cartThing binden und 2D-Canvas bearbeiten
Nachdem cartThing dem Erlebnis hinzugefügt wurde, muss sein Inhalt an andere Eigenschaften und Widgets gebunden werden. Sie werden auch einige kleine Änderungen an der 2D-Canvas vornehmen, um die neue Methode zu berücksichtigen, mit der Daten in Vuforia Studio übertragen werden.
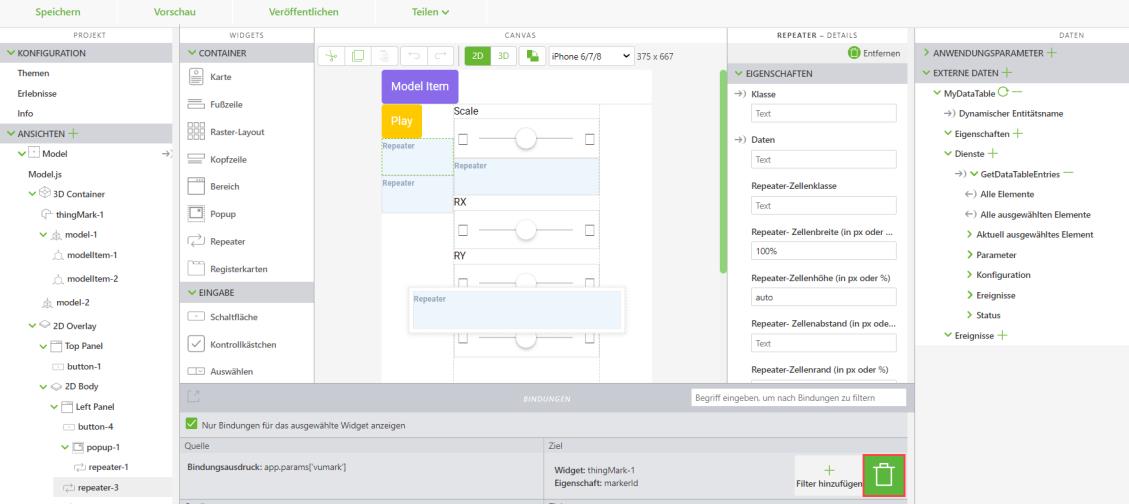
1. Klicken Sie in der Ansicht Startseite auf das cartRepeater-Widget, wobei der Fensterbereich Daten noch geöffnet ist und cartThing unter Externe Daten angezeigt wird.
a. Stellen Sie in der oberen rechten Ecke von
Vuforia Studio sicher, dass das Bereichssymbol
Bindungen (

) ausgewählt ist, damit der Bereich am unteren Bildschirmrand angezeigt wird.
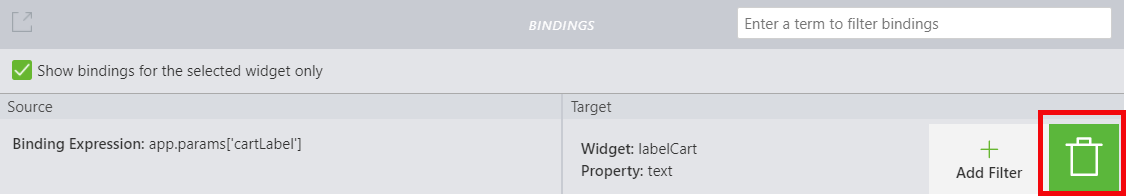
b. Zuvor haben Sie die Eigenschaft Daten von cartRepeater an den Anwendungsparameter cart gebunden. Klicken Sie auf das grüne Papierkorbsymbol im Fensterbereich Bindungen, um diese Bindung zu löschen.
