|
|
Debe añadirse una sola ThingMark a un contenedor 3D.
|
|
|
Debe añadirse una sola ThingMark a un contenedor 3D.
|
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
ThingMark
|
markerId
|
string
|
ID de la ThingMark que se utiliza.
Cuando se especifica el ID, el seguimiento solo comenzará cuando se reconozca este ID exacto.
|
|
Anchura del marcador
|
width
|
number
|
El ancho de la ThingMark.
El valor de este campo se define en metros. Por ejemplo, si la ThingMark impresa tiene 5 centímetros, defina un valor de 0.05.
|
|
Coordenada X
|
x
|
number
|
Ubicación de la ThingMark en el eje X.
|
|
Coordenada Y
|
y
|
number
|
Ubicación de la ThingMark en el eje Y.
|
|
Coordenada Z
|
z
|
number
|
Ubicación de la ThingMark en el eje Z.
|
|
Rotación X
|
rx
|
number
|
Rotación de la ThingMark en torno al eje X.
|
|
Rotación Y
|
ry
|
number
|
Rotación de la ThingMark en torno al eje Y.
|
|
Rotación Z
|
rz
|
number
|
Rotación de la ThingMark en torno al eje Z.
|
|
Supervisado
|
istracked
|
boolean
|
Se activa cuando la cámara reconoce el objetivo.
|
|
Indicador de seguimiento de visualización
|
trackingIndicator
|
boolean
|
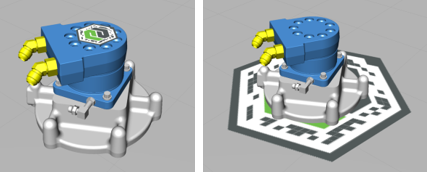
Si esta casilla está seleccionada, se muestra un contorno verde de seguimiento del objetivo que indica que el seguimiento está en curso.
|
|
Siempre arriba
|
decal
|
boolean
|
Cambia el fotorrealismo de ThingMark para que siempre esté en la parte superior.
|
|
Fijo (solo proyectos de Gafas)
|
stationary
|
boolean
|
Seleccione esta casilla si el destino a estar en un entorno estable y el usuario no va a moverlo. La selección de esta casilla puede mejorar el rendimiento del seguimiento.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Seguimiento iniciado
|
trackingacquired
|
Se activa al establecerse el seguimiento. El parámetro que se pasa es el ID de ThingMark.
|
|
Seguimiento detenido
|
trackinglost
|
Se activa al perderse el seguimiento. El parámetro que se pasa es el ID de ThingMark.
|
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de ThingMark y suéltelo en el lienzo o en un modelo. Por ejemplo, si la ThingMark debe ejercer de tablero en la experiencia de RA, coloque la ThingMark debajo del modelo en el lienzo. Si la ThingMark impresa debe aplicarse en la superficie de un objeto físico, coloque la ThingMark en el modelo.
2. En el panel PROYECTO, bajo > , seleccione ThingMarks en el menú desplegable Asociación de ThingMark y escriba el ID de ThingMark en el campo ThingMark.
|
 |