|
|
Daten müssen an das Zeitreihendiagramm gebunden sein.
|
|
|
Daten müssen an das Zeitreihendiagramm gebunden sein.
|
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
X-Achsen-Feld
|
labelsField
|
string
|
Die Daten, die für die X-Achse eines Diagramms angezeigt werden. Geben Sie den Feldnamen manuell ein. Geben Sie beispielsweise "Name" ein.
|
|
Y-Achsen-Feld
|
valuesField
|
string
|
Die Daten, die für die Y-Achse eines Diagramms angezeigt werden. Geben Sie den Feldnamen manuell ein. Geben Sie beispielsweise "Benutzer" ein.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
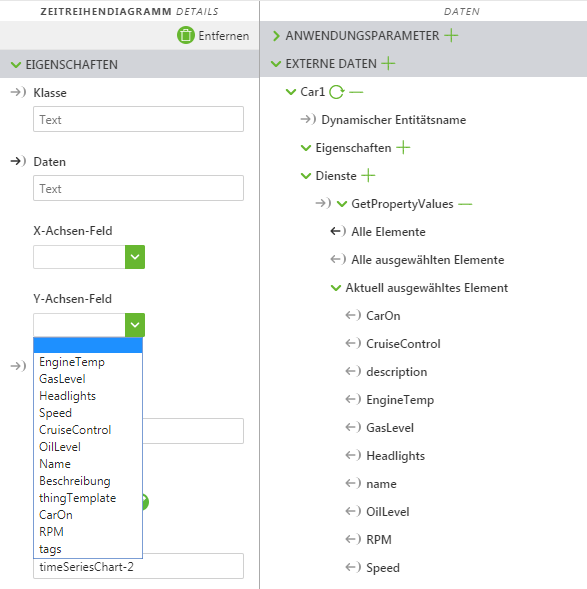
1. Ziehen Sie ein Zeitreihendiagramm-Widget in die Canvas, und legen Sie es ab.
2. Suchen Sie im Fensterbereich Daten nach einer Entität mit einem Dienst, der historische Daten zurückgibt.
3. Sobald der Dienst hinzugefügt wurde, ziehen Sie Alle Elemente auf das Widget, und wählen Sie Daten im Fenster Bindungsziel auswählen aus.
4. Wählen Sie eine Eigenschaft aus der Dropdown-Liste X-Achsen-Feld aus. Im Beispiel haben wir Geschwindigkeit gewählt.
5. Wählen Sie eine Eigenschaft aus der Dropdown-Liste X-Achsen-Feld aus. Im Beispiel haben wir RPM ausgewählt.
|
 |

Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt. |
Beispiel | Wie das Ergebnis aussieht |
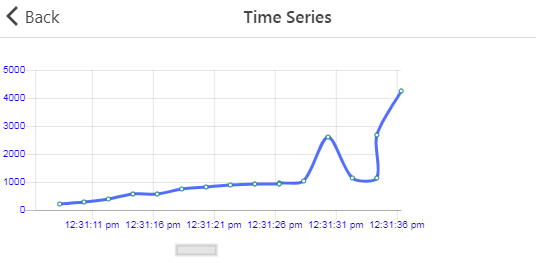
Geben Sie im JavaScript-Editor Folgendes ein: // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
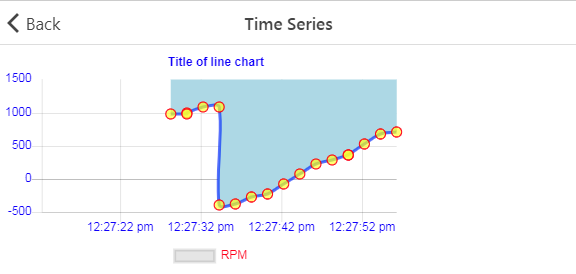
Geben Sie im JavaScript-Editor Folgendes ein: 1. Geben Sie im JavaScript-Editor Folgendes ein: // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. Fügen Sie die folgende Klasse zum Anwendungs-Editor hinzu: .ptc-TimeSeries { height: 400px; } 3. Geben Sie die neue Klasse in das Feld Klasse des Zeitreihendiagramms ein. |  |
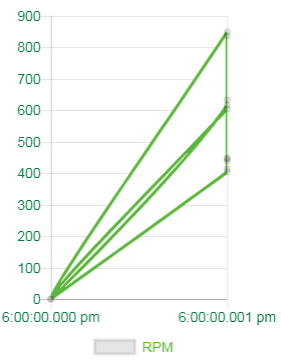
1. Geben Sie im JavaScript-Editor Folgendes ein: Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. Fügen Sie die folgende Klasse zum Anwendungs-Editor hinzu: .ptc-TimeSeries { height: 400px; } 3. Geben Sie die neue Klasse in das Feld Klasse des Zeitreihendiagramms ein. |  |