2D-Schnittstelle aktualisieren
Die 2D-Canvas aus 3D-Guided Service Instructions 200 muss aktualisiert werden, damit sie den Anforderungen des neuen Popups und des Einkaufswagens gerecht wird. Es werden Schaltflächen zum Bestellen sowie zum Entfernen von Artikeln aus dem Einkaufswagen hinzugefügt, sowie Beschriftungen und ein Repeater zum Auflisten aller Artikel im Einkaufswagen.
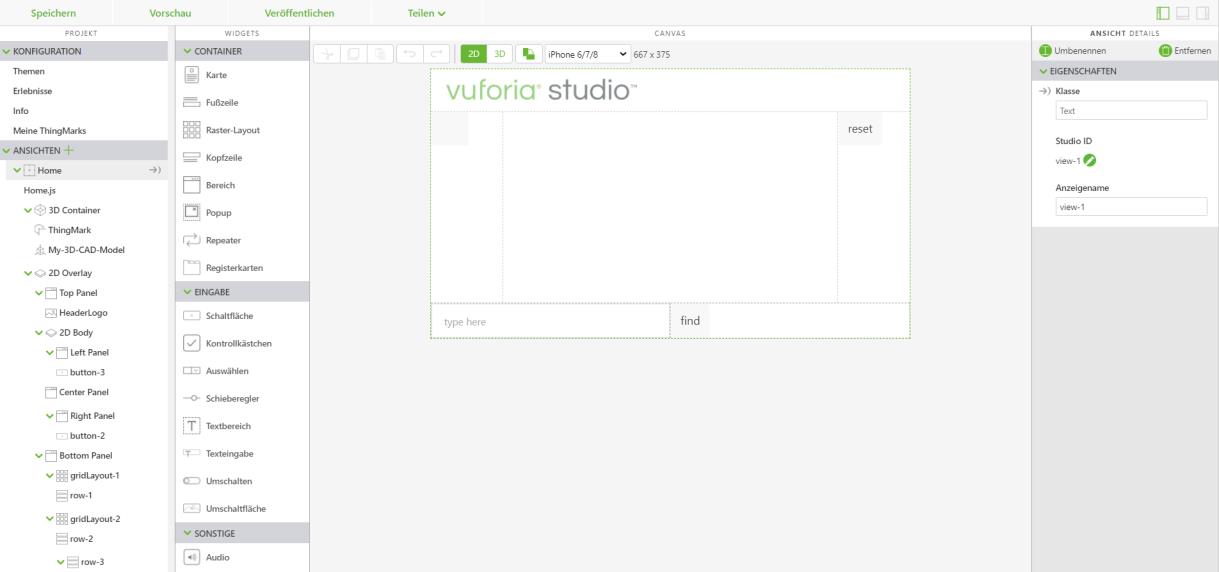
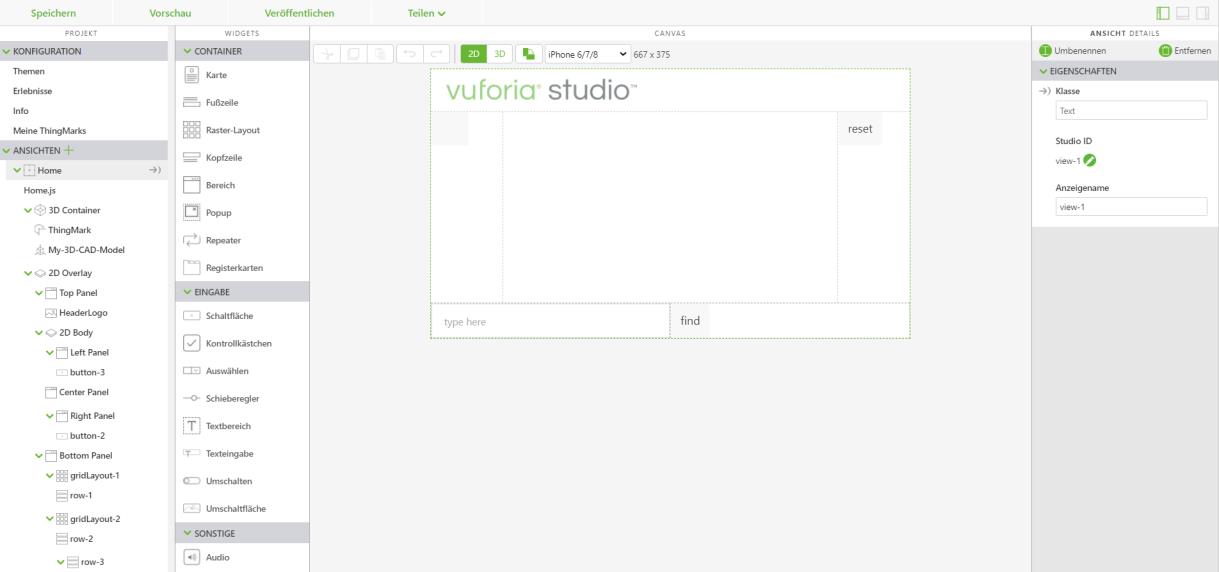
1. Öffnen Sie die 2D-Canvas.
