Indicador
¿Qué hace este widget?
El widget de Indicador es un indicador de una sola aguja. Es posible definir el número de secciones o intervalos del indicador, así como distintas disposiciones de colores para cada intervalo.
¿Cuándo se aconseja utilizar este widget?
Para mostrar una propiedad de una cosa conectada en un indicador. Por ejemplo, para mostrar la temperatura del motor de un generador, la propiedad EngineTemp se enlaza al indicador.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades, servicios y eventos específicos de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Activar formato basado en estado
|
enableStateFormatting
|
boolean
|
Permite aplicar formato al widget según las definiciones de estado que se hayan establecido en ThingWorx.
Si la casilla está seleccionada, aparecen las propiedades siguientes:
• Campo dependiente
• Definición de estado
Por ejemplo, si una etiqueta tiene un valor de Definición de estado de error, la etiqueta cambia a color rojo.
|
|
Campo dependiente
|
stateFormatValue
|
string
|
Esta propiedad está visible si se selecciona la casilla de verificación Activar formato según estado. Para obtener más información sobre las definiciones de estado y de estilo en ThingWorx, consulte Definiciones de estado y de estilo en el ThingWorx Centro de ayuda. |
|
Definición de estado
|
stateFormat
|
boolean
|
Esta propiedad está visible si se selecciona la casilla de verificación Activar formato según estado. Para obtener más información sobre las definiciones de estado y de estilo en ThingWorx, consulte Definiciones de estado y de estilo en el ThingWorx Centro de ayuda. |
|
Valor mínimo
|
min
|
string
|
Valor mínimo al que puede llegar el indicador. Por defecto, se define en 0.
|
|
Valor máximo
|
max
|
string
|
Valor máximo al que puede llegar el indicador. Por defecto, se define en 100.
|
|
Escala decimal
|
humanFriendlyDecimal
|
number
|
Cantidad de números que aparecen detrás del separador decimal.
|
|
Título del indicador
|
title
|
string
|
Título del indicador.
|
|
Posición de título
|
titleposition
|
string
|
Seleccione una de las siguientes opciones de la posición del título:
• Encima
• Debajo
|
|
Tramo del indicador
|
donut
|
number
|
Seleccione una de las siguientes opciones del tramo del indicador:
• Medio círculo
• Círculo completo
Si se selecciona Círculo completo, se muestra la propiedad Ángulo de inicio ; en ella, se especifica un valor para el ángulo en el que debe comenzar a rellenarse con valores.
|
|
Ángulo de inicio
|
donutstartangle
|
number
|
Ángulo de inicio para el efecto.
|
|
Ocultar sombra interior
|
hideinnershadow
|
boolean
|
Seleccione esta casilla para ocultar la sombra interior del indicador.
|
|
Color de fuente de título
|
titlefontcolor
|
string
|
Asigne un color al título del indicador. Se puede indicar cualquiera de los formatos siguientes:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Color de fuente de valor
|
valuefontcolor
|
string
|
Asigne un color al valor del indicador. Se puede indicar cualquiera de los formatos siguientes:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Color de relleno de valor
|
valuecolor
|
string
|
Asigne un color al relleno de valores del indicador. Se puede indicar cualquiera de los formatos siguientes:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Color de fondo de valor
|
backgroundcolor
|
string
|
Asigne un color al fondo del relleno de valores del indicador. Se puede indicar cualquiera de los formatos siguientes:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
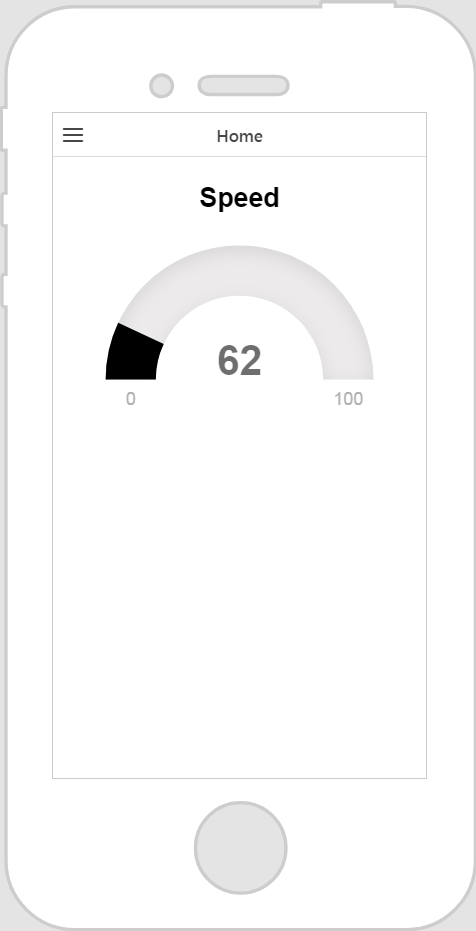
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Indicador y suéltelo en el lienzo.
2. En el campo Título del indicador, escriba un título para el indicador.
3. En el panel Datos, busque una entidad que tenga un servicio con una propiedad numérica.
4. Tras haber añadido el servicio, arrastre una propiedad numérica bajo Elemento seleccionado actual y suéltela en el widget; a continuación, seleccione Valor en la ventana Seleccionar destino de enlace.
|
|
Según la propiedad que se enlace con el indicador, es posible que se deban ajustar los campos Valor mínimo y Valor máximo.
|
|
|