|
|
Los datos deben enlazarse al gráfico de barras.
|
|
|
Los datos deben enlazarse al gráfico de barras.
|
|
Propiedad
|
Descripción
|
|
Opciones de gráfico
|
Pulse en el icono de edición situado junto a Opciones de gráfico para acceder al ajuste Mostrar líneas de cuadrícula para el eje X.
|
|
Servicio
|
JavaScript
|
Descripción
|
|
Actualizar gráfico
|
updateChart
|
Actualiza el gráfico.
|
|
Pasos mínimos para utilizarlo
|
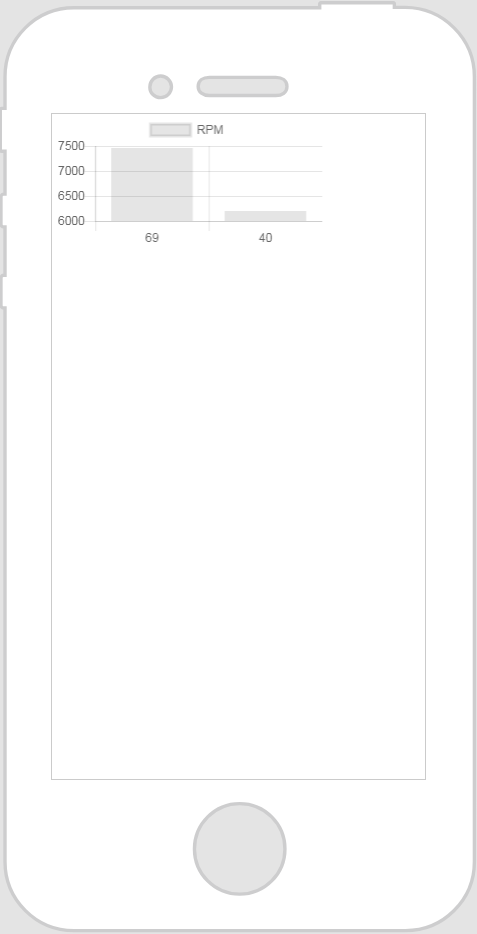
Aspecto
|
|
1. Arrastre un widget de Gráfico de barras y suéltelo en el lienzo.
2. En el panel Datos, busque una entidad que tenga un servicio con una propiedad numérica del conjunto de datos.
3. Tras haber añadido el servicio, arrastre una propiedad numérica bajo Todos los elementos y suéltela en el widget; a continuación, seleccione Datos en la ventana Seleccionar destino de enlace.
4. En el panel Datos, bajo Configuración, seleccione la casilla Invocar al inicio.
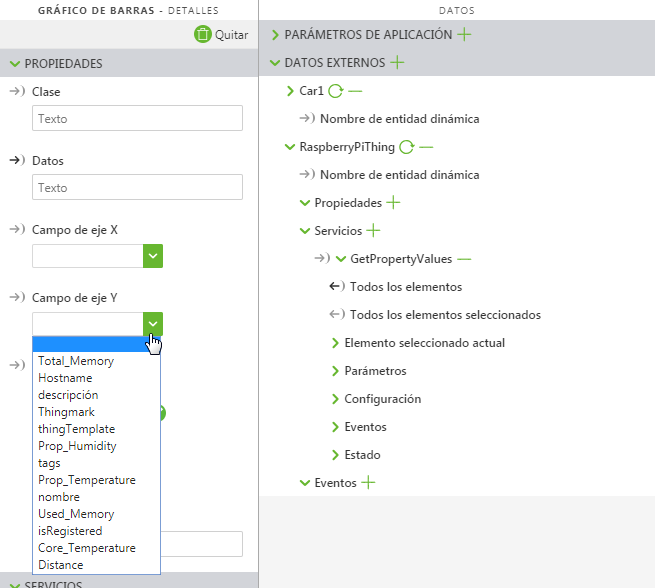
5. En el menú desplegable Campo de eje X, seleccione una propiedad. En este ejemplo, se selecciona Velocidad.
6. En el menú desplegable Campo de eje Y, seleccione una propiedad. En este ejemplo, se selecciona RPM.
|
 |
|
|
Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB.
|
|
Ejemplo
|
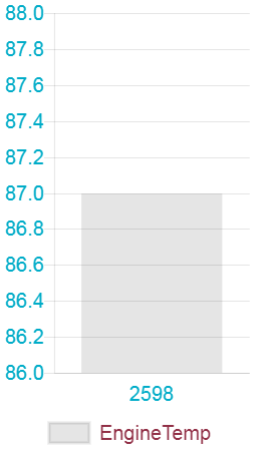
Aspecto
|
|
1. Indique los datos siguientes en el editor de JavaScript:
Chart.defaults.global.legend.position="bottom";
Chart.defaults.global.legend.labels.fontColor="#912f46"; Chart.defaults.global.defaultFontColor="#00acc8"; Chart.defaults.global.defaultFontSize=20; Chart.defaults.global.title.display=true; 2. Añada la clase siguiente al editor de aplicaciones:
.ptc-barchart {
height: 500px; } 3. Indique la clase nueva en el campo Clase del gráfico de barras.
|
 |