2. Klicken Sie auf playButton. Wählen Sie im Fensterbereich DETAILS die Option Entfernen aus, um die Schaltfläche aus der Canvas zu entfernen. Die Funktion von playButton wird nun vom Popup ausgelöst.
3. Klicken Sie in den linken Bereich und anschließend im Fensterbereich DETAILS auf Entfernen.
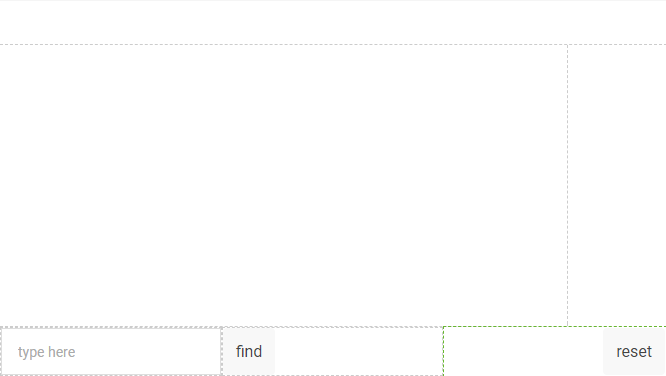
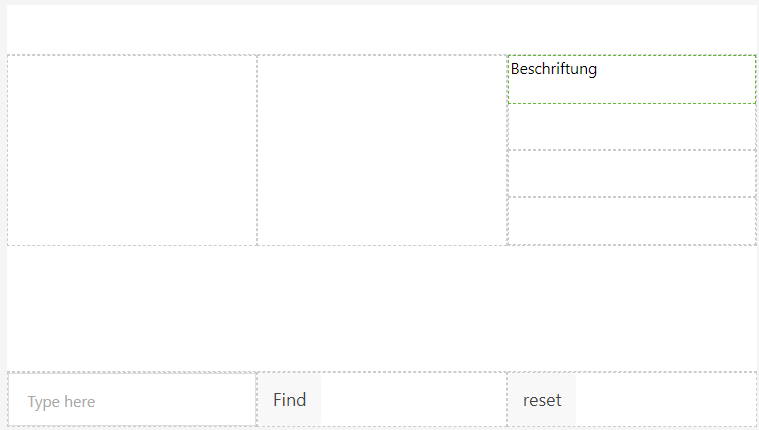
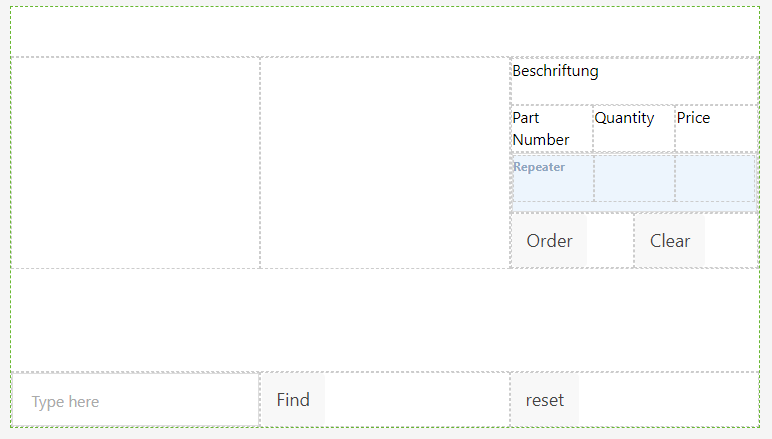
4. Klicken Sie in row-1 von gridLayout-1 im unteren Bereich auf Spalte hinzufügen, um der untersten Zeile eine Spalte hinzuzufügen. Ziehen Sie das Widget resetButton von seiner ursprünglichen Position, und legen Sie es in der neuen Spalte