Erlebnis mit dynamischem Laden von Modellen erstellen
Sie können ein Erlebnis erstellen, das mehrere Modelle enthält und die Möglichkeit bietet, dynamisch zwischen ihnen zu wechseln.
Voraussetzungen
• Zugriff auf Vuforia Studio
• Eine ThingMark, der Sie Ihr Erlebnis zuordnen möchten
• Zugriff auf einen Experience Service
• Zugriff auf mindestens zwei CAD-Modelle (.pvz-Dateien)
|
|
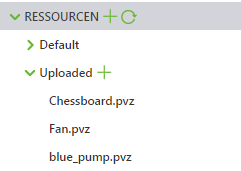
Als Beispiel für dieses Lernprogramm verwenden wir die Dateien blue_pump.pvz, Chessboard.pvz und Fan.pvz.
|
Schritte
1. Erstellen Sie ein neues Projekt und wählen Sie Mobilgerät - Standard als Vorlagentyp aus. Geben Sie im Fenster Neues Projekt einen Projektnamen sowie Ihre Experience Service URL ein, und klicken Sie anschließend auf Erstellen.
2. Ziehen Sie ein ThingMark Widget in die Canvas, und legen Sie es ab.
Die ThingMark bestimmt, wo andere 3D-Augmentationen im Erlebnis skaliert und positioniert werden, wenn Sie die physische ThingMark scannen.
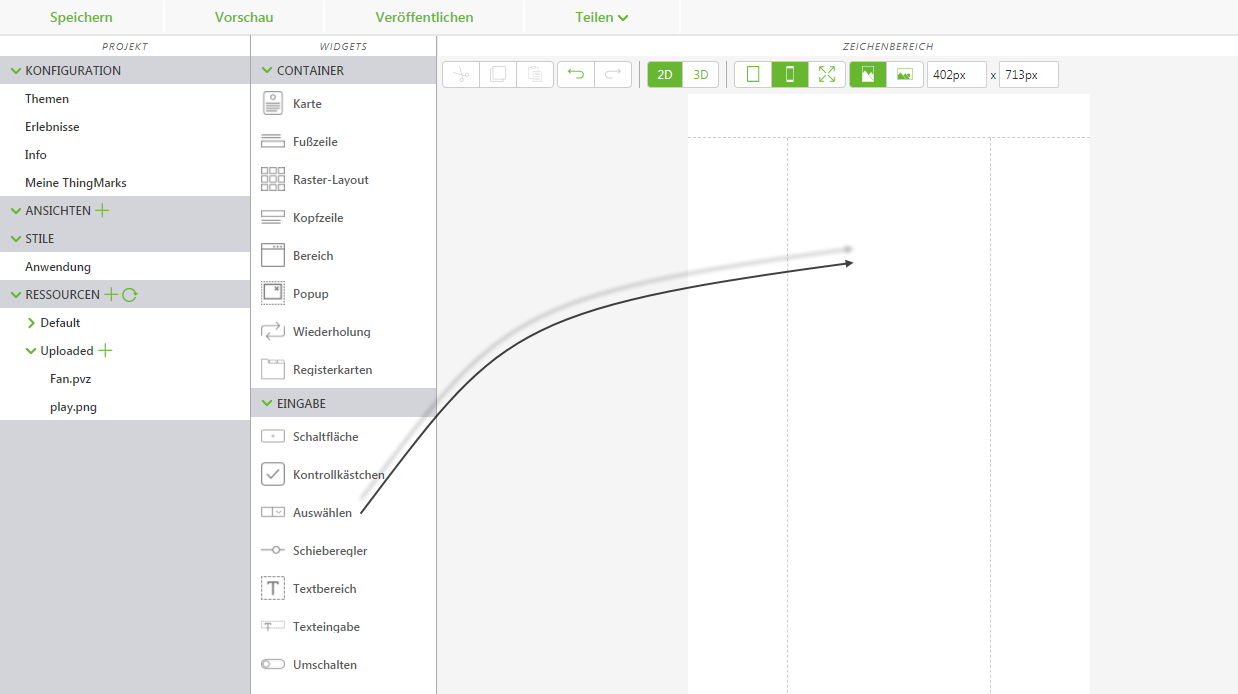
3. Ziehen Sie ein Modell-Widget in die Canvas, und legen Sie es ab.
4. Klicken Sie im Fensterbereich PROJEKT auf das grüne +-Zeichen neben RESSOURCEN. Das Fenster Ressource hinzufügen wird angezeigt.
