


Dienst | Beschreibung |
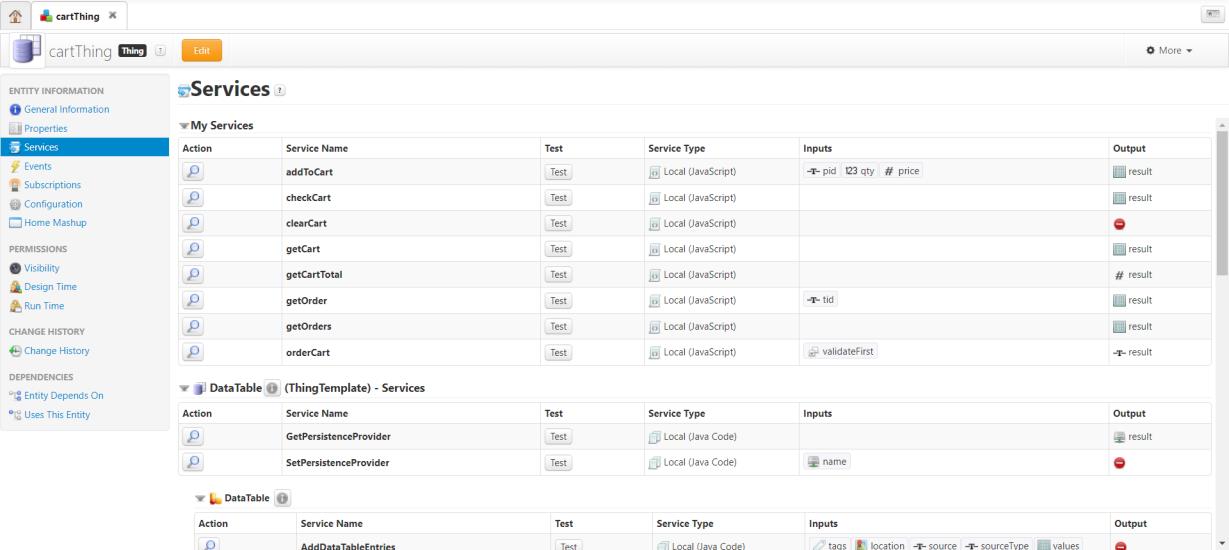
addToCart | Der addToCart-Dienst funktioniert ähnlich wie die addToCart-Funktion, die Sie in Vuforia Studio erstellt haben. Der Dienst addToCart nimmt die Teilenummer (pid), die Menge (qty) und den Preis (price) des ausgewählten Teils auf. Unter Verwendung der Eingabeinformationen und den Benutzerinformationen aus ThingWorx wird eine Benutzer-ID erstellt, um die Person zu bestimmen, die den Dienst nutzt. Diese Benutzer-ID (uid) ist eine eindeutige ID für jede Bestellung und für die Persistenz erforderlich, da sich damit ein Benutzer und seine einzelnen Sitzungen von anderen unterscheiden lassen. Wenn ein Teil zum Einkaufswagen hinzugefügt wird, werden die Teileinformationen in einem Eintrag in einer Datentabelle gespeichert, der dann an die Infotable gesendet wird, die zum Speichern des Einkaufswagens verwendet wird. |
getCart | Nachdem ein Einkaufswagen erstellt wurde, wird der Dienst getCart verwendet, um die Einträge für den Einkaufswagen abzurufen. Der Dienst nimmt die Informationen, die dem Einkaufswagen hinzugefügt wurden, und gibt sie als Infotable aus. Diese wird verwendet, um den Einkaufswagen zu aktualisieren, wenn Änderungen am Vuforia Studio Erlebnis vorgenommen werden. |
getCartTotal | Der Dienst getCartTotal funktioniert wie getCart, nur dass statt einer ganzen Tabelle mit Informationen lediglich der Gesamtpreis der Artikel im Einkaufswagen ausgegeben wird. |
checkCart | Bei der Eingabe von Werten in addToCart kann es zu Fehlern kommen. Im Falle eines falschen Preisangebots für einen Kunden wird z.B. der Dienst checkCart verwendet, um alle Produktinformationen zu validieren, die in addToCart eingegeben wurden. Wenn eine Information falsch ist, korrigiert checkCart sie im Einkaufswagen. |
clearCart | clearCart löscht alle Artikel aus dem Einkaufswagen. |
orderCart | Bei Aufruf bestellt der Dienst orderCart alle Teile, die sich im Einkaufswagen befinden. Bevor der Dienst orderCart abgeschlossen ist, haben Sie die Option, die Informationen im Einkaufswagen mit checkCart zu validieren. Nach dem Aufrufen des Diensts wird eine Transaktions-ID (tid) mit dem Namen und der Auftragsnummer des Benutzers erstellt. Die Eigenschaft purchased der Infotable wird zu true geändert, um anzuzeigen, dass das Teil im Einkaufswagen gekauft wurde. |
getOrder | Der Dienst getOrder ermöglicht Ihnen, eine Transaktions-ID (tid) einzugeben und alle Informationen zu dieser Bestellung in einer Tabelle zu erhalten. |
getOrders | getOrders überspringt die Eingabe tid und zeigt alle Bestellungen, die aus dem Einkaufswagen getätigt wurden, in einer Tabelle an. |