ab. Legen Sie unter EIGENSCHAFTEN für die neue Spalte die Dropdown-Liste Ausrichtung auf Ende fest, sodass das Layout wie das nachfolgende Bild aussieht.
5. Wählen Sie als nächstes den rechten Bereich aus, und klicken Sie auf Entfernen.
6. Nachdem Teile des Layouts aus dem alten Erlebnis entfernt wurden, werden dem Erlebnis neue 2D-Widgets hinzugefügt.
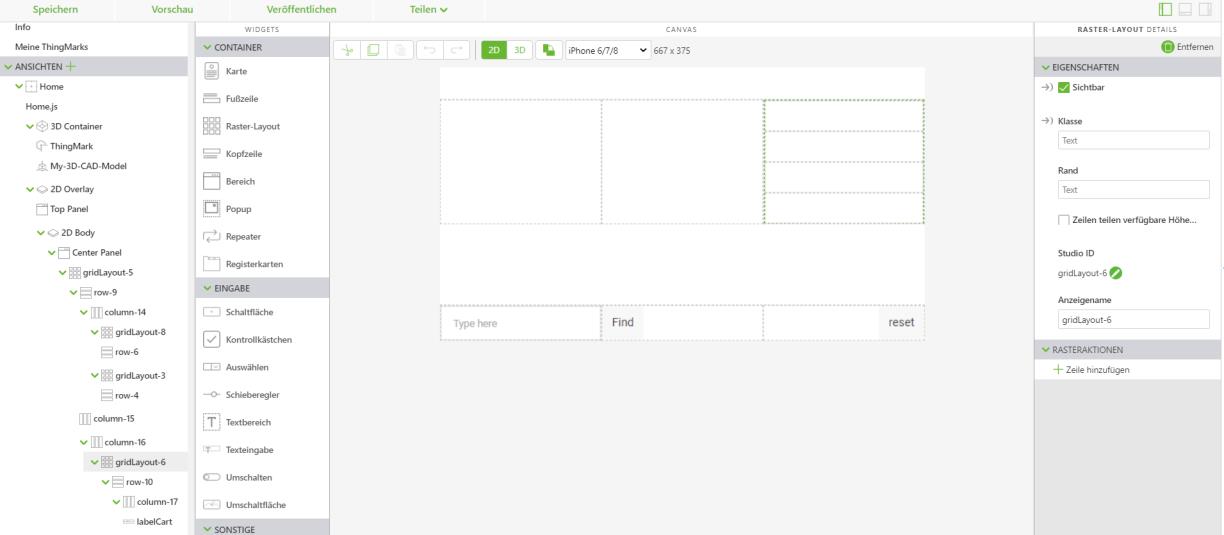
a. Ziehen Sie ein Raster-Layout-Widget in den mittleren Bereich. Als nächstes verwenden Sie das Widget Raster-Layout, um den mittleren Bereich in Spalten gleicher Breite zu teilen.
