Modelle und Modellelemente verschieben
Dieses Erlebnis kann verwendet werden, um Anwendungsparameter zu beobachten und Aktionen auszuführen, wenn sie sich ändern.
1. Neues Projekte für Mobilgeräte erstellen
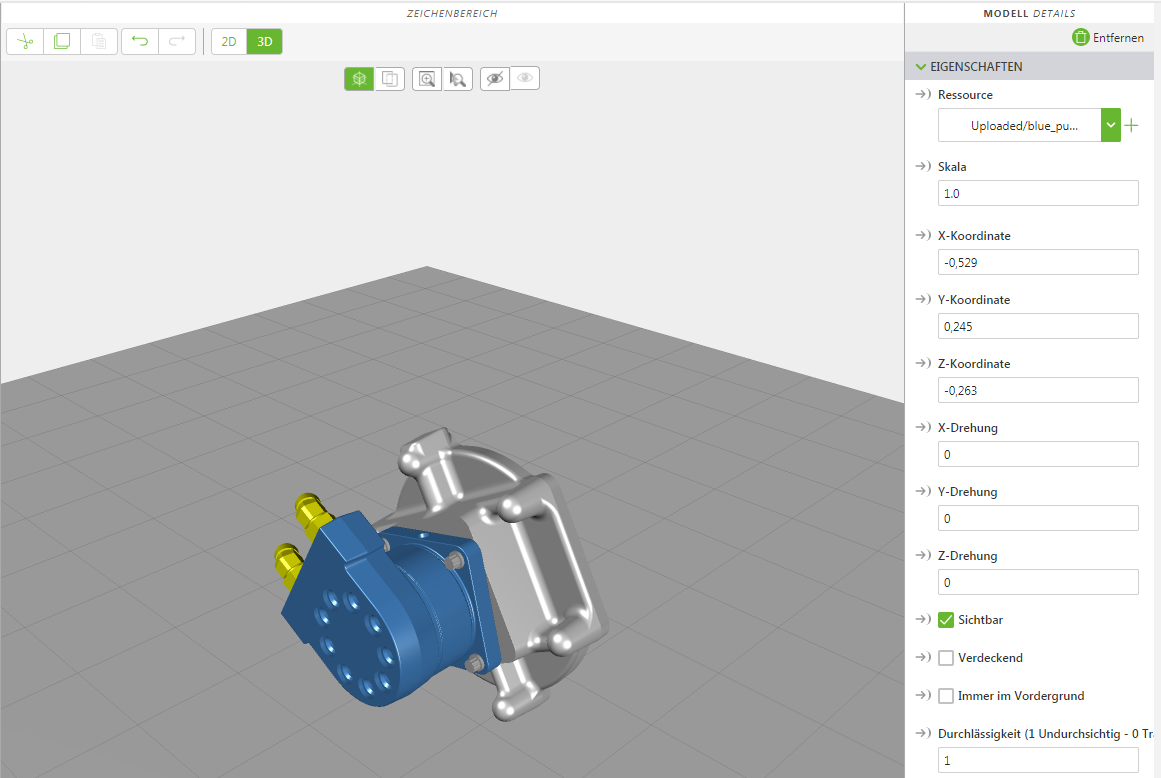
2. Ziehen Sie auf der 3D-Leinwand ein Modell-Widget in die Canvas, und legen Sie es ab.
3. Klicken Sie im Fensterbereich DETAILS auf das grüne +-Zeichen neben dem Feld Ressource, um eine Ressourcendatei hinzuzufügen.
|
|
Für dieses Lernprogramm verwenden wir die Datei blue_pump.pvz.