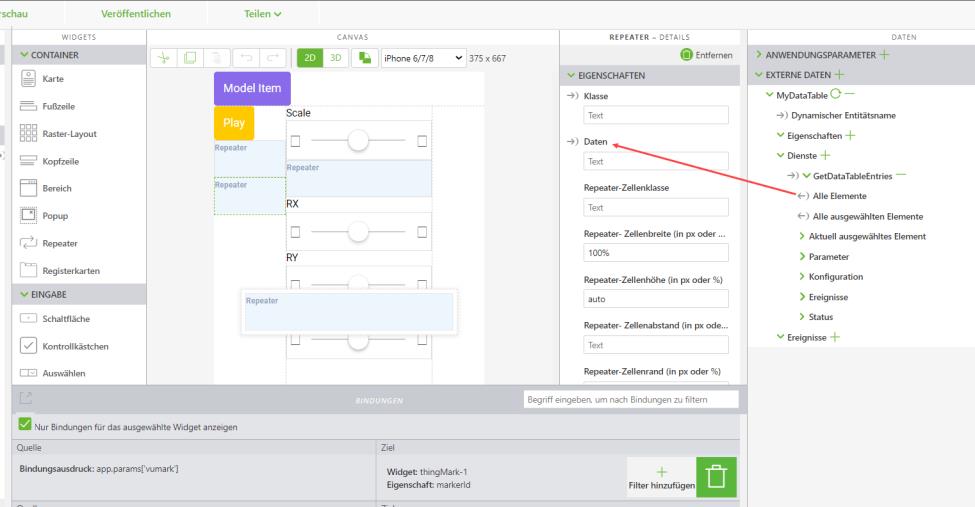
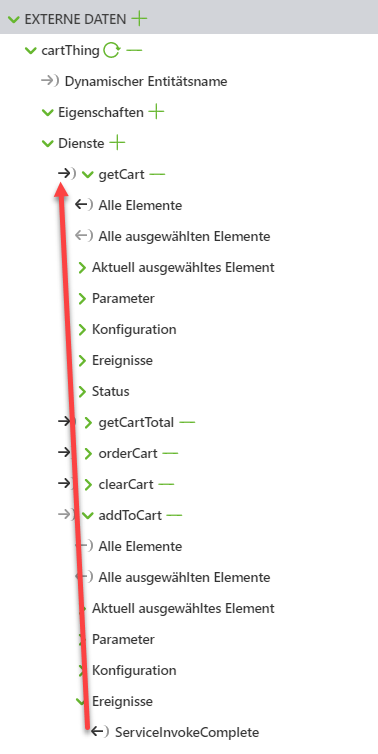
c. Erweitern Sie das Dropdown-Menü neben dem Dienst getCart. Ziehen Sie Alle Elemente für den Dienst auf die Eigenschaft Daten von cartRepeater, um sie zusammenzubinden. Diese Bindung sendet Daten von getCart an den Repeater, damit sie angezeigt werden können, wenn der Repeater aktualisiert wird.
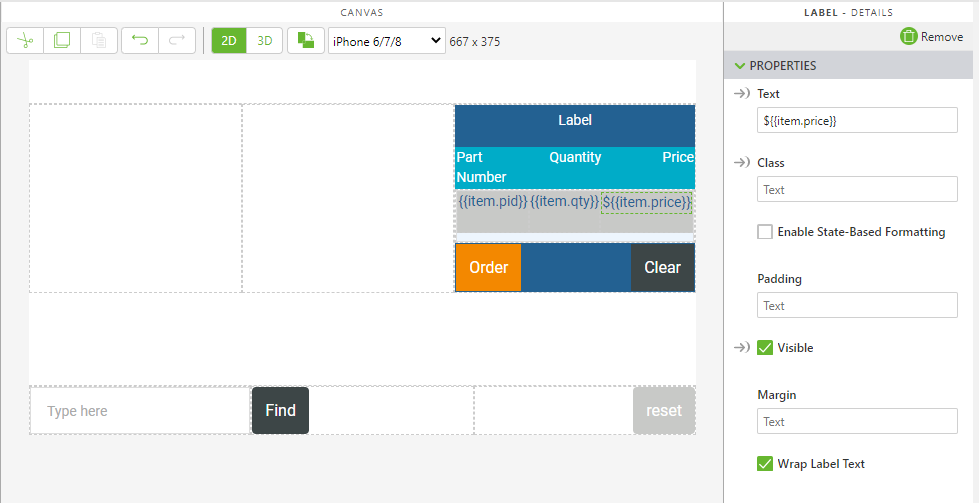
2. Ändern Sie die Eigenschaft Text für die drei Beschriftungen im Repeater wie folgt:
◦ {{item.tag}} zu {{item.pid}}
◦ {{item.count}} zu {{item.qty}}
◦ ${{item.prc}} zu ${{item.price}}
Sie sehen die Änderungen an diesen Eigenschaften im Erlebnis, wenn der Einkaufswagen aktualisiert wird.
