|
|
Die Daten müssen an das Balkendiagramm gebunden sein.
|
|
|
Die Daten müssen an das Balkendiagramm gebunden sein.
|
|
Eigenschaft
|
Beschreibung
|
|
Diagrammoptionen
|
Klicken Sie auf das Bearbeitungssymbol neben Diagrammoptionen, um auf die Einstellung Rasterlinien für X-Achse anzeigen zuzugreifen.
|
|
Dienst
|
JavaScript
|
Beschreibung
|
|
Diagramm aktualisieren
|
updateChart
|
Aktualisiert das Diagramm.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
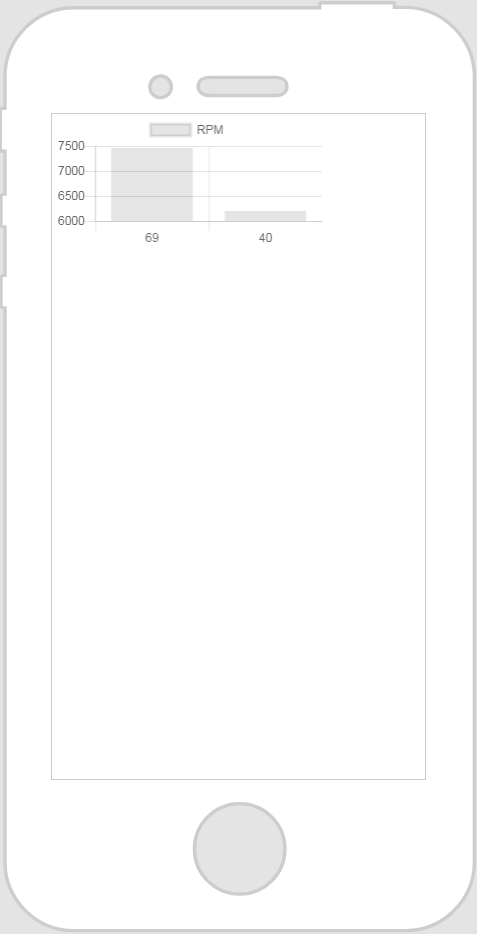
Wie das Ergebnis aussieht
|
|
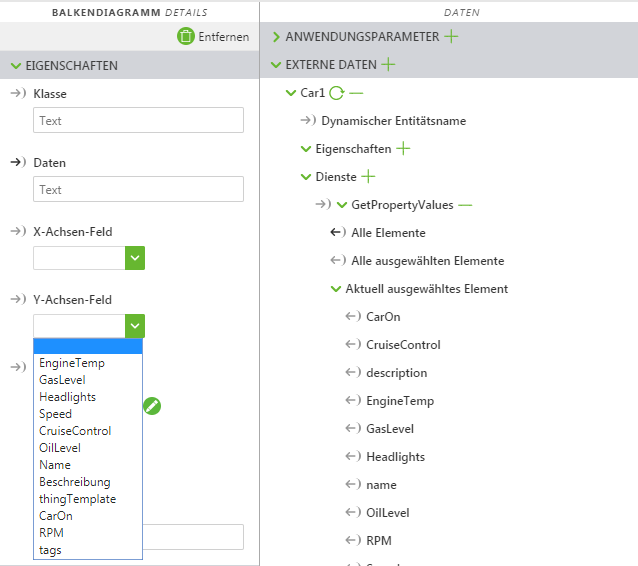
1. Ziehen Sie ein Balkendiagramm-Widget in die Canvas, und legen Sie es ab.
2. Suchen Sie im Fensterbereich Daten nach einer Entität, die einen Dienst mit einer numerischen Eigenschaft im Datensatz hat.
3. Sobald der Dienst hinzugefügt wurde, ziehen Sie Alle Elemente auf das Widget, und wählen Sie Daten im Fenster Bindungsziel auswählen aus.
4. Aktivieren Sie im Fensterbereich Daten unter Konfiguration das Kontrollkästchen Beim Start aufrufen.
5. Wählen Sie eine Eigenschaft aus der Dropdown-Liste X-Achsen-Feld aus. Im Beispiel haben wir Geschwindigkeit gewählt.
6. Wählen Sie eine Eigenschaft aus der Dropdown-Liste X-Achsen-Feld aus. Im Beispiel haben wir RPM ausgewählt.
|
 |
|
|
Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt.
|
|
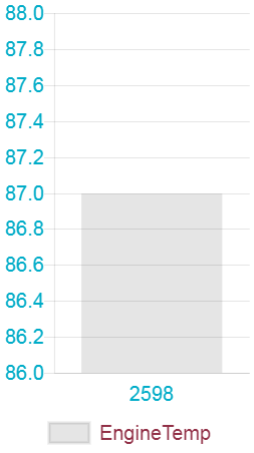
Beispiel
|
Wie das Ergebnis aussieht
|
|
1. Geben Sie im JavaScript-Editor Folgendes ein:
Chart.defaults.global.legend.position="bottom";
Chart.defaults.global.legend.labels.fontColor="#912f46"; Chart.defaults.global.defaultFontColor="#00acc8"; Chart.defaults.global.defaultFontSize=20; Chart.defaults.global.title.display=true; 2. Fügen Sie die folgende Klasse zum Anwendungs-Editor hinzu:
.ptc-barchart {
height: 500px; } 3. Geben Sie die neue Klasse in das Feld Klasse des Balkendiagramms ein.
|
 |