|
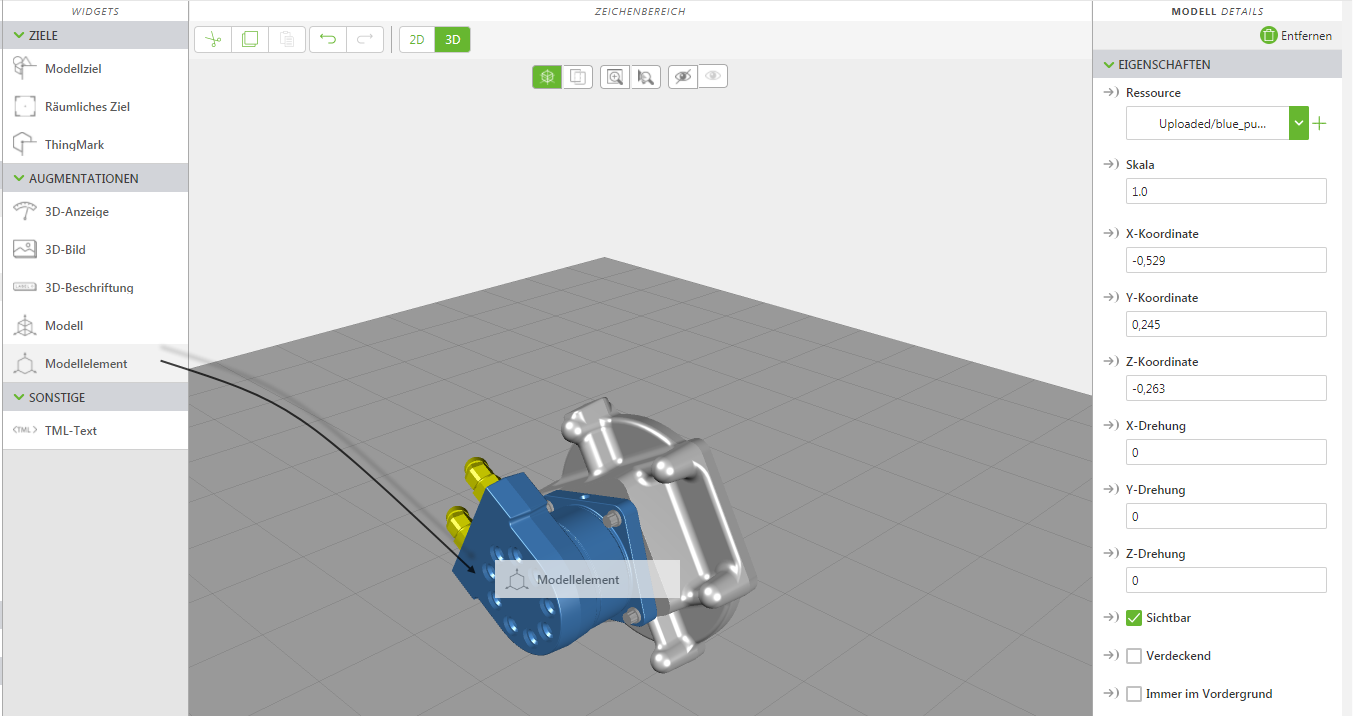
4. Als Nächstes ziehen Sie ein Modellelement-Widget auf das Modell, und legen Sie es ab.
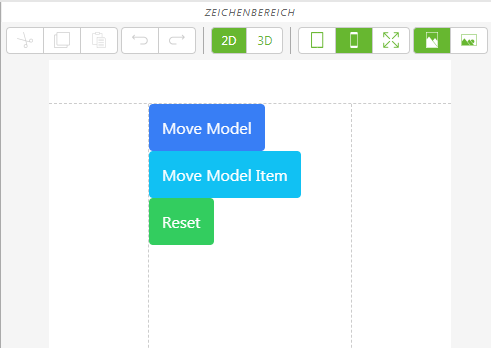
5. Als Nächstes werden wir drei 2D-Schaltflächen hinzufügen. Klicken Sie in der Canvas-Symbolleiste auf 2D, um die 2D-Canvas anzuzeigen.
6. Ziehen Sie drei Schaltfläche-Widgets in den mittleren Bereich der Canvas, und legen Sie sie ab.
◦ Geben Sie Move Model im Feld Text für die erste Schaltfläche ein.
◦ Geben Sie Move Model Item im Feld Text für die zweite Schaltfläche ein.
◦ Geben Sie Reset im Feld Text für die dritte Schaltfläche ein
| Für dieses Lernprogramm haben wir "out of the box" verfügbare Stile verwendet, um die Schaltflächenfarben festzulegen. Weitere Informationen finden Sie unter Themen. |
7. Wählen Sie die Schaltfläche Move Model aus, um ihre Eigenschaften anzuzeigen.
8. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS, und geben Sie im Feld Ausdruck Folgendes ein: moveModel();
Wenn auf diese Schaltfläche geklickt wird, wird die JavaScript-Funktion moveModel ausgeführt.
9. Wählen Sie die Schaltfläche Move Model Item aus, um ihre Eigenschaften anzuzeigen.
10. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS, und geben Sie im Feld Ausdruck Folgendes ein: moveModelItem();
Wenn auf diese Schaltfläche geklickt wird, wird die JavaScript-Funktion moveModelItem ausgeführt.
11. Wählen Sie die Schaltfläche Reset aus, um ihre Eigenschaften anzuzeigen.
12. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS, und geben Sie im Feld Ausdruck Folgendes ein: reset();
Wenn auf diese Schaltfläche geklickt wird, wird die JavaScript-Funktion reset ausgeführt.
13. Erstellen Sie die folgenden zwei Anwendungsparameter aus dem DATA-Fenster:
◦ xCoordModel – steuert den Wert für die X-Koordinate des Modells
◦ zCoordModelItem – steuert den Wert für die Z-Koordinate des Modells
14. Erstellen Sie jetzt Ihre Bindungen:
◦ Ziehen Sie den Anwendungsparameter xCoordModel auf model-1 im Fensterbereich PROJEKT, und legen Sie ihn ab. Wählen Sie im Fenster Bindendes Ziel auswählen die Option X-Koordinate aus.
◦ Ziehen Sie den Anwendungsparameter zCoordModelItem auf modelItem-1 im Fensterbereich PROJEKT, und legen Sie ihn ab. Wählen Sie im Fenster Bindungsziel auswählen die Option Z-Koordinate aus.
15. Klicken Sie im Fensterbereich PROJEKT auf Home.js. Geben Sie im JavaScript-Editor Folgendes ein:
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
$scope.reset = function() {
$scope.app.params.xCoordModel = 0;
$scope.app.params.zCoordModelItem = 0.198;
};
$scope.moveModel = function() {
$scope.app.params.xCoordModel += 0.1;
};
$scope.moveModelItem = function() {
$scope.app.params.zCoordModelItem += 0.1;
};
16. Klicken Sie auf Vorschau. Wenn Sie auf die Schaltfläche Move Model klicken, bewegt sich das gesamte Modell. Wenn Sie auf die Schaltfläche Move Model Item klicken, bewegt sich nur das Modellelement.