Add a Thing to Vuforia Studio
Once a Thing has been created in ThingWorx, it must be imported Vuforia Studio so that anything associated with the Thing can be called inside of Vuforia Studio.
1. In your Vuforia Studio experience, click Info under Configuration. Make sure that the Experience Service URL is the same as it is for your ThingWorx instance. The URLs must be the same so that the ThingWorx service can be called in Vuforia Studio.
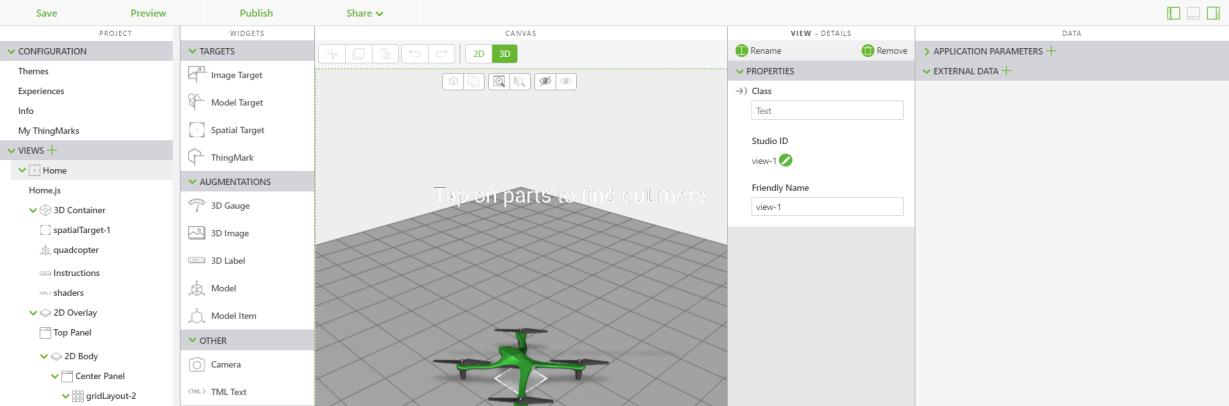
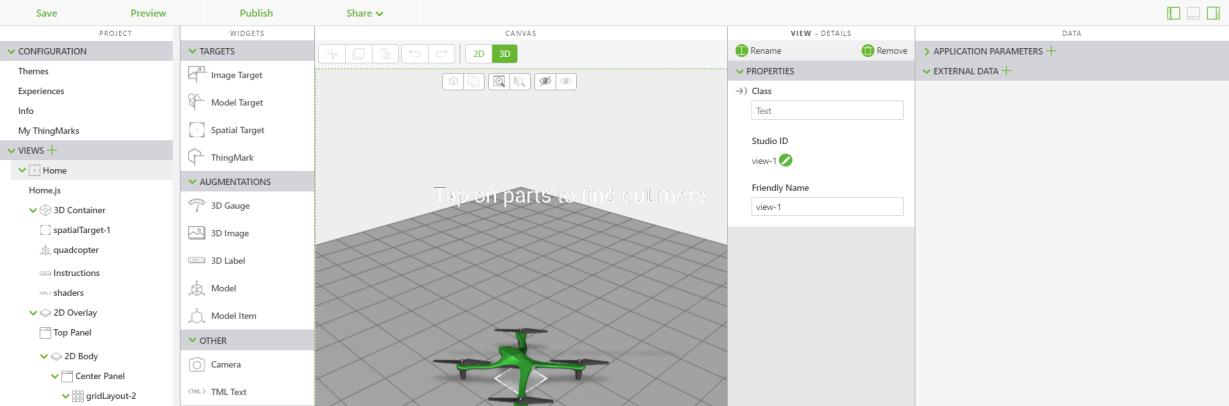
2. From the Home view, open the Data pane.
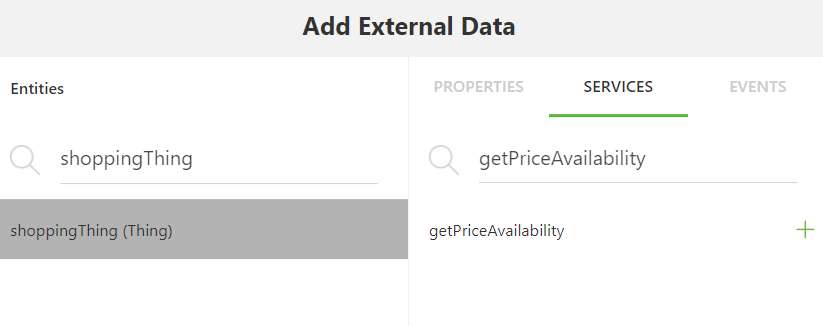
3. Click the green + next to External Data. The Add External Data window opens.
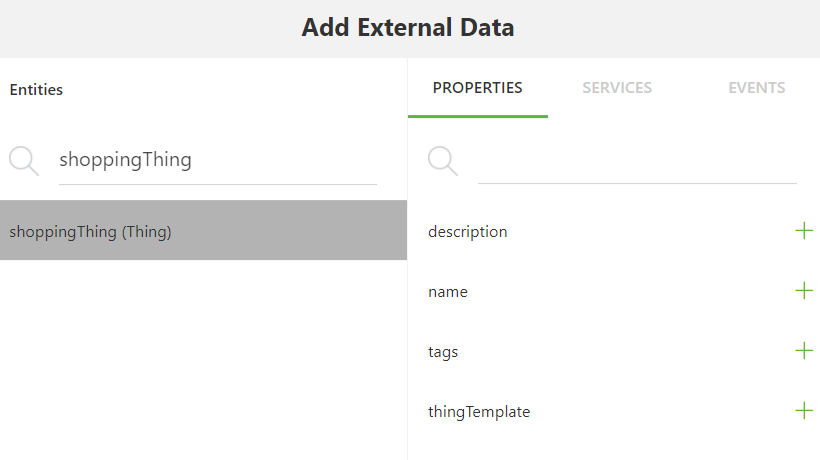
4. In the Entities search bar, begin typing shoppingThing. A list of properties for the Thing appears.
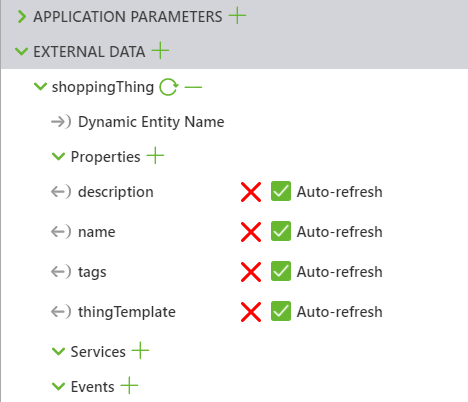
