|
|
Available only in 3D Eyewear projects.
|
|
|
Available only in 3D Eyewear projects.
|
|
Property
|
JavaScript
|
Type
|
Description
|
|
Text
|
text
|
string
|
If text is entered for this property it will appear next to the 3D Checkbox.
|
|
Pressed
|
pressed
|
boolean
|
If selected, the checkbox will be checked by default in your experience.
|
|
Height
|
height
|
number
|
Height of the 3D Checkbox in meters. The minimum value is 0.04 meters.
|
|
Width
|
width
|
number
|
Width of the 3D Checkbox in meters. The minimum value is 0.04 meters.
|
|
Font Color
|
fontColor
|
color
|
Color of the font. Select a color from the color picker.
|
|
X Coordinate
|
x
|
number
|
Location of the widget on the x-axis.
|
|
Y Coordinate
|
y
|
number
|
Location of the widget on the y-axis.
|
|
Z Coordinate
|
z
|
number
|
Location of the widget on the z-axis.
|
|
X Rotation
|
rx
|
number
|
Rotation of the widget about the x-axis.
|
|
Y Rotation
|
ry
|
number
|
Rotation of the widget about the y-axis.
|
|
Z Rotation
|
rz
|
number
|
Rotation of the widget about the z-axis.
|
|
Button Color
|
color
|
color
|
Color of the button. Select a color from the color picker.
|
|
Disabled
|
disabled
|
boolean
|
Disables the clicking of the widget.
|
|
Service
|
JavaScript
|
Description
|
|
Set
|
set
|
Puts the checkbox into the pressed state. If the checkbox is selected, the pressed event will fire.
|
|
Reset
|
reset
|
Puts the checkbox into an unpressed state. If the checkbox is selected, the unpressed event will fire.
|
|
Event
|
JavaScript
|
Description
|
|
Pressed
|
pressed
|
Triggered when the checkbox goes from an unchecked to a checked state. If the checkbox is disabled, the event is not triggered.
|
|
Unpressed
|
unpressed
|
Triggered when the checkbox goes from a checked to an unchecked state. If the button is disabled, the event is not triggered.
|
|
Minimum Steps Required for Use
|
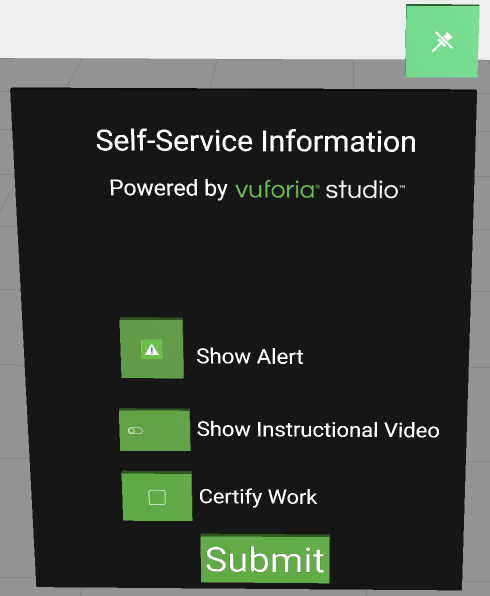
What It Looks Like
|
||||
1. Drag and drop a 3D Panel widget onto the canvas.
2. Drag and drop a 3D Checkbox widget onto the canvas. Move the widget to position where you want it.
3. Also for this example, we added a 3D Label next to the 3D Checkbox that says Certify Work.
4. You can then add the appropriate bindings or JavaScript to log that the user completed work in this part of the experience.
|
 |