Bind cartThing and Edit the 2D Canvas
After cartThing has been added to the experience, its content must be bound to other properties and widgets. You’ll also make a few small changes to the 2D canvas to account for the new method being used to bring data into Vuforia Studio.
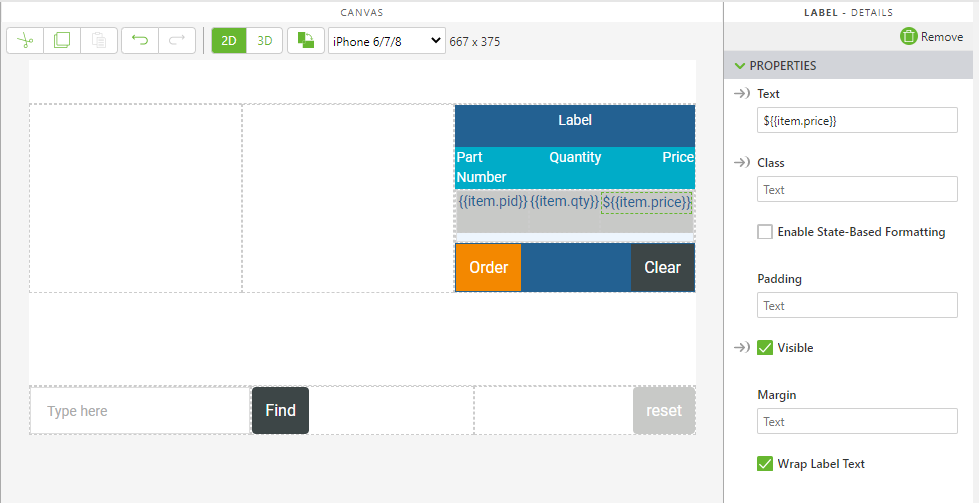
1. With the Data pane still open and cartThing visible under External Data, click on the cartRepeater widget in the Home view.
a. In the upper-right corner of
Vuforia Studio make sure that the
Bindings pane icon (

) is selected so that the pane is displayed a the bottom of screen.
b. Previously, you bound the Data property of cartRepeater to the cart application parameter. Click the green trash can icon in the Bindings pane to delete that binding.
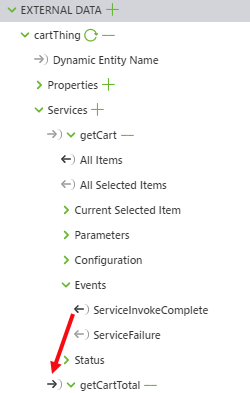
c. Expand the drop-down next to the getCart service. Drag All Items for the service onto the Data property of cartRepeater to bind them together. This binding sends data from getCart to the repeater so it can be displayed when the repeater is updated.
2. Change the Text property for the three labels inside the repeater as follows:
◦ {{item.tag}} to {{item.pid}}
◦ {{item.count}} to {{item.qty}}
◦ ${{item.prc}} to ${{item.price}}
You’ll see the changes to these properties in the experience when the cart is updated.
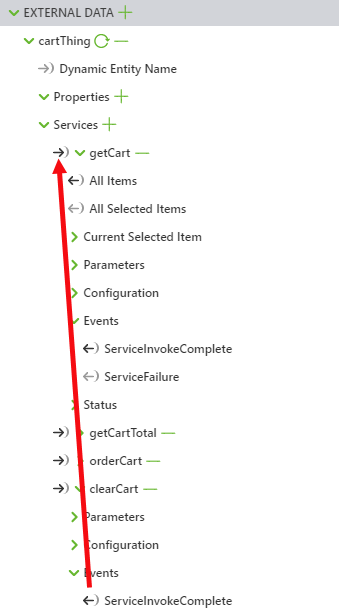
3. Open the Events drop-down inside getCart. Bind ServiceInvokeComplete to the getCartTotal service. This binding ensures that whenever getCart is completed and the contents of the cart are obtained, the getCartTotal is then invoked to update the total of the cart.
4. Click on the labelCart widget and delete the binding from the cartLabel application parameter to the Text property of labelCart.
5. In its place, bind All Items from the getCartTotal service to the Text property of the labelCart widget. This new binding will display the total of the cart.
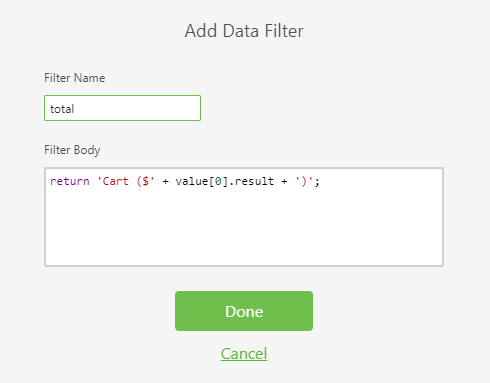
a. Now, you’ll add a filter so that when the total is displayed in the label, it has the format of Cart($total). A filter is used instead of typing out the text because the information will come from a ThingWorx service. In the Target box for the binding between getCartTotal and Text for the label, click Add Filter. The Add Data Filter window opens.
b. Enter total in the Filter Name box, and enter the following code in the Filter Body box:
return 'Cart ($' + value[0].result + ')';
This filter will take the value that is output from getCartTotal and add it into a string to show the total of the cart. Click Done.