5. Klicken Sie auf Datei auswählen, und navigieren Sie zu den 3D-Modelldateien, die Sie hinzufügen möchten. Klicken Sie auf Öffnen, und klicken Sie anschließend im Fenster Ressource hinzufügen auf Hinzufügen. Die Dateien werden unter Hochgeladen angezeigt.
6. Wählen Sie als Nächstes in der Canvas-Symbolleiste 2D aus.
| Mit dieser Symbolleiste können Sie zwischen 3D- und 2D-Overlay hin- und herwechseln. |
7. Ziehen Sie ein Auswählen-Widget auf den oberen Bereich der Canvas, und legen Sie es ab.
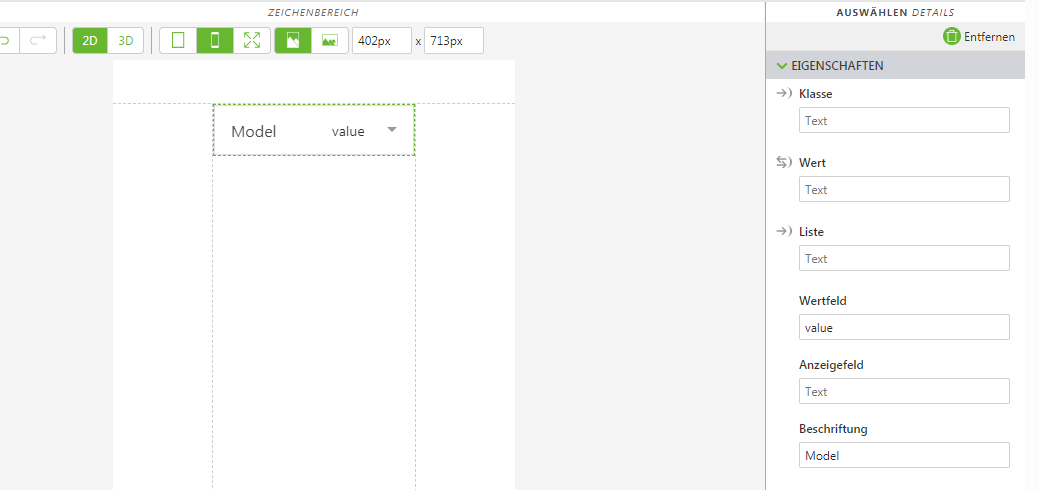
8. Geben Sie im Fensterbereich DETAILS das Wort Model im Feld Beschriftung ein.
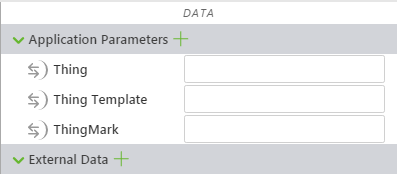
9. Als Nächstes werden wir einen neuen Anwendungsparameter erstellen. Klicken Sie im Fensterbereich DATEN auf das grüne Plus-Symbol neben Anwendungsparameter.
