Cabecera
¿Qué hace este widget?
El widget de Cabecera proporciona espacio en la parte superior de la experiencia que puede tener diferentes clases de contenido.
¿Cuándo se aconseja utilizar este widget?
La cabecera se utiliza para colocar contenido en la parte superior de la experiencia.
¿Hay propiedades, servicios, eventos o acciones especiales?
Este widget no tiene propiedades, servicios o eventos únicos.
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
Widget en acción
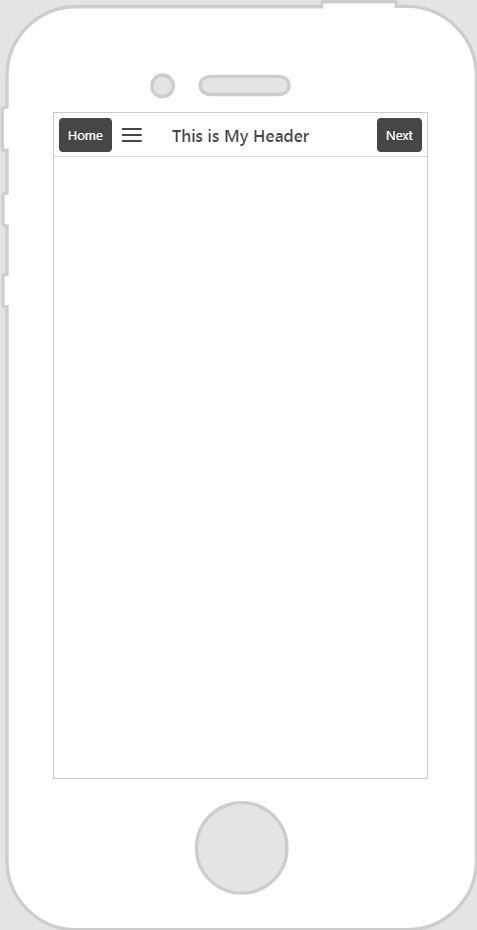
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Cabecera y suéltelo en el lienzo.
2. Arrastre los widgets que se deban mostrar y suéltelos en la cabecera. En este ejemplo, se ha soltado un widget de Botón en el lado izquierdo de la cabecera, un widget de Etiqueta en el centro y otro widget de Botón en el lado derecho.
|
| En este ejemplo, se ha utilizado el tema configurado de fábrica button-dark para que el botón sea de color gris oscuro. |
|