b. Klicken Sie in column-4, die neu erzeugte Spalte im Widget Raster-Layout. Klicken Sie unter Rasteraktionen zweimal auf Spalte hinzufügen. Dadurch wird das Raster-Layout in drei gleich breite Spalten aufgeteilt.
c. Ziehen Sie ein weiteres Raster-Layout-Widget in die rechte Spalte, column-6. Klicken Sie in den Eigenschaften für das Raster-Layout dreimal auf Zeile hinzufügen, sodass gridLayout-3 jetzt über vier Zeilen verfügt.
d. Ziehen Sie ein Beschriftungs-Widget in die oberste Zeile des neuen Raster-Layout-Widgets. Ändern Sie die Studio ID für diese Beschriftung in labelCart. Klicken Sie in column-7 bzw. auf den Namen der Spalte, in der die Beschriftung gerade platziert wurde, und ändern Sie die Eigenschaft Ausrichtung in Mitte, um die Beschriftung in der Mitte der Zeile zu platzieren. Diese Beschriftung zeigt den Gesamtpreis der Artikel im Einkaufswagen an, wenn sie gefüllt wird.
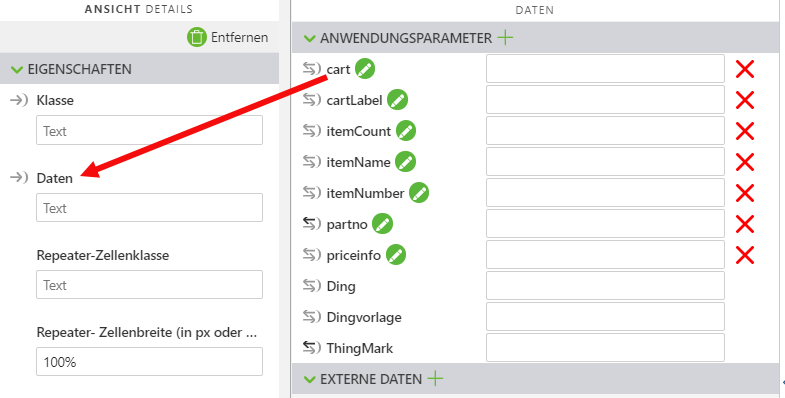
e. Öffnen Sie den Fensterbereich Daten. Fügen Sie einen neuen Anwendungsparameter namens cartLabel hinzu. Ziehen Sie die Bindungspfeile neben dem Anwendungsparameter cartLabel zur Eigenschaft Text für das Widget labelCart. Mit dieser Bindung kann der Text für diese Schaltfläche unter Verwendung des Codes in Home.js geändert werden.
