Emergente
¿Qué hace este widget?
El widget de Emergente es un contenedor básico válido para superposiciones o elementos emergentes modales o no modales, a fin de ver alertas y avisos. También se utiliza para recopilar datos entrados por el usuario sin conmutar vistas.
¿Cuándo se aconseja utilizar este widget?
Casos de uso del widget de Emergente:
• Para mostrar información importante o bien alertas en un visualizador de experiencias antes de poder continuar con la experiencia.
• Para incluir un botón o una casilla en el elemento emergente a fin de que el visualizador siempre reciba la información.
• Para limitar texto en la vista de la experiencia y, al mismo tiempo, que la información esté disponible. En este caso, solo hace falta añadir un botón de "Más información". Después de pulsar en él, aparece un elemento emergente con más información.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades, servicios y eventos específicos de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Tipo
|
type
|
string
|
Seleccione el tipo de elemento emergente:
• Elemento emergente flotante
• Modal
|
|
Centrado
|
centered
|
boolean
|
Cuando se selecciona esta casilla, la ventana emergente se colocará en el centro horizontal y vertical de la pantalla. Si esta casilla no está seleccionada, se muestran las siguientes propiedades adicionales:
• Arriba (px, %, em, vh)
• Abajo (px, %, em, vh)
• Izquierda (px, %, em, vh)
• Derecha (px, %, em, vh)
|
|
Arriba (px, %, em, vh)
|
top
|
string
|
Define el atributo HTML style del elemento y permite establecer una parte superior fija en unidades (px, %, vw, vh, etc.).
|
|
Abajo (px, %, em, vh)
|
bottom
|
string
|
Define el atributo HTMLstyledel elemento y permite establecer una parte inferior fija en unidades (px, %, vw, vh, etc.).
|
|
Izquierda (px, %, em, vh)
|
left
|
string
|
Define el atributo HTMLstyledel elemento y permite establecer una parte izquierda fija en unidades (px, %, vw, vh, etc.).
|
|
Derecha (px, %, em, vh)
|
right
|
string
|
Define el atributo HTMLstyledel elemento y permite establecer una parte derecha fija en unidades (px, %, vw, vh, etc.).
|
|
Servicio
|
JavaScript
|
Descripción
|
|
Ocultar emergente
|
hidepopup
|
Servicio enlazable que oculta el elemento emergente.
|
|
Mostrar emergente
|
showpopup
|
Servicio enlazable que muestra el elemento emergente.
|
Con este widget se pueden realizar las acciones siguientes:
• Ocultar en lienzo
• Mostrar en lienzo
Widget en acción
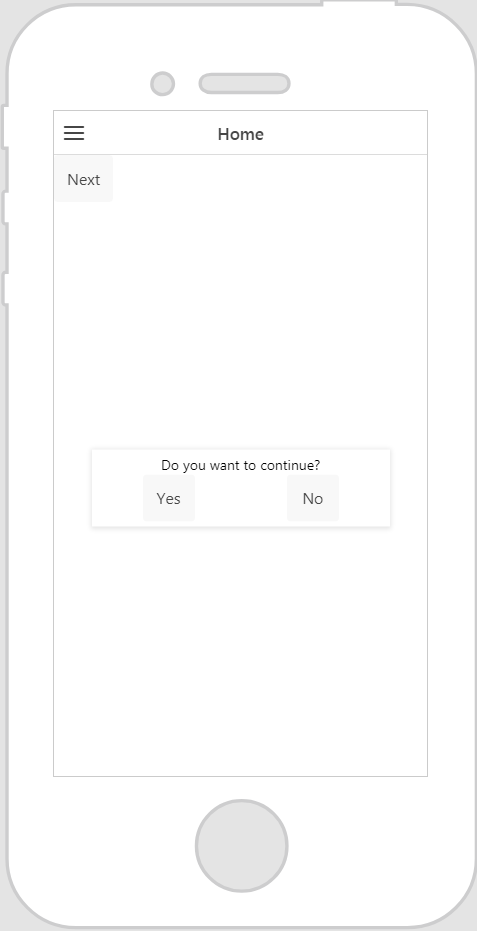
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
|
Para visualizar el elemento emergente, se debe añadir un widget con un evento de Pulsar a la experiencia, por ejemplo una etiqueta o un botón. Habrá que enlazar el evento de Pulsar de ese widget con el widget de Emergente y, a continuación, seleccionar Mostrar emergente en la ventana Seleccionar destino de enlace.
|
1. Arrastre un widget de Emergente y suéltelo en el lienzo.
2. Arrastre los widgets que se deban mostrar y suéltelos en el elemento emergente.
|
|
Este es el procedimiento para aplicar formato al elemento emergente:
a. Arrastre un widget de Diseño de cuadrícula y suéltelo en el elemento emergente.
b. Añada una fila.
c. Añada una columna a la segunda fila.
d. Arrastre un widget de Etiqueta y suéltelo en la primera fila. Escriba Do you want to continue? en el campo Texto.
e. Arrastre un widget de Botón y suéltelo en las dos columnas de la segunda fila. Asigne el nombre Yes a un botón y No a otro.
f. Enlace el evento de Pulsar con el botón Sí en otra vista de la experiencia; a continuación, seleccione Navegar en la ventana Seleccionar destino de enlace.
g. Enlace el evento de Pulsar del botón No al widget de Emergente; a continuación, seleccione Ocultar emergente en la ventana Seleccionar destino de enlace.
|
3. Debe crearse un modo de cerrar el elemento emergente. Para ello, se añade un widget con un evento de Pulsar al elemento emergente, por ejemplo una etiqueta o un botón. Habrá que enlazar el evento de Pulsar de ese widget con el widget de Emergente y, a continuación, seleccionar Ocultar emergente en la ventana Seleccionar destino de enlace.
|
|
Aplicar estilos al widget con CSS
CSS puede utilizarse para aplicar estilos al widget. A continuación se muestra un ejemplo de una clase de CSS que se puede crear y aplicar:
|
|
Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB.
|
|
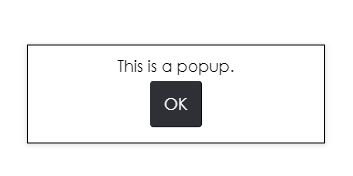
Ejemplo de CSS
|
Aspecto
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
Para obtener más información sobre cómo implementar clases de CSS, consulte
Estilos de aplicación.