|
|
Bevor Sie ein Bereichsziel-Widget in Ihrem Erlebnis verwenden können, müssen Sie zuerst das Bereichsziel erstellen.
|
|
|
Bevor Sie ein Bereichsziel-Widget in Ihrem Erlebnis verwenden können, müssen Sie zuerst das Bereichsziel erstellen.
|
|
Canvas-Tool
|
Beschreibung
|
|
Enthält Ihr Erlebnis ein Bereichsziel, so ist der Bereichs-Navigationsmodus aktiviert. Dieser Modus erlaubt es Ihnen, mithilfe der Tasten auf Ihrer Tastatur einfacher in dem Bereich in Ihrem Bereichsziel zu navigieren. Weitere Informationen finden Sie unter In einem Bereichsziels auf der 3D-Canvas navigieren.
Außerdem können Sie auf eine Position doppelklicken, um direkt dorthin zu gehen.  |
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Datensatz
|
dataset
|
resource url
|
Laden Sie die Datei <Zielname>.zip, die Ihre Bereichsziel-Dateien enthält, hoch. Diese .zip-Datei sollte die folgenden Dateien enthalten:
• <Zielname>.dat
• <Zielname>.xml
• <Zielname>_authoring.glb
• <Zielname>_navmesh.glb (optional für Okklusion)
|
|
XML-Daten
|
xmlData
|
resource url
|
Sobald eine Datensatz hochgeladen wurde, wird XML-Daten auf den Wert der .xml-Datei von der .zip-Datei für das Bereichsziel festgelegt.
|
|
Modell-URL
|
src
|
resource url
|
Sobald eine Datensatz hochgeladen wurde, wird Modell-URL auf den Wert der .dat-Datei von der .zip-Datei für das Bereichsziel festgelegt.
|
|
Modell in Vorschau anzeigen
|
showRepresentation
|
boolean
|
Wenn diese Option aktiviert ist, wird das Modell angezeigt, wenn Sie das Erlebnis in Vuforia Studio in der Vorschau anzeigen.
|
|
Okkluder-URL
|
occluder
|
resource url
|
Wenn ein Datensatz hochgeladen wurde und die Datei <target_name>_navmesh.glb enthält, wird Okkluder-URL auf den Wert der Datei <target_name>_navmesh.glb von der Bereichsziel-.zip-Datei festgelegt.
|
|
Okklusion anwenden
|
applyOcclusion
|
boolean
|
Bei Auswahl dieser Option wird Okklusion auf das Navigationsnetz für das Bereichsziel (falls angegeben) angewendet.
|
|
Hilfetext
|
guideText
|
string
|
Text, der den Benutzer bei der Verwendung des Bereichsziels unterstützt.
|
|
Verfolgt
|
istracked
|
boolean
|
Wird aktiviert, wenn die Kamera das Ziel erkennt.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Verfolgung erworben
|
trackingacquired
|
Wird ausgelöst, wenn der Bereich von der Kamera erkannt wird.
|
|
Verfolgung verloren
|
trackinglost
|
Wird ausgelöst, wenn die Kamera den Bereich nicht länger erkennt.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
||
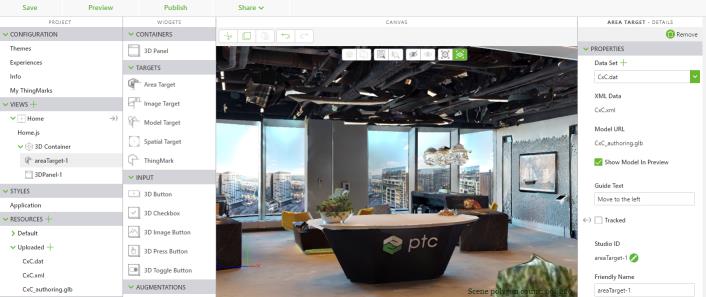
1. Ziehen Sie ein Bereichsziel-Widget in die Canvas, und legen Sie es ab.
2. Klicken Sie auf das Pluszeichen (+) neben dem Feld Datensatz, um die .zip- Datei für Ihr Bereichsziel hochzuladen.
3. Fügen Sie Widgets an verschiedenen Orten in Ihrem Bereichsziel hinzu. Für dieses Beispiel haben wir eine 3D-Anzeige hinzugefügt.
|
 |