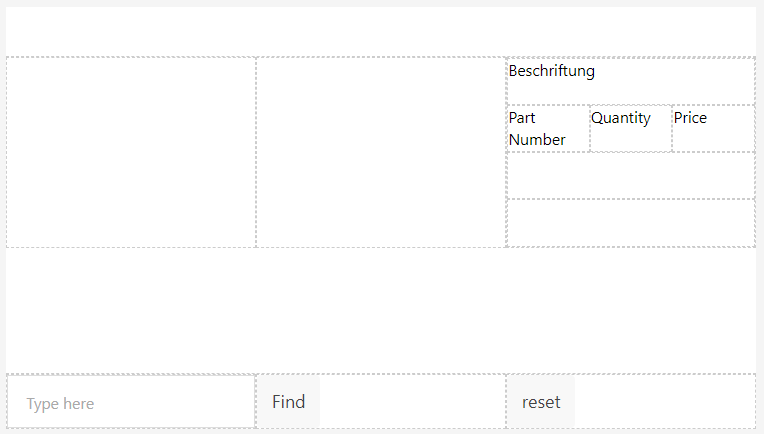
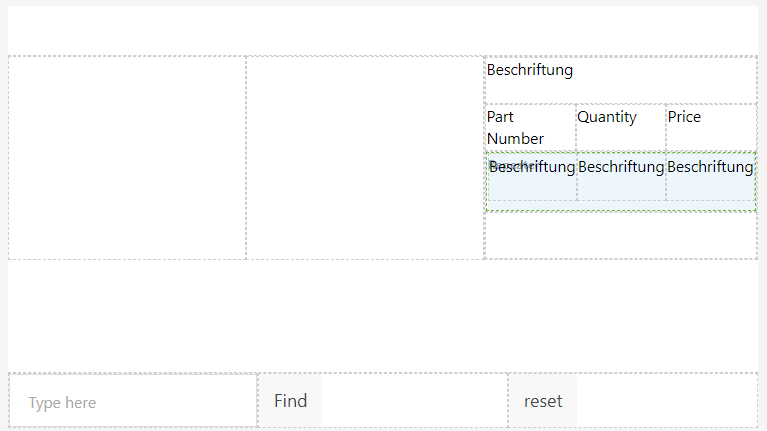
f. Teilen Sie die zweite Zeile in drei Spalten auf. Platzieren Sie ein Beschriftungs-Widget in jeder Spalte.
▪ Ändern Sie in der ersten Spalte die Eigenschaft Text der Beschriftung in Part Number. Ändern Sie die Eigenschaft Ausrichtung für die Spalte in Start.
▪ Ändern Sie für die mittlere Beschriftung die Eigenschaft Text in Quantity. Ändern Sie die Eigenschaft Ausrichtung für die Spalte in Mitte.
▪ Ändern Sie in der dritten Spalte die Eigenschaft Text für die Beschriftung in Price. Ändern Sie die Eigenschaft Ausrichtung für die Spalte in Ende.
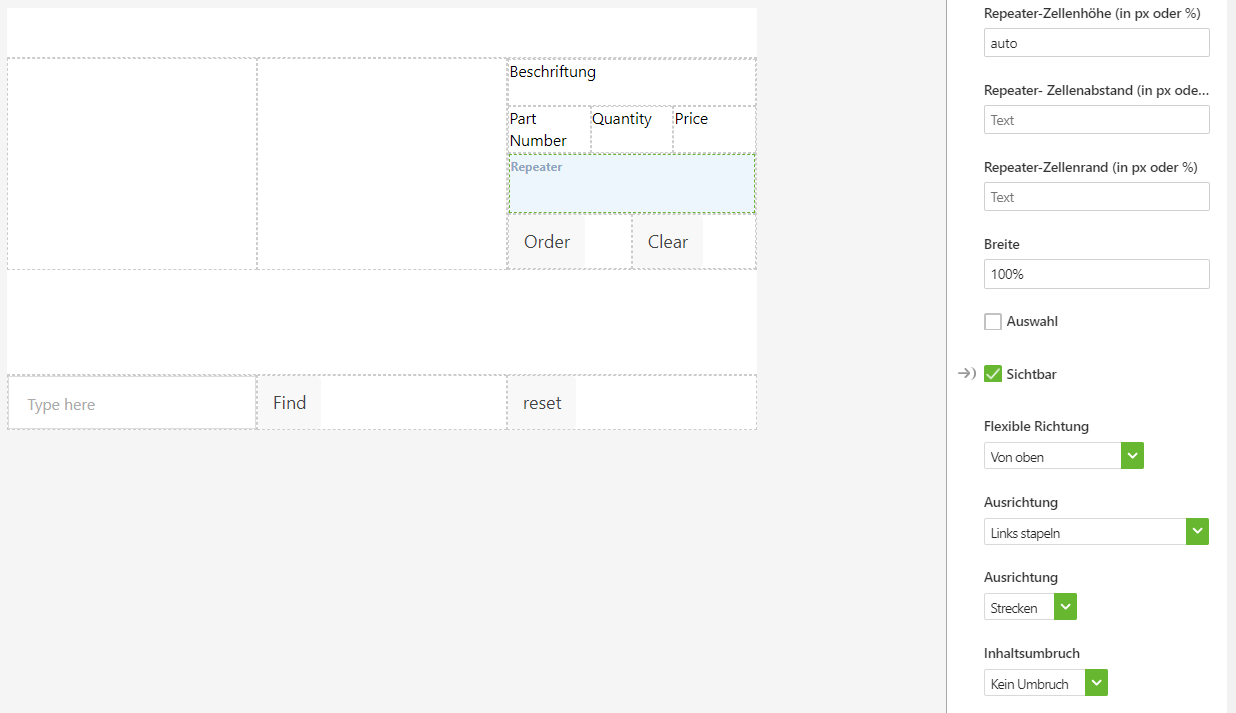
g. Fügen Sie für die dritte Zeile ein Repeater-Widget hinzu. Das Repeater-Widget ermöglicht das Anzeigen von Daten in einem gewünschten Format, sooft dies erforderlich ist. Es wird verwendet, um Informationen über die Teile, die dem Einkaufswagen über das Bestellsystem hinzugefügt werden, zu protokollieren. Je mehr Teile hinzugefügt werden, desto mehr Daten enthält das Widget. Ändern Sie die Option Studio ID für dieses Widget in cartRepeater.
