximo aceptado para la corredera.
|
|
Mínimo
|
min
|
string
|
Valor mínimo aceptado para la corredera.
|
|
Paso
|
step
|
string
|
Especifica el incremento cada vez que la corredera se mueve en cualquiera de las direcciones.
|
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
|
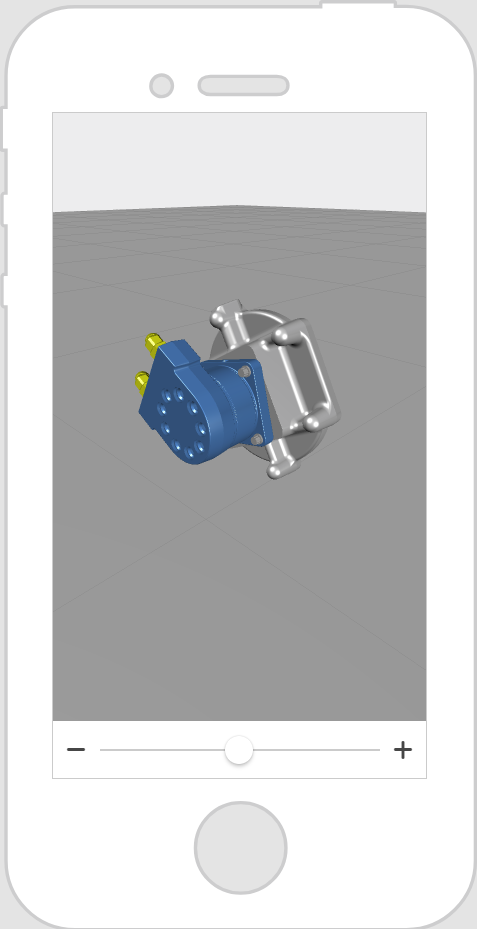
En este ejemplo, la corredera se utiliza para girar un modelo 3D.
|
1. En la vista 3D, arrastre un widget de Modelo y suéltelo en el lienzo. En el campo Recurso, añada el modelo 3D que se debe mostrar.
2. Navegue a la vista 2D, arrastre un widget de Corredera y suéltelo en el lienzo.
3. En el panel DETALLES del widget de Corredera, defina las propiedades siguientes:
◦ Máximo en 360
◦ Valor en 0
◦ Paso en 15
Máximo es el incremento máximo en grados; Valor es el valor inicial de la corredera al cargarse la experiencia; y Paso es la cantidad de incrementos disponibles en la corredera. Por ejemplo, si desea que el modelo pueda girar 360 grados completos y que el usuario pueda mover la corredera en 15 incrementos, defina las propiedades como se muestra arriba. 4. A continuación, arrastre el icono de enlace  junto a la propiedad Valor y suéltelo en model-1 en el panel PROYECTO. 5. En la ventana Seleccionar destino de enlace, elija Rotación Y. Se enlaza el valor numérico de la corredera (0-360) con el ángulo de rotación del modelo alrededor del eje Y. 6. Al desplazar el círculo de la corredera en la vista previa, el modelo gira a la izquierda o la derecha. |
|
Aplicar estilos al widget con CSS
CSS puede utilizarse para aplicar estilos al widget. A continuación se muestra un ejemplo de una clase de CSS que se puede crear y aplicar:
|
|
Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB.
|
|
Ejemplo de CSS
|
Aspecto
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
Para obtener más información sobre cómo implementar clases de CSS, consulte
Estilos de aplicación.
 junto a la propiedad Valor y suéltelo en model-1 en el panel PROYECTO.
junto a la propiedad Valor y suéltelo en model-1 en el panel PROYECTO.