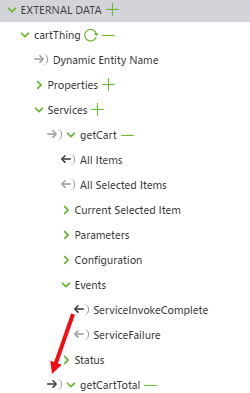
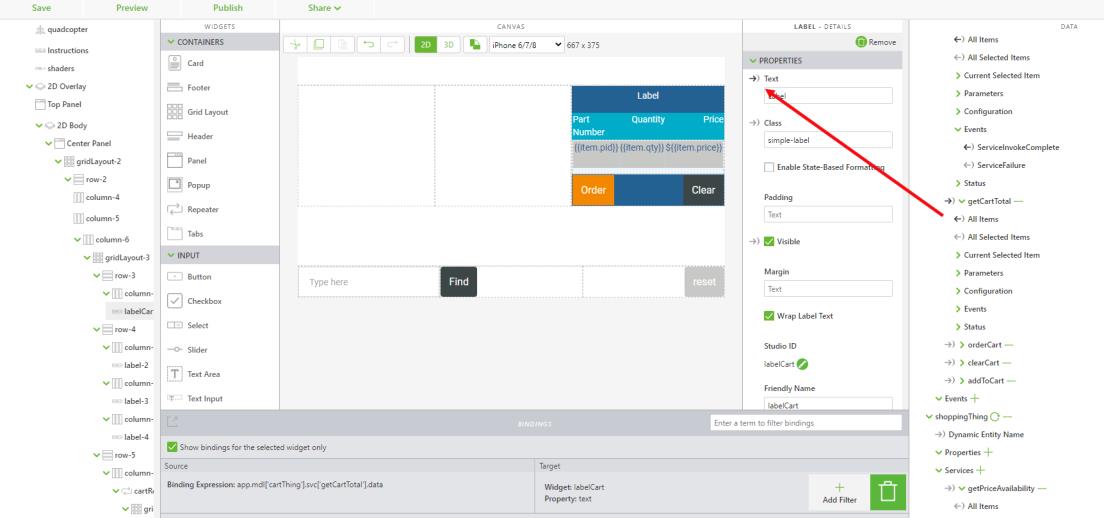
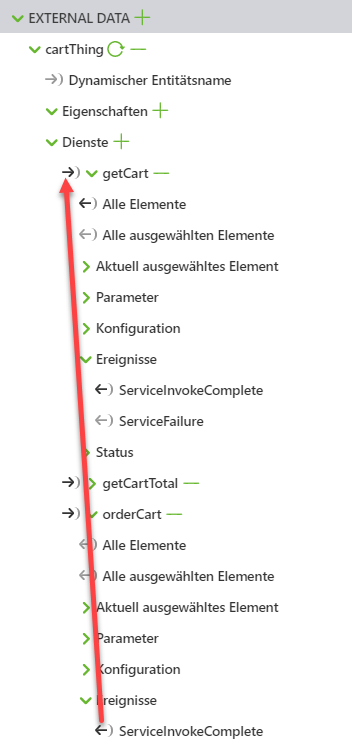
3. Öffnen Sie das Dropdown-Menü Ereignisse in getCart. Binden Sie ServiceInvokeComplete an den Dienst getCartTotal. Diese Bindung stellt sicher, dass bei Abschluss von getCart und Abruf des Einkaufswageninhalts der Dienst getCartTotal aufgerufen wird, um die Gesamtsumme des Einkaufswagens zu aktualisieren.