h. Öffnen Sie den Fensterbereich Daten. Erstellen Sie einen neuen Anwendungsparameter mit dem Namen cart. Ziehen Sie die Bindungspfeile neben dem neuen Anwendungsparameter cart auf die Eigenschaft Daten von cartRepeater. Dadurch werden die Daten, die dem Einkaufswagen hinzugefügt werden, basierend auf der Teileauswahl, mit dem Repeater verknüpft.
i. Ziehen Sie ein Raster-Layout-Widget auf cartRepeater. Klicken Sie in die neue Spalte, die für das Raster-Layout erstellt wurde, und klicken Sie anschließend zweimal auf Spalte hinzufügen, damit der Repeater in drei Spalten aufgeteilt wird.
j. Ziehen Sie ein Beschriftungs-Widget in jede der neu erstellten Spalten. Legen Sie, ähnlich wie bei den Beschriftungen in der Zeile über den Spalten, die Option Ausrichtung für die Spalten auf Start, Mitte und Ende fest. Diese Beschriftungen werden zu einem späteren Zeitpunkt im Projekt bearbeitet.
k. Klicken Sie in die vierte Zeile (unter den soeben hinzugefügten Beschriftungen), und wählen Sie Spalte hinzufügen aus, um eine weitere Spalte hinzuzufügen.
