|
|
Available only in 3D Eyewear projects.
|
|
|
Available only in 3D Eyewear projects.
|
|
|
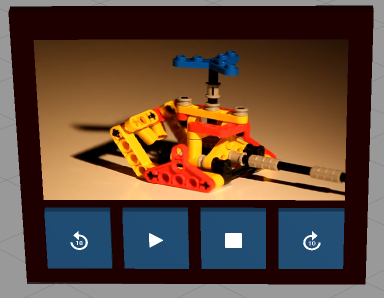
The video cannot be played in Preview. To view the video, you must publish the experience and view it on your HoloLens.
|
|
Property
|
Description
|
||
|
Video Source
|
To include a video, you can do one of the following: • Click  next to the field to add a new video file. next to the field to add a new video file.• Enter or copy and paste a video URL directly into the field. • Select a video file from the drop-down menu. For information about linking to remote media, see Link to Remote Media. |
||
|
Button Color
|
Select the color of the buttons. For more information, see Color Picker.
|
||
|
Panel Color
|
Select the color of the panel. For more information, see Color Picker.
|
||
|
Preload
|
Select what is preloaded:
• Content
• Metadata Only
• None
|
||
|
Playing
|
Indicates whether or not the video is playing.
|
||
|
Tagalong
|
Makes the widgets stay within the your frontline view and ensures that they are placed in a convenient location in the environment. 
Users can also pin and unpin the 3D video when viewing an experience using the pin icon:  This allows individual users viewing an experience to change the Tagalong property. |
|
|
The bindable properties listed below are only displayed on the Select Binding Target window when binding a property to the 3D Video widget. For example, if you drag and drop the Pressed property of a 3D Checkbox widget onto the 3D Video widget, the Select Binding Target window appears and the three properties below are available to select to bind to the panel.
|
|
Bindable Property
|
Description
|
|
Offset X (m)
|
Offset of the panel from the user on the X axis (in meters).
|
|
Offset Z (m)
|
Offset of the panel from the user on the Z axis (in meters).
|
|
Snap distance (m)
|
The distance at which the 3D Video panel will start to move if the user exceeds this distance if Tagalong is selected (in meters).
|
|
Service
|
Description
|
|
Play
|
Plays the video.
|
|
Pause
|
Pauses the video.
|
|
Stop
|
Stops the video.
|
|
Skip Ahead
|
Skips ahead in the video.
|
|
Skip Back
|
Goes back in the video.
|
|
Event
|
Description
|
|
Play Started
|
Triggered when the video begins.
|
|
Play Paused
|
Triggered when the video is paused.
|
|
Play Ended
|
Triggered when the video ends.
|
|
Minimum Steps Required for Use
|
What It Looks Like
|
|
1. Drag and drop a 3D Video widget onto the canvas.
2. Select or add an video resource in the Video Source field.
|
 |