4. Klicke auf das labelCart-Widget, und löschen Sie die Bindung des Anwendungsparameters cartLabel an die Eigenschaft Text des labelCart-Widgets.
5. Binden Sie an seiner Stelle Alle Elemente aus dem Dienst getCartTotal an die Eigenschaft Text des labelCart-Widgets. Mit dieser neuen Bindung wird die Gesamtsumme des Einkaufswagens angezeigt.
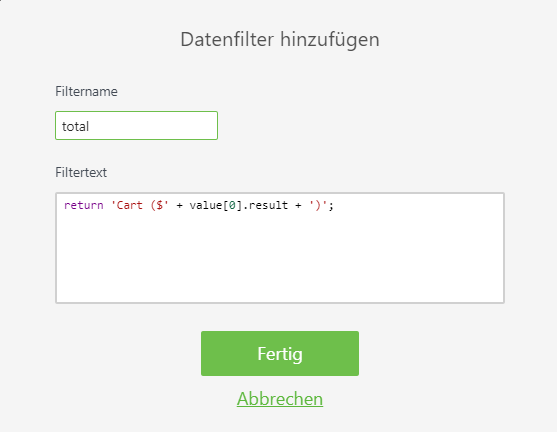
a. Fügen Sie nun einen Filter hinzu, der das Format Cart($total) hat, wenn die Gesamtsumme in der Beschriftung angezeigt wird. Ein Filter wird verwendet, anstatt den Text vollständig einzugeben, da die Informationen aus einem ThingWorx Dienst stammen. Klicken Sie im Feld Ziel für die Bindung zwischen getCartTotal und Text für die Beschriftung auf Filter hinzufügen. Das Fenster Datenfilter hinzufügen wird geöffnet.
b. Geben Sie in das Feld Filternametotal ein und dann den folgenden Code in das Feld Filtertext:
