Seleccionar
¿Qué hace este widget?
El widget de Seleccionar proporciona un menú desplegable.
¿Cuándo se aconseja utilizar este widget?
Para presentar al usuario un menú desplegable con una serie de opciones.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades, servicios y eventos específicos de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Valor
|
value
|
string
|
Valor del widget.
|
|
Lista
|
list
|
object
|
Destino de enlace de datos. En general, Todos los elementos se enlaza de un servicio a esta propiedad.
|
|
Campo de valor
|
valuefield
|
string
|
Especifica el campo de valor que se selecciona mediante el widget.
Este campo se rellena automáticamente con opciones cuando el widget se enlaza con datos de ThingWorx.
|
|
Campo de visualización
|
displayfield
|
string
|
Especifica el campo que aparece en el widget de Seleccionar. Suele ser el mismo que el campo Valor, pero también puede ser otro.
Este campo se rellena automáticamente con opciones cuando el widget se enlaza con datos de ThingWorx.
|
|
Etiqueta
|
label
|
string
|
Etiqueta que se muestra en el widget.
|
|
Caracteres de relleno en elementos de lista
|
itempadding
|
string
|
Caracteres de relleno en torno al elemento de la lista.
|
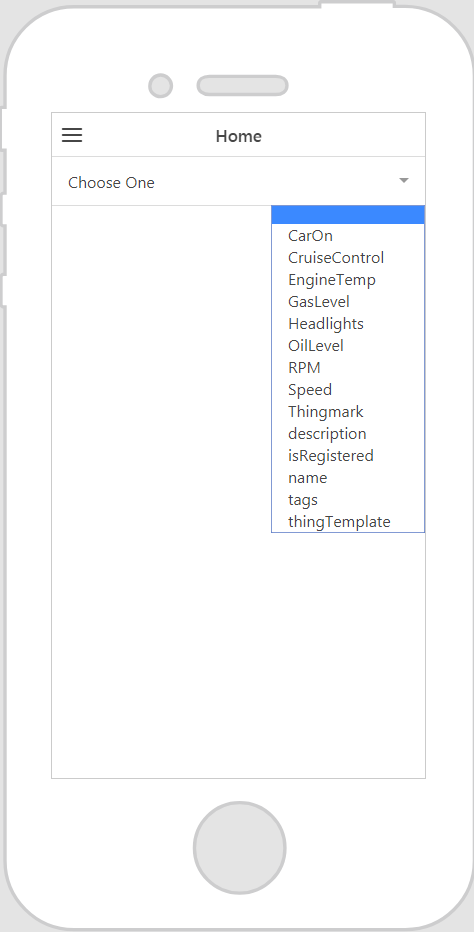
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Seleccionar y suéltelo en el lienzo.
2. En el campo Etiqueta, indique una etiqueta para el widget de Seleccionar.
3. En el panel Datos, añada un servicio de la entidad de la que desea recuperar datos.
4. Enlace Todos los elementos o Todos los elementos seleccionados con el widget Seleccionar; a continuación, elija Lista en la ventana Seleccionar destino de enlace.
5. En la propiedad Campo de visualización, seleccione una propiedad.
6. En la propiedad Campo de valor, seleccione una propiedad.
|
|
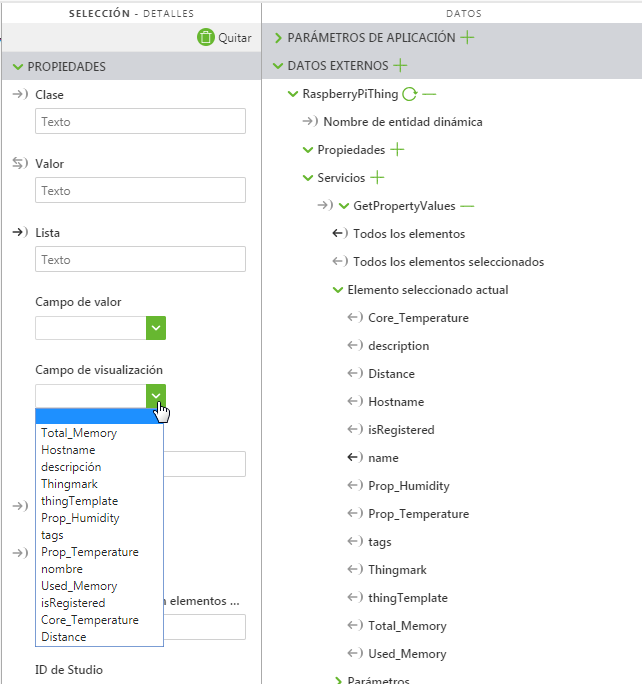
Campos de configuración asistida después de enlazar datos de ThingWorx
Tras haber enlazado datos de ThingWorx en el widget, algunos campos se rellenan con opciones de una lista desplegable. Por ejemplo, si Todos los elementos se enlazan con el widget de Seleccionar y se selecciona Lista en la ventana Seleccionar destino de enlace, las propiedades de Campo de valor y Campo de visualización se rellenan con opciones disponibles.
Aplicar estilos al widget con CSS
CSS puede utilizarse para aplicar estilos al widget. A continuación se muestra un ejemplo de una clase de CSS que se puede crear y aplicar:
| Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB. |
Ejemplo de CSS | Aspecto |
.ptc-select {
border-width: 2px;
border-style: solid;
border-color: rgb(62, 151, 0);
background: rgb(221, 224, 225);
}
| |
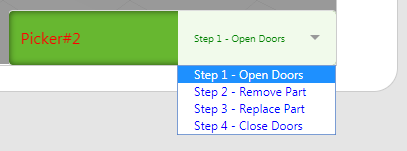
.ptc-select1 {
padding:12px;
margin-top:8px;
line-height:1;
border-radius:5px;
background-color:#67b730;
-webkit-appearance:none;
box-shadow:inset 0 0 10px 0 rgba(0,0,0,0.6);
outline:none;
}
// the .input-label class within this .ptc-select1 class affects the label of the select widget (alternately can be referenced as the <div> element within the .ptc-select1 class)
.ptc-select1 .input-label{
font-size:16px;
color: red;
}
// the <select> element within .ptc-select1 class is the selected value from the list of items
.ptc-select1 select{
font-size:10px;
color: green;
background-color: rgba(241, 250, 235, 1);
}
// the .item class (alternately the <option> element) within this .ptc-select1 class applies to the list of options for the drop down list
.ptc-select1 .item{
font-size:12px;
color: blue;
} | |
Para obtener más información sobre cómo implementar clases de CSS, consulte
Estilos de aplicación.