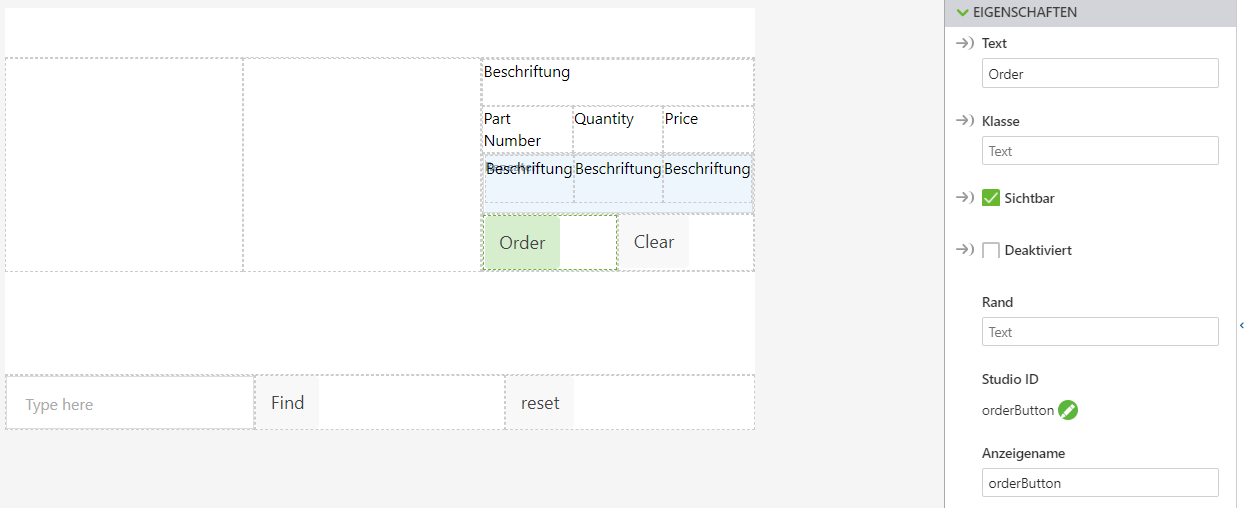
l. Fügen Sie der linken Spalte ein
Schaltfläche-Widget hinzu. Ändern Sie die Eigenschaft
Text in
Order und
Studio ID in
orderButton. Öffnen Sie das Feld
JS für das
Klicken-Ereignis, und geben Sie
orderCart() ein. Diese Schaltfläche wird an einen
ThingWorx Dienst gebunden, um Artikel für den Einkaufswagen in
3D-Guided Service Instructions 303 zu bestellen.
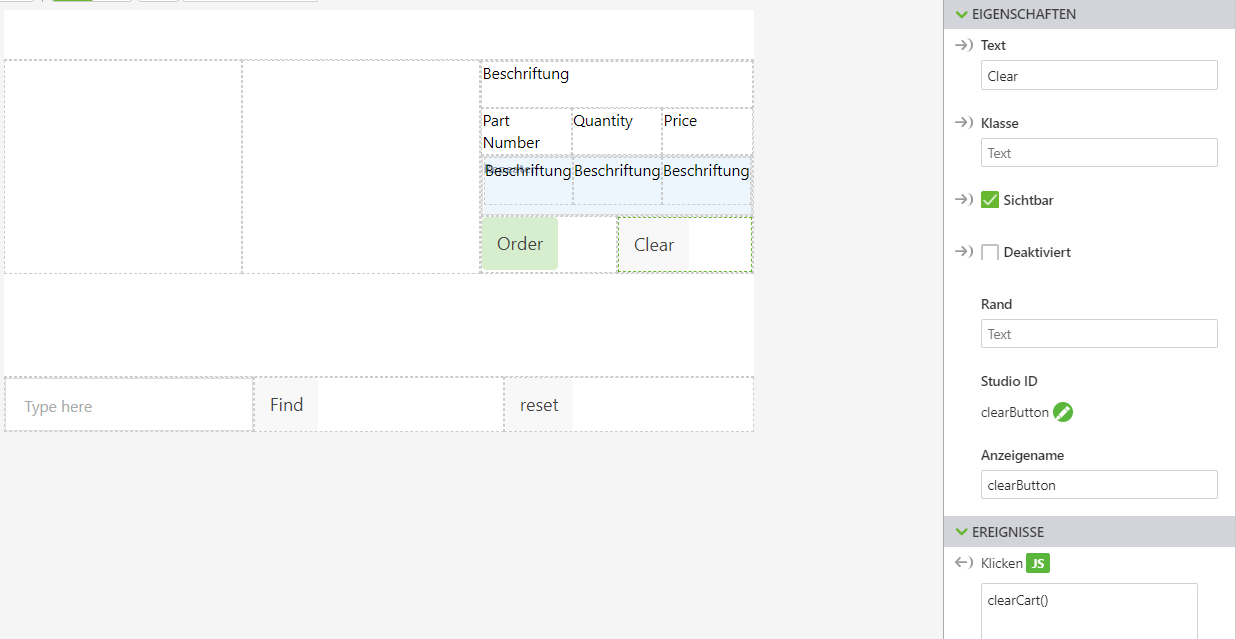
m. Fügen Sie in der rechten Spalte derselben Zeile ein weiteres Schaltfläche-Widget hinzu. Ändern Sie dieses Mal die Eigenschaft Text in Clear, Studio ID in clearButton, und geben Sie clearCart() in das Feld JS für das Klicken-Ereignis ein. Diese Schaltfläche wird verwendet, um alle aufgelisteten Artikel aus dem Einkaufswagen zu entfernen. Ändern Sie die Eigenschaft Ausrichtung für diese Spalte in Ende.