return 'Cart ($' + value[0].result + ')';
Dieser Filter nimmt den Wert, der von getCartTotal ausgegeben wird, und fügt ihn in einer Zeichenfolge hinzu, die die Gesamtsumme des Einkaufswagens anzeigt. Klicken Sie auf Fertig.
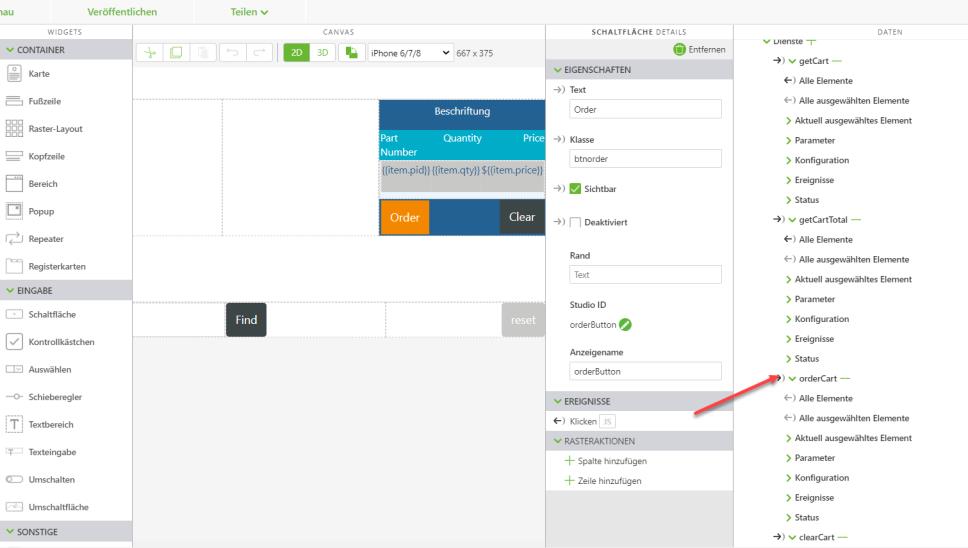
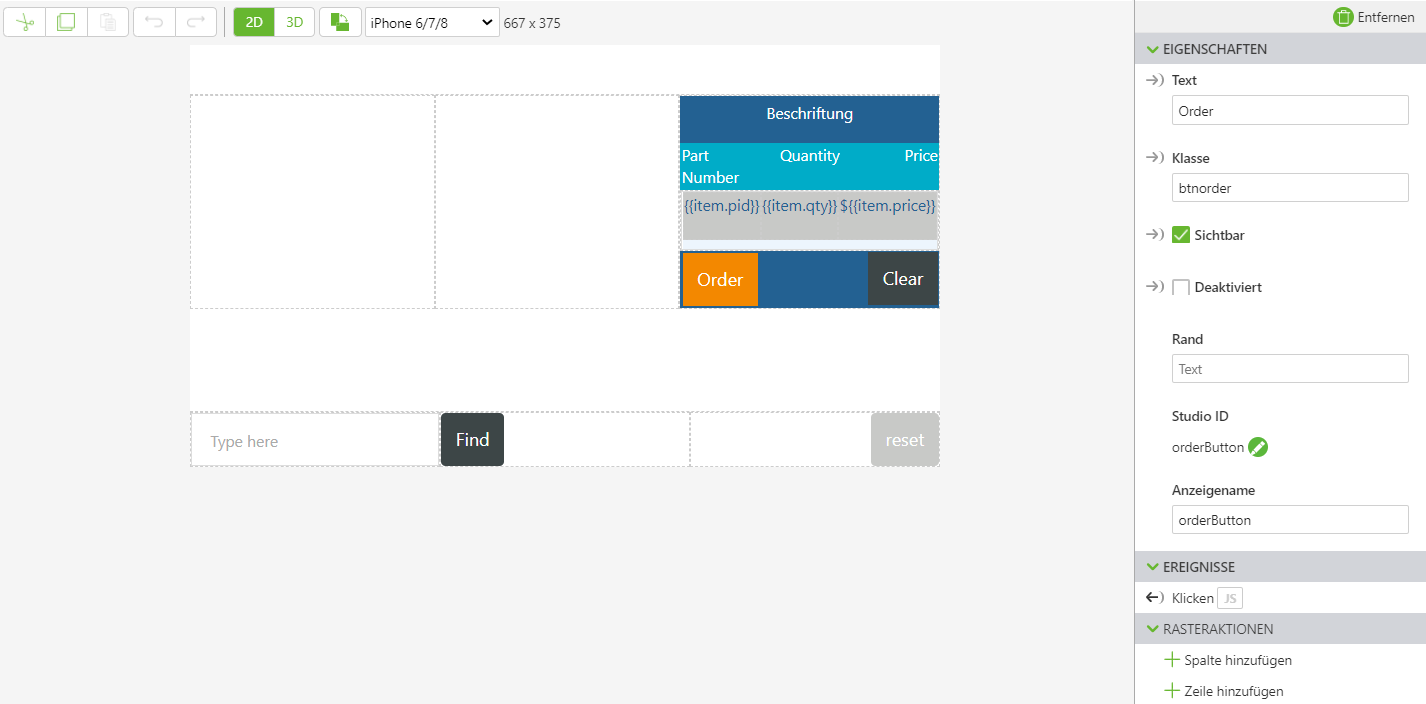
6. Klicken Sie in der Canvas auf die Schaltfläche Order.
a. Binden Sie das Ereignis Klicken für die Schaltfläche an den Dienst orderCart, der hinzugefügt wurde. Wenn jetzt auf die Schaltfläche Order geklickt wird, wird der Dienst orderCart in ThingWorx aufgerufen, und alle Artikel im Einkaufswagen werden bestellt.
b. Binden Sie außerdem das Ereignis ServiceInvokeComplete für orderCart an den Dienst getCart. Dadurch wird getCart jedes Mal aktiviert, wenn der Dienst orderCart abgeschlossen ist, sodass sich der Einkaufswagen aktualisiert.
