Usar un temporizador
1. Cree un proyecto de dispositivo móvil.
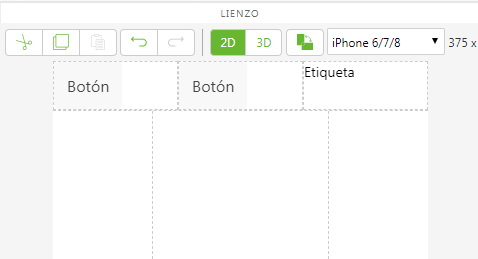
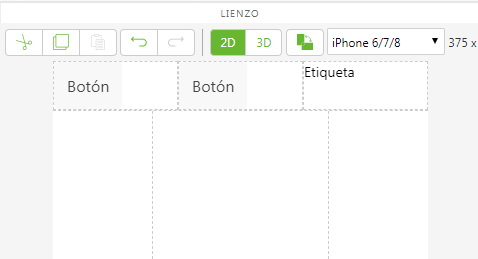
2. En el lienzo 2D, arrastre un widget de Diseño de cuadrícula y suéltelo en el lienzo.
3. Pulse en row-1 en el panel PROYECTO.
4. Pulse en Añadir columna dos veces en Acciones de cuadrícula en el panel DETALLES.
5. Arrastre un widget de Botón y suéltelo en las dos primeras columnas, así como un widget de Etiqueta en la tercera columna.
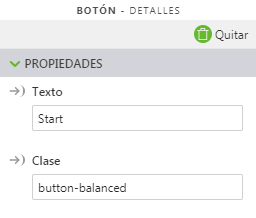
6. Seleccione el primer botón; a continuación, escriba Start en el campo Texto bajo PROPIEDADES.
Repita esta acción en el segundo botón, pero escribiendo Stop en el campo Texto.
7. Seleccione el widget de Etiqueta y escriba 5 en el campoTexto.
8. A continuación, se creará un nuevo parámetro de aplicación para enlazar a los botones 2D. Pulse en el signo más verde junto a Parámetros de aplicación en el panel DATOS.
9. Escriba count en el campo Nombre de la ventana Añadir parámetro de aplicación y pulse en Añadir.
10. A continuación, enlace el parámetro de aplicación
count a la etiqueta; para ello, arrastre el icono de enlace

junto a
count y suéltelo en
label-1 en el panel
PROYECTO.
Seleccione Texto en la ventana Seleccionar destino de enlace.
| En este tutorial, se han utilizado los estilos configurados de fábrica para asignar colores a los botones. Para obtener más información, consulte Temas. |
11. Pulse en Home.js en el panel PROYECTO. Indique los datos siguientes en el editor de JavaScript:
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
Donde 5 es la longitud del intervalo del recuento.
12. Pulse en Inicio en el panelPROYECTO para volver al lienzo.
13. Seleccione el botón Start para ver sus propiedades.
14. A continuación, pulse en el icono JS junto al evento de Pulsar en el panel DETALLES; a continuación, escriba lo siguiente en el cuadro Expresión: start();
Cuando se pulsa en este botón, se ejecuta la función start de JavaScript.
15. Seleccione el botón Detener para ver sus propiedades.
16. A continuación, pulse en el icono JS junto al evento de Pulsar en el panel DETALLES; a continuación, escriba lo siguiente en el cuadro Expresión: stop();
Cuando se pulsa en este botón, se ejecuta la función stop de JavaScript.
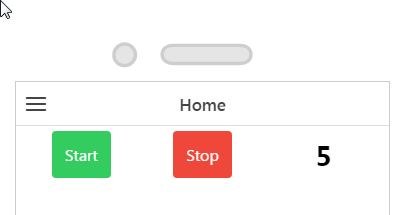
17. Pulse en Vista previa. Ya se puede pulsar en el botón Iniciar para que comience el recuento. Si se pulsa en el botón Detener, deja de efectuarse el recuento.




 junto a count y suéltelo en label-1 en el panel PROYECTO.
junto a count y suéltelo en label-1 en el panel PROYECTO.