Panel
¿Qué hace este widget?
El widget de Panel es un contenedor cuyo cometido es colocar otros widgets y datos en el panel, y moverlos como grupo.
En los paneles también es posible desplazarse cuando las filas de datos son más grandes que el espacio de visualización que permite en el dispositivo.
¿Cómo se utiliza este widget?
Casos de uso de un panel:
• Para agrupar widgets y datos, y desplazarlos como grupo.
• Para visualizar datos que requieren más espacio del que permite la pantalla del dispositivo. Por ejemplo, si hay filas de datos que salen de la pantalla, un widget de Panel permite desplazarse para verlas.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Dirección de filas
|
flexdirection
|
string
|
Define la orientación del esquema.
|
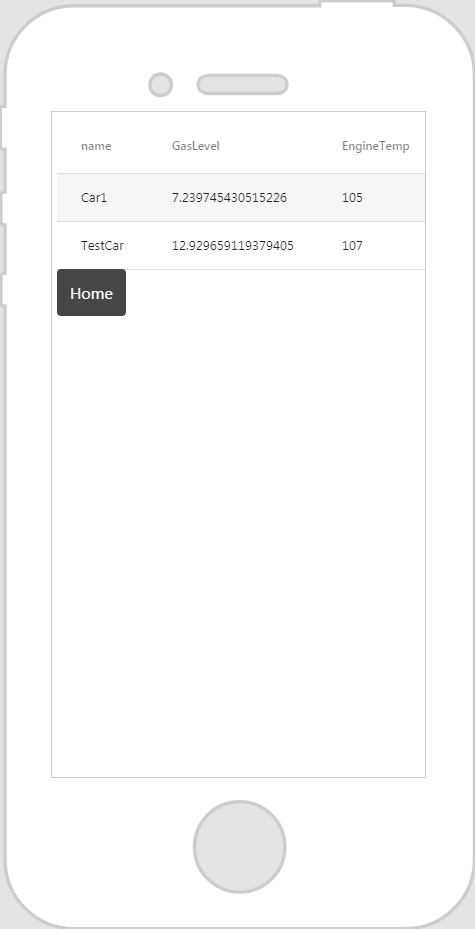
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Panel y suéltelo en el lienzo.
2. Arrastre los widgets que se deban mostrar y suéltelos en el panel. En este ejemplo, se han soltado widgets de Cuadrícula de datos y de Botón en el panel.
|
| En este ejemplo, se ha utilizado el tema configurado de fábrica button-dark para que el botón sea de color gris oscuro. |
|