Tarjeta
¿Qué hace este widget?
El widget Tarjeta organiza los datos en una tarjeta en la experiencia.
¿Cuándo se aconseja utilizar este widget?
Las tarjetas son especialmente útiles en experiencias con dispositivos móviles porque permiten mostrar la misma información en muchas pantallas.
Para repetir una tarjeta, el widget de Tarjeta debe colocarse en un widget de Repetidor. También es posible arrastrar varios widgets y soltarlos directamente en una tarjeta.
Casos de uso de una tarjeta:
• Para mostrar contenido que se compone de diferentes elementos.
• Para mostrar elementos con diferentes tamaños o con acciones soportadas, por ejemplo fotos con leyendas de longitud variable.
• Para aplicar un tema de forma coherente en todas las vistas de una experiencia.
También puede utilizarse una tarjeta en contenido con varios tipos de datos, por ejemplo, imágenes, botones y texto.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades específicas de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Pie de página
|
footer
|
string
|
Muestra texto en la parte inferior de la tarjeta.
|
|
El pie de página solo aparece en la vista previa y en tiempo de ejecución.
|
|
|
Cabecera
|
header
|
string
|
Muestra texto en la parte superior de la tarjeta.
|
|
La cabecera solo aparece en la vista previa y en tiempo de ejecución.
|
|
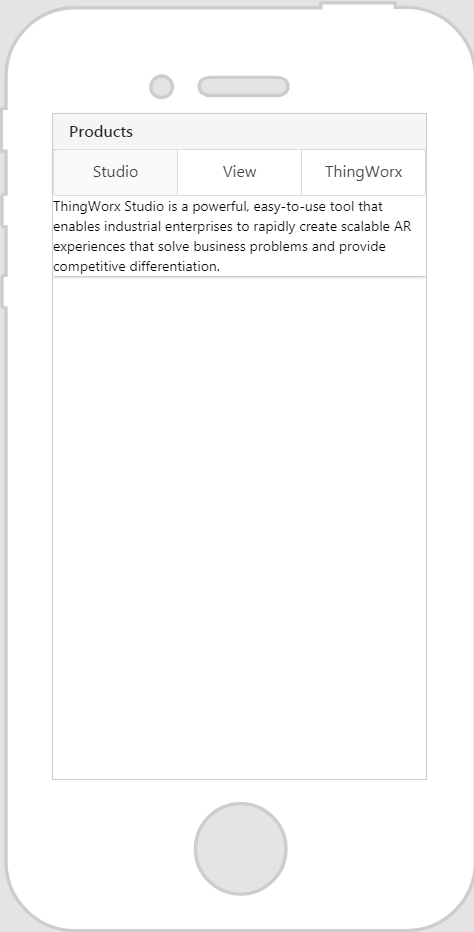
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Tarjeta y suéltelo en el lienzo.
2. En el campo Cabecera, escriba el título de la tarjeta. En este ejemplo, se ha especificado Products.
3. Arrastre los widgets que se deban mostrar y suéltelos en la tarjeta. En este ejemplo, un widget Fichas se ha arrastrado a la tarjeta y se han añadido dos fichas.
|
|