Add Attributes to the Popup from a Model
Once an Ionic popup has been successfully created, you can add the attribute metadata that was created for the model in Creo Illustrate in the
3D-Guided Service Instructions 101 portion of this project. This is achieved by using the PTC Metadata API which is now included in versions 8.5.13 and later of
Vuforia Studio.
|
|
If you want to compare your progress with the complete code for this section, you can find it in Appendix 5 in GitHub. |
1. Use the PTC Metadata API to call the attributes from the JSON data for the model. This version of the API uses a .then method that will use a callback function to retrieve the data if there is metadata for the model.
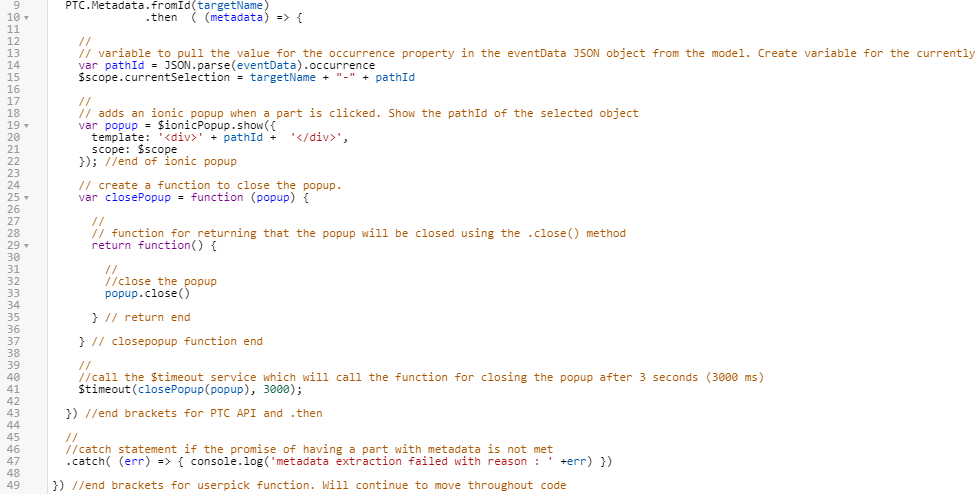
a. Navigate to Home.js and add the following code directly below the userpick function:
//
//Look at model and see if it has metadata. If it does, then execute the below code and create an object called metadata
PTC.Metadata.fromId(targetName)
.then ( (metadata) => {
|
|
There will be an error message until the end brackets are added in Step c.
|
b. Indent lines 12-41 by selecting them and clicking the Indent button. These lines will be placed inside of the PTC API above, as they are dependent on the promise being successful.
c. Add the below code to line 43 to add bracket ends on the PTC API function. This ensures that there are no error or unfinished lines.
}) //end brackets for PTC API and .then
//
//catch statement if the promise of having a part with metadata is not met
.catch( (err) => { console.log('metadata extraction failed with reason : ' +err) })
2. Uncovering the data from the metadata attributes requires the
get function for the PTC Metadata API. Calling
metadata.get retrieves all metadata for the model, which in this case is comprised of the attributes of the part that were added in Creo Illustrate. Using the
pathID variable (that contains the occurrence data of the part) causes the
metadata.get function to index the data for the selected part. For a full list of metadata API functions, see
Incorporate CAD Metadata Into an Experience. This function is used to obtain values for the following variables:
◦ Display name of the part
◦ Instruction name
◦ Part number
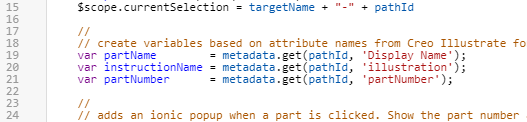
Add the following code below the $scope.currentSelection variable:
//
// create variables based on attribute names from Creo Illustrate for this model. use metadata.get to obtain the data from the JSON properties for this occurrence.
var partName = metadata.get(pathId, 'Display Name');
var instructionName = metadata.get(pathId, 'illustration');
var partNumber = metadata.get(pathId, 'partNumber');
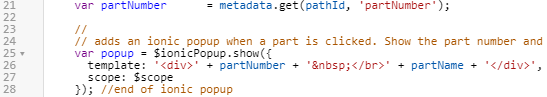
3. Change the definition for the template property of the popup. Now that the attribute data has been imported into Vuforia Studio, the Ionic popup should display the partNumber and partName variable values when clicked on. The comment has also been edited to include more information:
//
// adds an ionic popup when a part is clicked. Show the part number and name of the selected object. </br> adds a line break between the two variables
var popup = $ionicPopup.show({
template: '<div>' + partNumber + ' </br>' + partName + '</div>',
scope: $scope
}); //end of ionic popup
4. Click Save and open Preview to verify that the new information has been added into the popup. If the image looks like the one below, then this step has been completed correctly.