|
|
Data must be bound to the Time Series Chart.
|
|
|
Data must be bound to the Time Series Chart.
|
|
Property
|
JavaScript
|
Type
|
Description
|
|
X-axis Field
|
labelsField
|
string
|
The data that displays for the X-axis of a chart. Manually enter the field name. For example, type “Name.”
|
|
Y-axis Field
|
valuesField
|
string
|
The data that displays for the Y-axis of a chart. Manually enter the field name. For example, type “User.”
|
|
Minimum Steps Required for Use
|
What It Looks Like
|
|
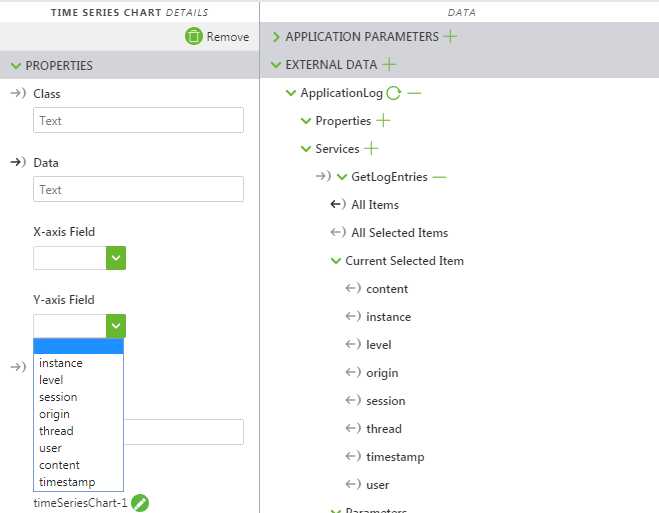
1. Drag and drop a Time Series Charts widget onto the canvas.
2. From the Data pane, search for an entity with a service that returns historical data.
3. Once the service has been added, drag and drop All Items onto the widget and select Data on the Select Binding Target window.
4. Select a property from the X-axis Field drop-down. In the example, we selected Speed.
5. Select a property from the Y-axis Field drop-down. In the example, we selected RPM.
|
 |

Keep in mind that it’s best to give your classes unique names so they do not conflict with other classes or OOTB properties. |
Example | What It Looks Like |
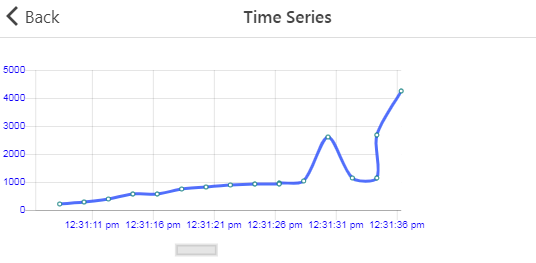
Enter the following in the JavaScript editor: // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
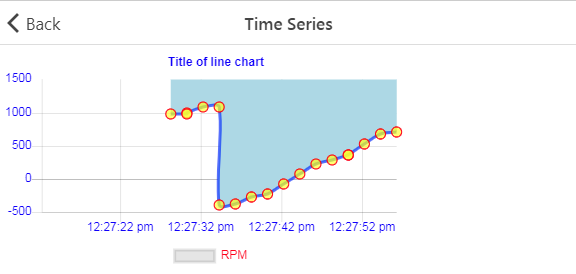
Enter the following in the JavaScript editor: 1. Enter the following in the JavaScript editor: // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. Add the following class in the Application editor: .ptc-TimeSeries { height: 400px; } 3. Enter the new class in the Class field of the time series chart. |  |
1. Enter the following in the JavaScript editor: Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. Add the following class in the Application editor: .ptc-TimeSeries { height: 400px; } 3. Enter the new class in the Class field of the time series chart. |  |