5. Click each of the green + symbols next to description, name, tags, and thingTemplate under Properties to add them to the Thing in Vuforia Studio. Properties are general information about the Thing.
◦ name is the name of the Thing.
◦ description is a description of what the Thing does.
◦ tags is a property for organizing things into certain categories.
◦ thingTemplate is a template that is provided for generic, base Things to be created easily in ThingWorx.
Click Close after all properties have been added.
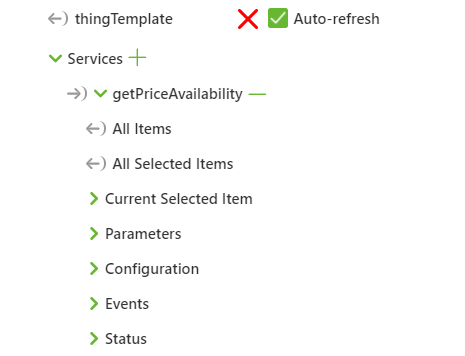
6. After adding the properties, a service needs to be added as well. The service is the code that will be executed to call the information for the model from ThingWorx. Click the green + next to Services. In the Add External Data window that appears, type getPriceAvailability in the SERVICES search bar.
7. Click the green + next to getPriceAvailability to add the service to your experience and then click Close. The service is now available to be called by either bindings or JavaScript code in Home.js.