7. Klicken Sie in der Canvas auf die Schaltfläche Clear.
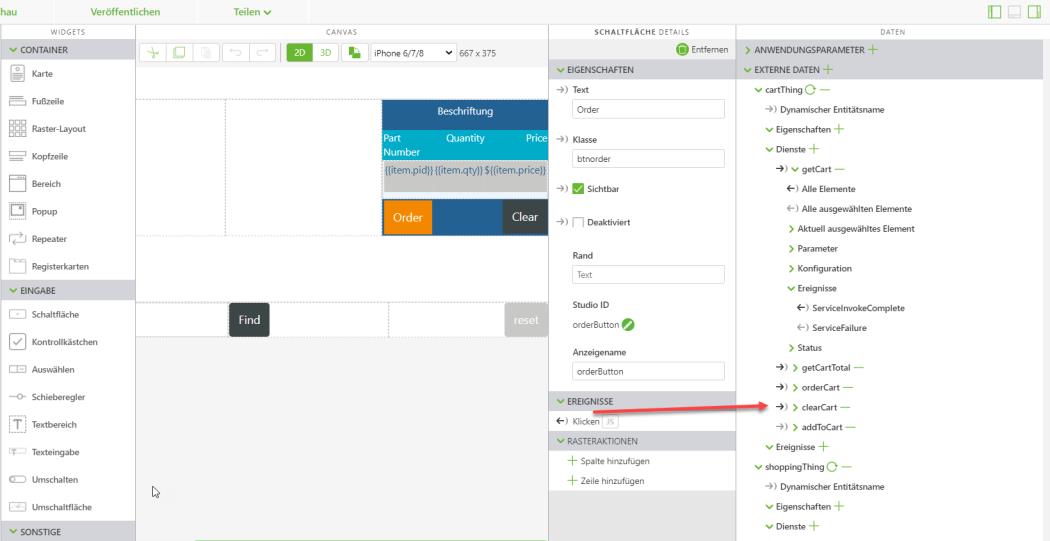
a. Entfernen Sie den Text im Feld JS des Ereignisses Klicken, da stattdessen der Dienst clearCart verwendet wird.
b. Binden Sie das Ereignis Klicken an den Dienst clearCart. Jetzt werden durch Klicken auf die Schaltfläche Clear im Erlebnis alle Artikel aus dem Einkaufswagen entfernt.
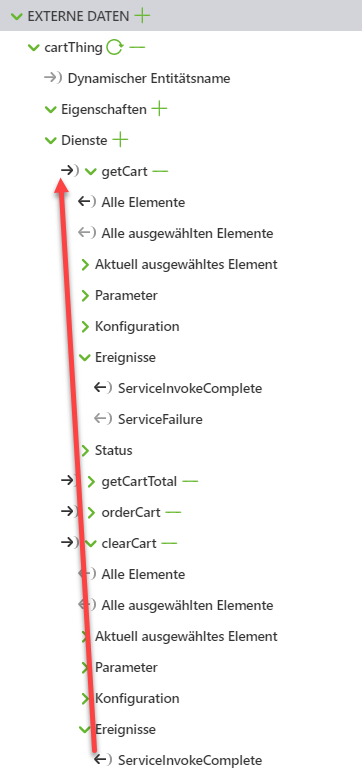
c. Binden Sie das Ereignis ServiceInvokeComplete für clearCart an getCart. Dadurch wird auch Ihr Einkaufswagen mit getCart aktualisiert, wenn der Inhalt des Einkaufswagens gelöscht wird.
8. Binden Sie zuletzt das Ereignis ServiceInvokeComplete für addToCart an getCart. Ähnlich wie orderCart und clearCart wird getCart ausgelöst, um den angezeigten Einkaufswagen im Erlebnis zu aktualisieren, wenn ein neues Teil zum Einkaufswagen hinzugefügt wird.
 ) ausgewählt ist, damit der Bereich am unteren Bildschirmrand angezeigt wird.
) ausgewählt ist, damit der Bereich am unteren Bildschirmrand angezeigt wird. ) ausgewählt ist, damit der Bereich am unteren Bildschirmrand angezeigt wird.
) ausgewählt ist, damit der Bereich am unteren Bildschirmrand angezeigt wird.