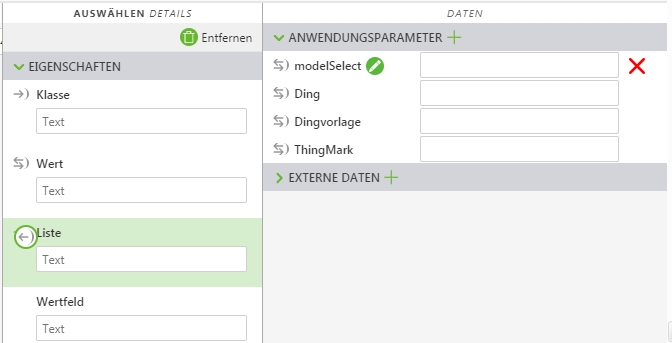
10. Geben Sie modelSelect im Feld Name im Fenster Anwendungsparameter hinzufügen ein, und klicken Sie auf Hinzufügen.
11. Ziehen Sie den neuen Anwendungsparameter auf die Eigenschaft Liste des Auswählen-Widgets, und legen Sie ihn ab.
12. Wechseln Sie wieder zur 3D-Canvas.
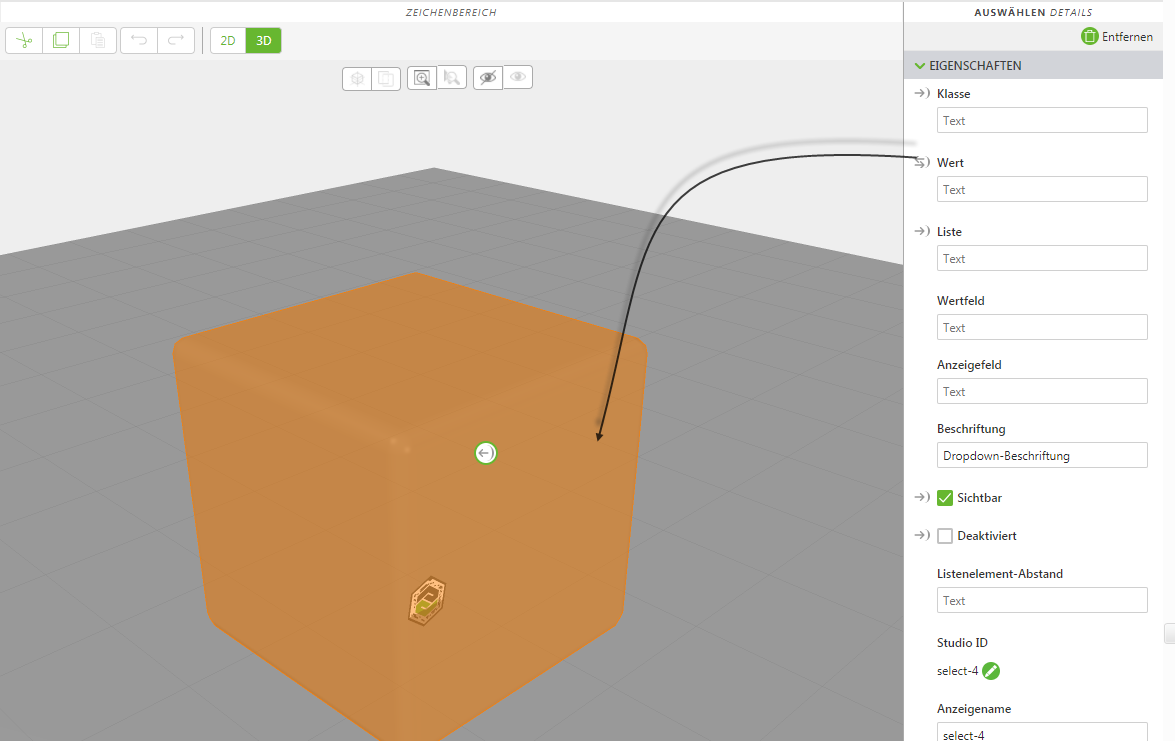
13. Klicken Sie jetzt im Projektbaum auf select-1, um die Eigenschaften für das Auswählen-Widget im Fensterbereich DETAILS anzuzeigen. Ziehen Sie die Eigenschaft Wert des Auswählen-Widgets direkt auf das Modell, und legen Sie sie ab. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Ressource aus, und klicken Sie auf Binden.