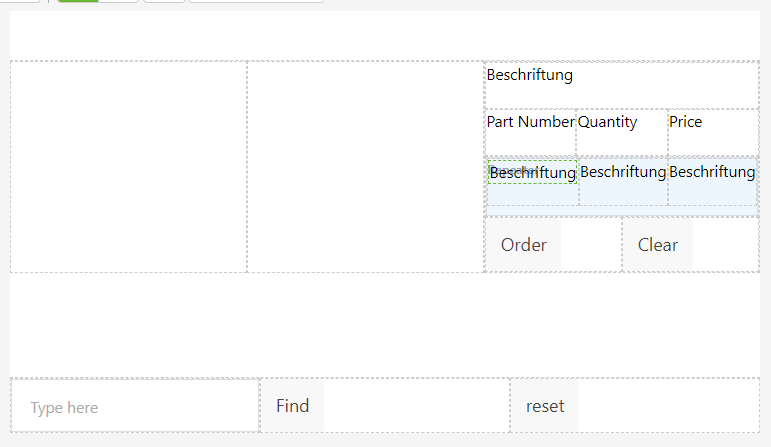
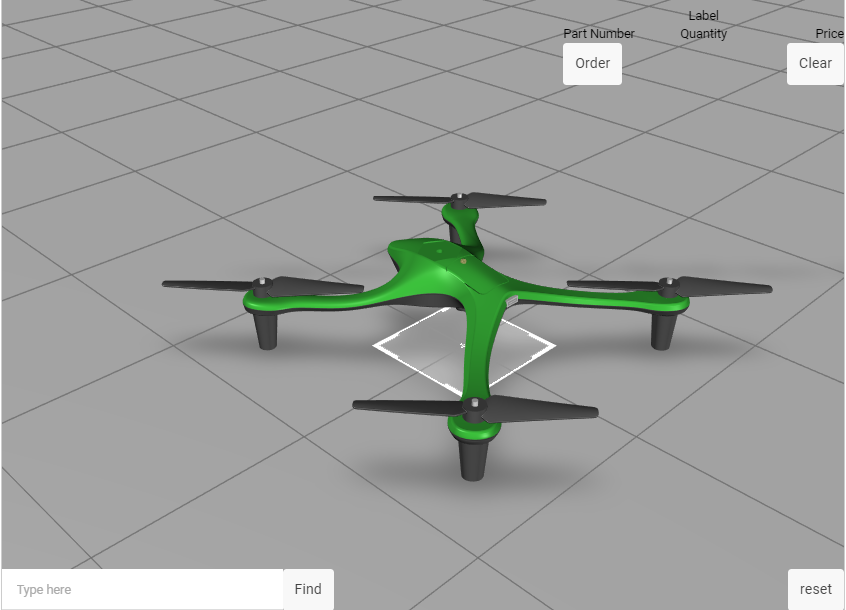
n. Klicken Sie auf Vorschau. Wenn Ihr Erlebnis wie das Bild unten aussieht, wurde das 2D-Layout korrekt erstellt.