Mostrar y ocultar un control de giro
1. Cree un proyecto de dispositivo móvil.
2. En el lienzo 2D, arrastre un widget de Diseño de cuadrícula y suéltelo en el lienzo.
3. Pulse en row-1 en el panel PROYECTO.
4. Pulse en Añadir columna dos veces en Acciones de cuadrícula en el panel DETALLES.
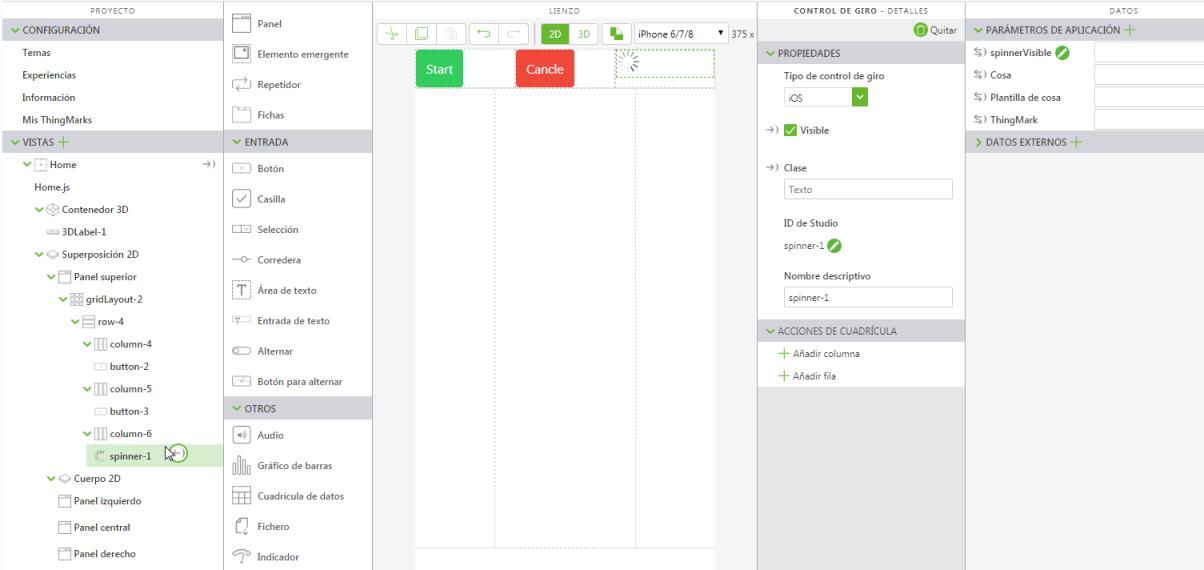
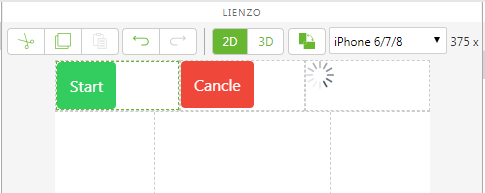
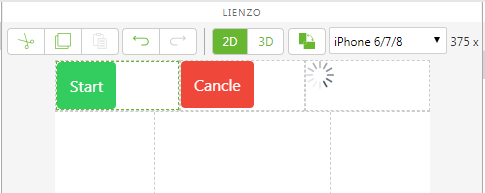
5. Arrastre los widgets siguientes y suéltelos en las columnas de diseño de cuadrícula:
|
Columna
|
Widget
|
Propiedades
|
|
1
|
Botón
|
Escriba Start en el campo Texto
|
|
2
|
Botón
|
Escriba Cancel en el campo Texto
|
|
3
|
Control de giro
|
Anule la selección de la casilla Visible
|
| En este tutorial, se han utilizado los estilos configurados de fábrica para asignar colores a los botones. Para obtener más información, consulte Temas. |
6. A continuación, se creará un nuevo parámetro de aplicación para enlazar una propiedad con el widget de Control de giro. Pulse en el signo más verde junto a Parámetros de aplicación en el panel DATOS.
7. Escriba spinnerVisible en el campo Nombre de la ventana Añadir parámetro de aplicación y pulse en Añadir.
8. Enlace el parámetro de aplicación
spinnerVisible al control de giro; para ello, arrastre el icono de enlace

junto a
spinnerVisible y suéltelo en
spinner-1 en el panel
PROYECTO.
En la ventana Seleccionar destino de enlace, seleccione Visible.
9. Pulse en Home.js en el panel PROYECTO. Indique los datos siguientes en el editor de JavaScript:
$scope.hideSpinner = function() {
$scope.app.params.spinnerVisible = false;
};
$scope.start = function() {
$scope.app.params.spinnerVisible = true;
$scope.timeoutPromise = $timeout($scope.hideSpinner, 3000);
};
$scope.cancel = function() {
$timeout.cancel($scope.timeoutPromise);
};
10. Pulse en Inicio en el panelPROYECTO para volver al lienzo.
11. Seleccione el botón Start para ver sus propiedades.
12. A continuación, pulse en el icono JS junto al evento de Pulsar en el panel DETALLES; a continuación, escriba lo siguiente en el cuadro Expresión: start();
Cuando se pulsa en este botón, se ejecuta la función start de JavaScript.
13. Seleccione el botón Cancel para ver sus propiedades.
14. A continuación, pulse en el icono JS junto al evento de Pulsar en el panel DETALLES; a continuación, escriba lo siguiente en el cuadro Expresión: cancel();
Cuando se pulsa en este botón, se ejecuta la función cancel de JavaScript.
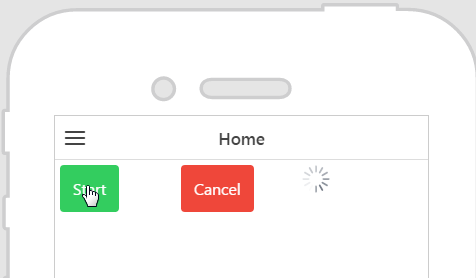
15. Pulse en Vista previa. Ya se puede pulsar en el botón "Start" para invocar el control de giro.



 junto a spinnerVisible y suéltelo en spinner-1 en el panel PROYECTO.
junto a spinnerVisible y suéltelo en spinner-1 en el panel PROYECTO.