Trasladar modelos y elementos de modelo
Esta experiencia permite observar los parámetros de aplicación y realizar acciones cuando cambian.
1. Cree un proyecto de dispositivo móvil.
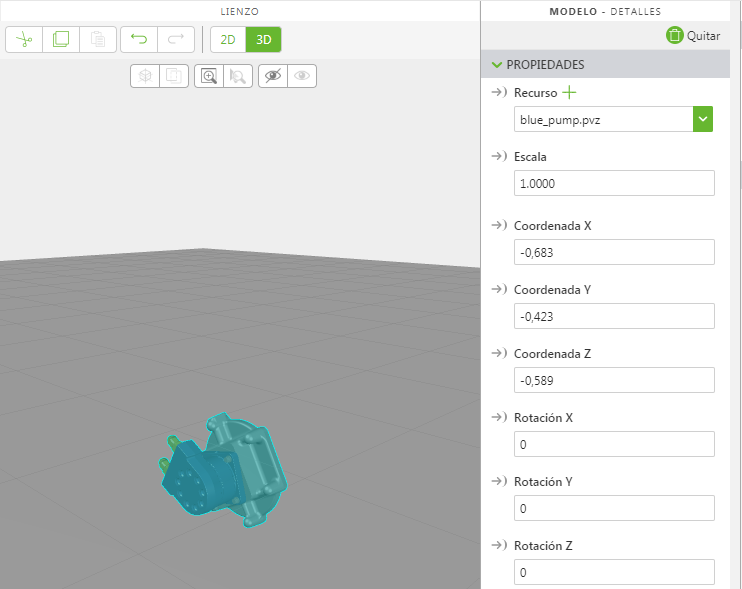
2. En el lienzo 3D, arrastre un widget de Modelo y suéltelo en el lienzo.
3. En el panel DETALLES, pulse en el signo + verde junto al menú desplegable bajo el campo Recurso para añadir un fichero de recursos.
|
|
Para este tutorial, se usará el fichero blue_pump.pvz.
|
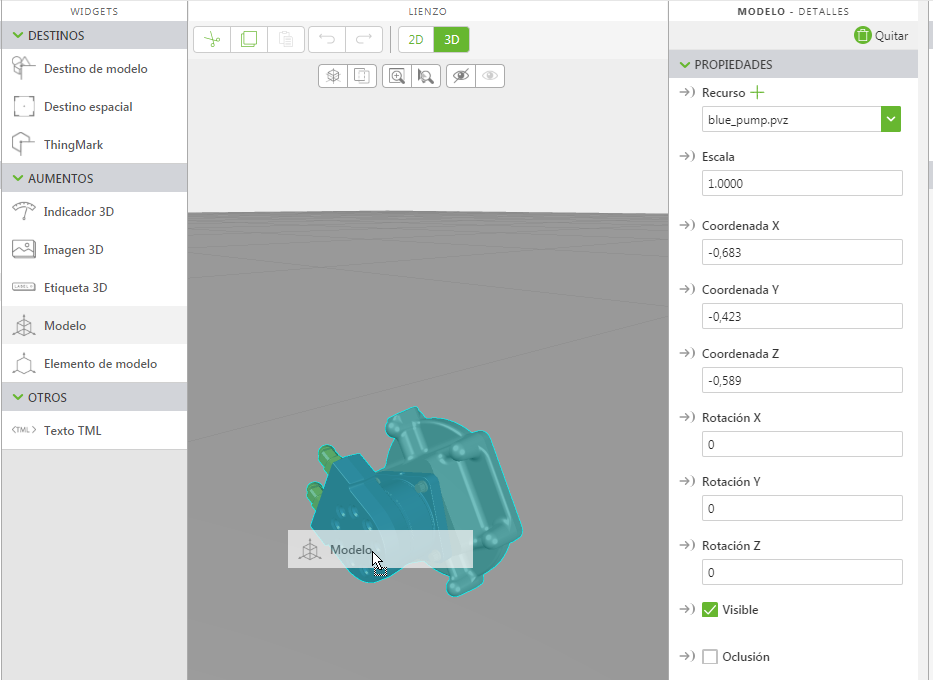
4. A continuación, arrastre un widget de Modelo y suéltelo en el modelo.
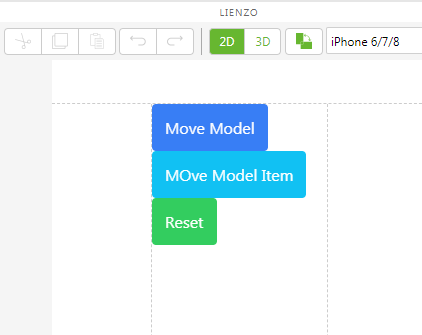
5. Después, se añadirán tres botones 2D. Pulse en 2D en la barra de herramientas del lienzo para ver el lienzo 2D.
6. Arrastre tres widgets de Botón y suéltelos en el panel central del lienzo.
◦ Escriba Move Model en el campo Texto para el primer botón.
◦ Escriba Move Model Item en el campo Texto para el segundo botón.
◦ Escriba Reset en el campo Texto para el tercer botón.
| En este tutorial, se han utilizado los estilos configurados de fábrica para asignar colores a los botones. Para obtener más información, consulte Temas. |
7. Seleccione el botón Move Model para ver sus propiedades.
8. A continuación, pulse en el icono JS junto al evento de Pulsar en el panel DETALLES; a continuación, escriba lo siguiente en el cuadro Expresión: moveModel();
Cuando se pulsa en este botón, se ejecuta la función moveModel de JavaScript.
9. Seleccione el botón Move Model Item para ver sus propiedades.
10. A continuación, pulse en el icono JS junto al evento de Pulsar en el panel DETALLES; a continuación, escriba lo siguiente en el cuadro Expresión: moveModelItem();
Cuando se pulsa en este botón, se ejecuta la función moveModelItem de JavaScript.
11. Seleccione el botón Reset para ver sus propiedades.
12. A continuación, pulse en el icono JS junto al evento de Pulsar en el panel DETALLES; a continuación, escriba lo siguiente en el cuadro Expresión: reset();
Cuando se pulsa en este botón, se ejecuta la función reset de JavaScript.
13. Cree los dos siguientes parámetros de aplicación en el panel DATOS:
◦ xCoordModel: determina el valor de la coordenada x del modelo
◦ zCoordModelItem: determina el valor de la coordenada z del modelo
14. A continuación, cree los enlaces:
◦ Arrastre el parámetro de aplicación xCoordModel y suéltelo en model-1 en el panel PROYECTO. Seleccione Coordenada X en la ventana Seleccionar destino de enlace.
◦ Arrastre el parámetro de aplicación zCoordModelItem y suéltelo en modelItem-1 en el panel PROYECTO. Seleccione Coordenada Z en la ventana Seleccionar destino de enlace.
15. Pulse en Home.js en el panel PROYECTO. Indique los datos siguientes en el editor de JavaScript:
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
16. Pulse en Vista previa. Cuando se pulsa en el botón Move Model, se mueve todo el modelo. Al pulsar en el botón Move Model Item, solo se mueve el elemento de modelo.