|
|
Los datos deben enlazarse a la cuadrícula de datos.
|
|
|
Los datos deben enlazarse a la cuadrícula de datos.
|
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Datos
|
data
|
string
|
Cuando la propiedad Datos se enlaza al resultado de un servicio, se pueden seleccionar las columnas que se mostrarán en el widget de Cuadrícula de datos .  |
|
Activar formato basado en estado
|
enableStateFormatting
|
boolean
|
Permite aplicar formato al widget según las definiciones de estado que se hayan establecido en ThingWorx.
Si la casilla está seleccionada, aparecen las propiedades siguientes:
• Campo dependiente
• Definición de estado
Por ejemplo, si una etiqueta tiene un valor de Definición de estado de error, la etiqueta cambia a color rojo.
Para obtener más información sobre las definiciones de estado y de estilo en ThingWorx, consulte Definiciones de estado y de estilo en el ThingWorx Centro de ayuda.
|
|
Clase de cabecera
|
headerClass
|
string
|
Clase de CSS asignada a la cabecera del widget.
|
|
Alineación horizontal
(Propiedad de Columna)
|
Especifica la alineación horizontal de una columna.
• Izquierda
• Centro
• Derecha
|
|
Alineación vertical
(Propiedad de Columna)
|
Especifica la alineación vertical de una columna.
• Arriba
• Medio
• Abajo
|
|
Pasos mínimos para utilizarlo
|
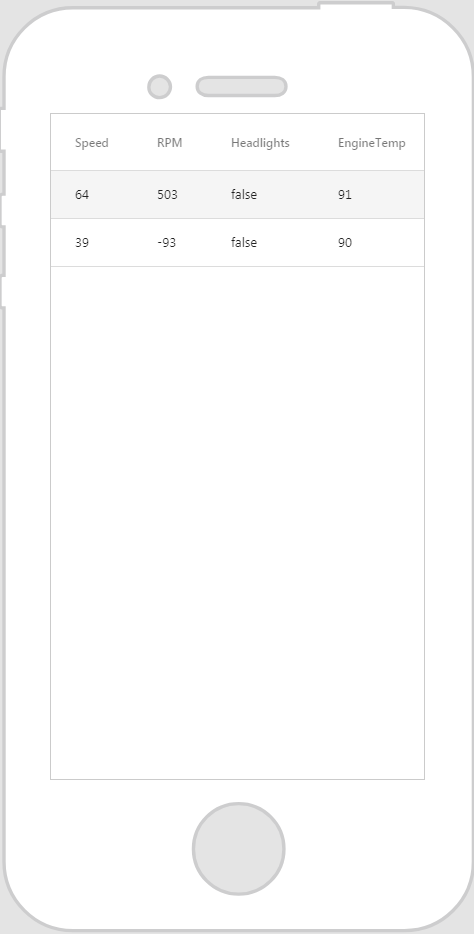
Aspecto
|
|
1. Arrastre un widget de Cuadrícula de datos y suéltelo en el lienzo.
2. En el panel Datos, añada un servicio de la entidad de la que desea recuperar datos.
3. Tras haber añadido el servicio, arrastre una propiedad numérica bajo Todos los elementos y suéltela en el widget; a continuación, seleccione Datos en la ventana Seleccionar destino de enlace.
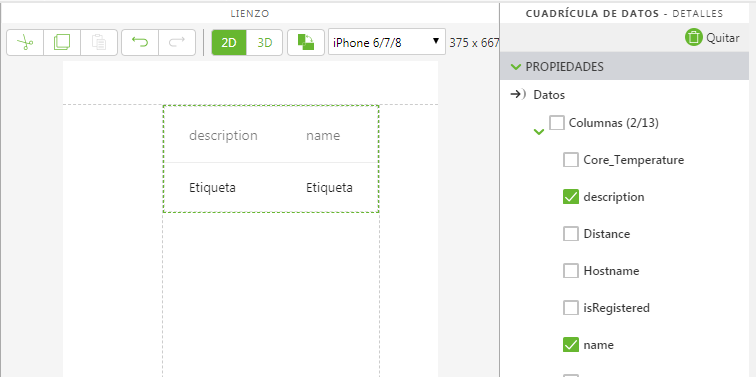
4. En el panel DETALLES, bajo Datos, seleccione las columnas que se deben visualizar.
|
 |
|
|
Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB.
|
|
Ejemplo de CSS
|
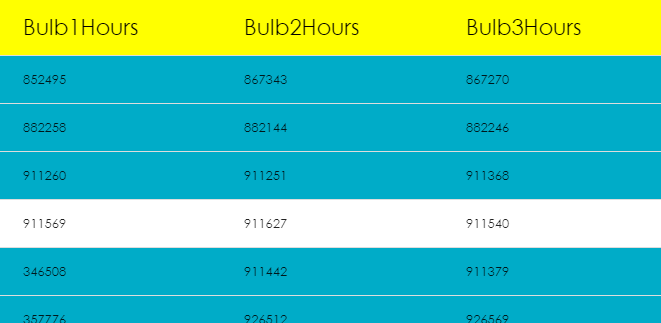
Aspecto
|
|
.ptc-DataGrid th {
background-color: yellow; font-size: 22px; opacity: 1; font-family: Century Gothic; } .ptc-DataGrid tr { background-color: #00acc8; border: none; font-family: Century Gothic; } .ptc-DataGrid .item-row:hover { background-color: #fff; } .ptc-DataGrid .item-row.selected { background-color: #fff; } |
 |