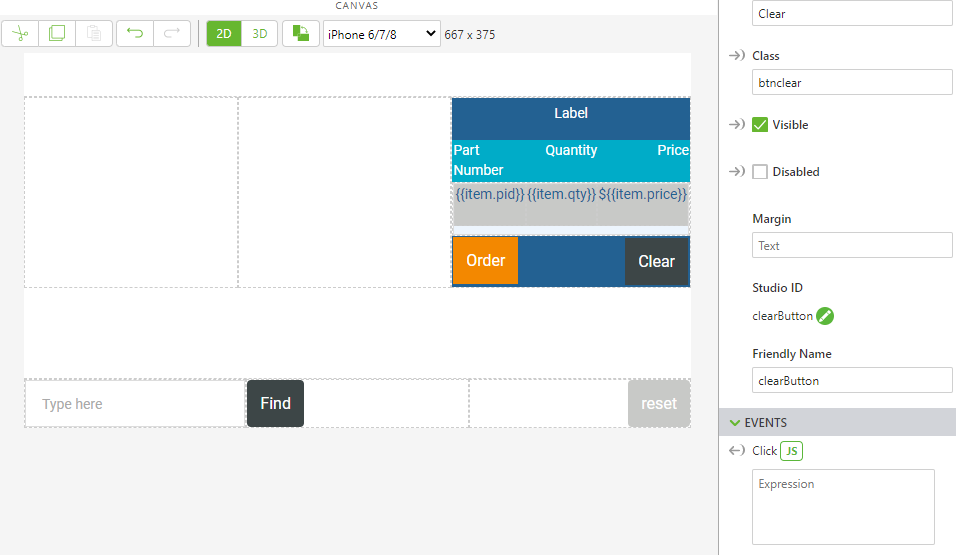
6. Click on the Order button on the canvas.
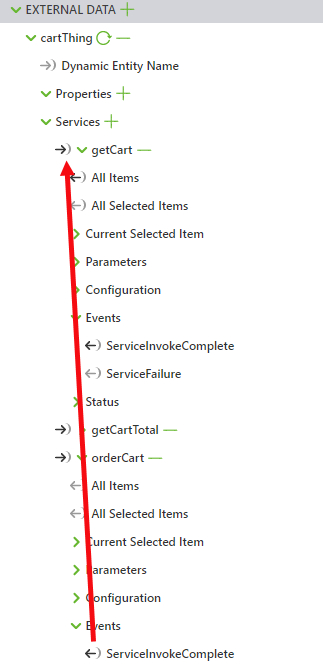
a. Bind the Click event for the button to the orderCart service that was added. Now, when the Order button is clicked, the orderCart service will be invoked in ThingWorx and all items in the cart will be ordered.
b. Additionally, bind the ServiceInvokeComplete event for orderCart to the getCart service. This will cause getCart to activate every time the orderCart service is completed, which will update the cart.
7. Click on the Clear button on the canvas.
a. Remove the text in the JS box of the Click event since the clearCart service will be used instead.
b. Bind the Click event to the clearCart service. Now, clicking the Clear button in the experience will clear all items from the cart.
c. Bind the ServiceInvokeComplete event for clearCart to getCart. This will also update your cart with getCart whenever the cart is cleared.
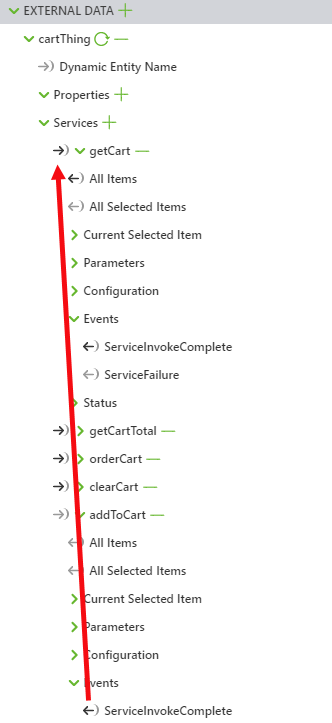
8. Finally, bind the ServiceInvokeComplete event for addToCart to getCart. Similar to orderCart and clearCart, getCart will be triggered to update the displayed cart in the experience whenever a new part is added to the cart.
 ) is selected so that the pane is displayed a the bottom of screen.
) is selected so that the pane is displayed a the bottom of screen. ) is selected so that the pane is displayed a the bottom of screen.
) is selected so that the pane is displayed a the bottom of screen. ) is selected so that the pane is displayed a the bottom of screen.
) is selected so that the pane is displayed a the bottom of screen.