14. Klicken Sie im Fensterbereich PROJEKT auf Home.js, und geben Sie im JavaScript-Editor Folgendes ein:
$scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/Chessboard.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/blue_pump.pvz"
},
{
display: "Fan",
value: "app/resources/Uploaded/Fan.pvz"
}
];
}
$scope.populateModelList();
| Sie sollten den Parameter display bearbeiten, damit der gewünschte Anzeigename im Auswählen-Widget angezeigt wird, und im Parameter value die genauen Dateinamen der verwendeten .pvz-Dateien eingeben. Wenn die von Ihnen verwendeten CAD-Modelle beispielsweise eine Kreissäge, einen Bohrer und eine Tischsäge zeigen, sieht Ihr JavaScript mit den entsprechenden englischen Bezeichnungen wie folgt aus: $scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Circular Saw",
value: "app/resources/Uploaded/circular_saw.pvz"
},
{
display: "Drill",
value: "app/resources/Uploaded/drill.pvz"
},
{
display: "Table Saw",
value: "app/resources/Uploaded/table_saw.pvz"
}
];
}
$scope.populateModelList(); |
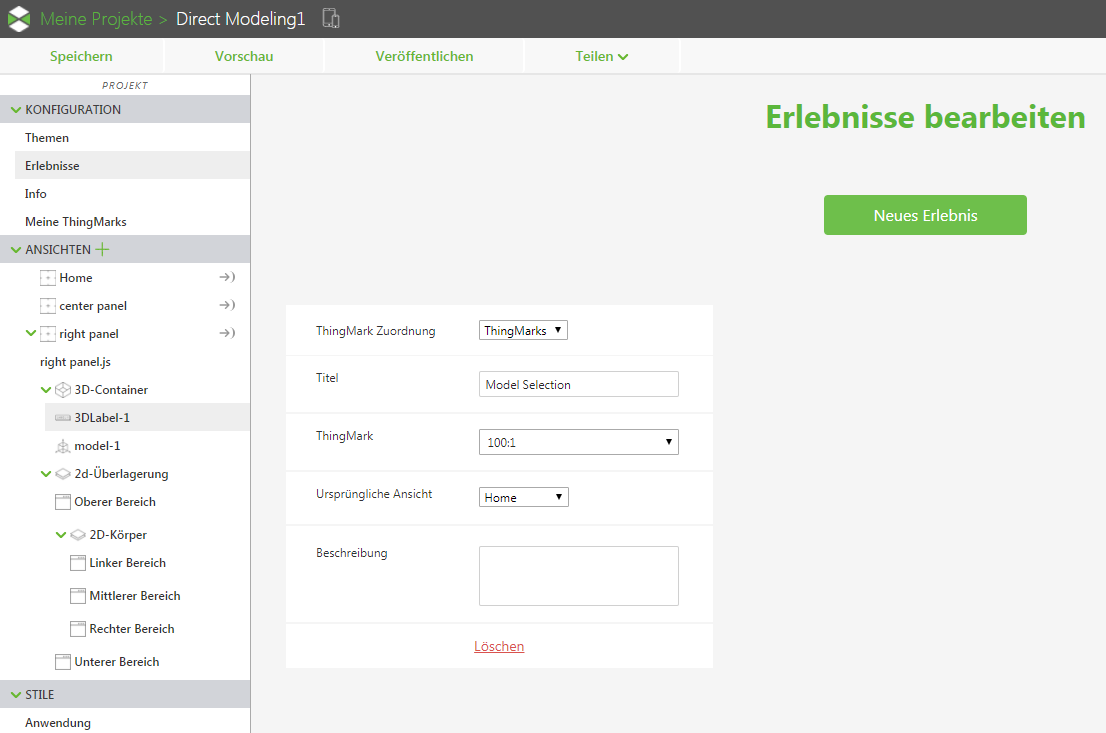
15. Klicken Sie als Nächstes im Fensterbereich PROJEKT unter Konfiguration auf Erlebnisse.
16. Auf der Seite Erlebnisse bearbeiten:
◦ Lassen Sie ThingMarks im Feld ThingMark Zuordnung ausgewählt.
◦ Geben Sie im Feld Titel einen Titel ein.
◦ Geben Sie Ihre eindeutige ThingMark ID im Feld ThingMark ein (z.B. im Format Domäne:ID).
17. Klicken Sie abschließend auf Veröffentlichen.
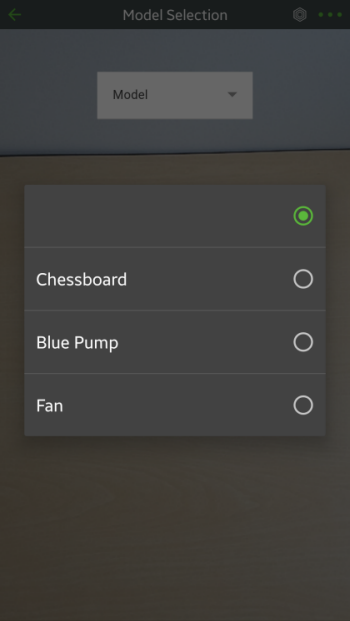
18. Wenn Sie Ihre ThingMark scannen, sehen Sie das Auswählen-Widget und kein Modell.
19. Wählen Sie in der Dropdown-Liste das Modell aus, das Sie anzeigen möchten.