Create userpick Event Listener Function
In addition to being able to bind widget events to custom JavaScript code in the EVENTS section of the DETAILS pane, JavaScript code can be written in the Home.js view for more complex custom coding. This section uses the userpick event listener function to signal an Ionic popup to appear when a part of the quadcopter is selected.
|
|
If you want to compare your progress with the complete code for this section, you can find it in Appendix 4 in GitHub. |
1. Click on the Home.js view in the PROJECT pane. This is where the custom JavaScript code is written.
2. The first lines of code to be added will be an event listener for when users tap on the model. An event listener is a function that is triggered when a certain event occurs.
Vuforia Studio has a 3D object-related event called
userpick that is triggered when a user clicks on a part of the quadcopter in
Vuforia View. Additional event listeners are available in the code provided in
Appendix 1,
Appendix 2, and
Appendix 3.
3. For the arguments in this case, event is the act of clicking, targetName is referencing the name of the selected model, targetType corresponds to the type of widget that is being selected, and eventData is a JSON object with the occurrence property which gives the model tree location of the selected part.
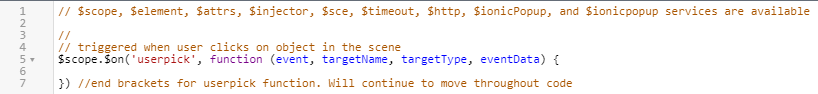
//
// triggered when user clicks on object in the scene
$scope.$on('userpick', function (event, targetName, targetType, eventData) {
}) //end brackets for userpick function. Will continue to move throughout code
4. Next, inside the userpick event listener, you’ll add code that will dictate what happens when a user selects something. The eventData argument that is returned is a part specific JSON object. It contains data about the selected target, much like a model item would if it were added to a model. One of the object properties that is returned is the occurrence of the model, set to the ion variable, which provides the model tree location of the selected part and is used to differentiate parts from one another. This is how Vuforia Studio differentiates between the parts that the user clicks on. The currentSelection variable will be created to hold information about the part that is selected from its name and pathId and will be used throughout the code. In this case, an Ionic popup should appear when a part is selected. Ionic is a cross-platform SDK for web developers to assist with building applications. An Ionic popup is a dialog box that appears on the screen when a part is clicked. The popup will be used to display part information in the next section.
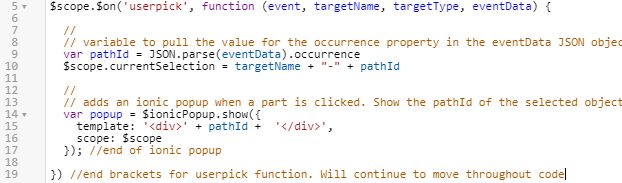
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
// adds an ionic popup when a part is clicked. Show the pathId of the selected object
var popup = $ionicPopup.show({
template: '<div>' + pathId + '</div>',
scope: $scope
}); //end of ionic popup
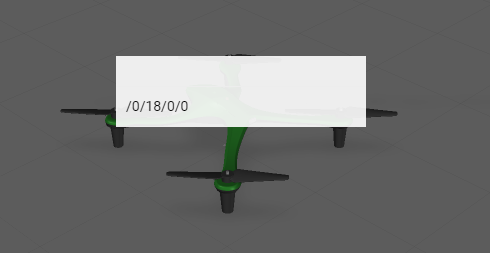
5. Click Save to update the project and then click Preview to open a preview of the experience so far. Click on any part of the quadcopter. A popup should appear in the preview window with the occurrence path of the part. If nothing pops up, double-check that the code has been copied correctly.
6. Complete this by adding a function that causes the popup to close on its own after a few seconds. This will come directly after the code that displays the popup.
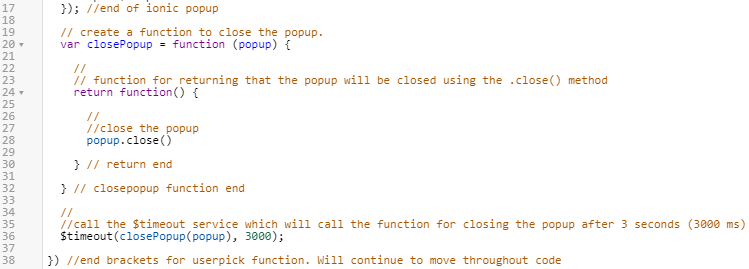
// create a function to close the popup.
var closePopup = function (popup) {
//
// function for returning that the popup will be closed using the .close() method
return function() {
//
//close the popup
popup.close()
} // return end
} // closepopup function end
//
//call the $timeout service which will call the function for closing the popup after 3 seconds (3000 ms)
$timeout(closePopup(popup), 3000);
7. Click Save and open the Preview tab. Click on the quadcopter. If a popup appears and then disappears in 3 seconds, then this section has been completed correctly.
8. In the next section, you’ll
add attributes from a model to the Ionic popup.