Zeitgeber verwenden
1. Neues Projekte für Mobilgeräte erstellen
2. Ziehen Sie auf der 2D-Canvas ein Raster-Layout-Widget in die Canvas, und legen Sie es ab.
3. Klicken Sie im Fensterbereich PROJEKT auf row-1.
4. Klicken Sie im Fensterbereich DETAILS unter Rasteraktionen zweimal auf Spalte hinzufügen.
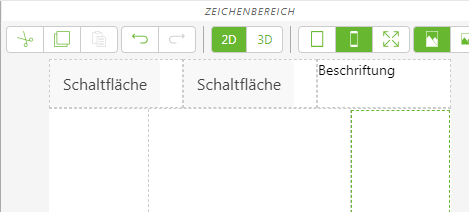
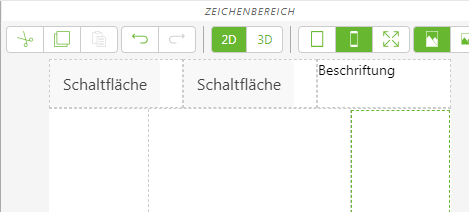
5. Ziehen Sie ein Schaltfläche-Widget in die ersten zwei Spalten und ein Widget Beschriftung in die dritte Spalte, und legen Sie sie ab.
6. Wählen Sie die erste Schaltfläche aus, und geben Sie Start im Feld Text unter EIGENSCHAFTEN ein.
Wiederholen Sie dies für die zweite Schaltfläche, aber geben Sie diesmal Stop im Feld Text ein.
7. Wählen Sie das Beschriftung-Widget aus, und geben Sie 5 im Feld Text ein.
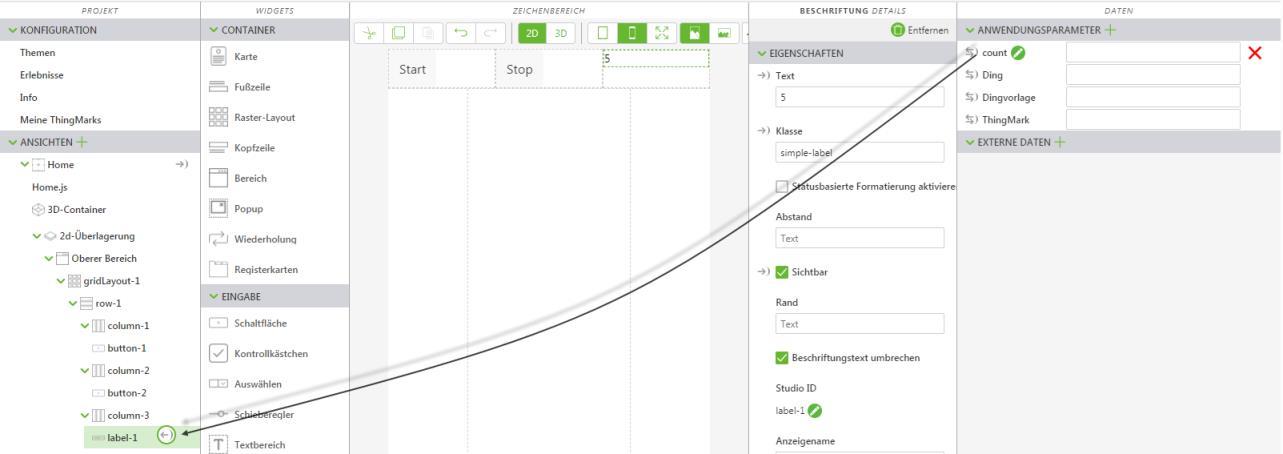
8. Als Nächstes werden wir einen neuen Anwendungsparameter erstellen, um ihn an die 2D-Schaltflächen zu binden. Klicken Sie im Fensterbereich DATEN auf das grüne +-Symbol neben Anwendungsparameter.
9. Geben Sie count im Feld Name im Fenster Anwendungsparameter hinzufügen ein, und klicken Sie auf Hinzufügen.
10. Binden Sie als Nächstes den Anwendungsparameter
count an die Beschriftung, indem Sie das Bindungssymbol

neben
count ziehen und im Fensterbereich
PROJEKT auf
label-1 ablegen.
Wählen Sie im Fenster Bindendes Ziel auswählen die Option Text aus.
| Für dieses Lernprogramm haben wir "out of the box" verfügbare Stile verwendet, um die Schaltflächenfarben festzulegen. Weitere Informationen finden Sie unter Themen. |
11. Klicken Sie im Fensterbereich PROJEKT auf Home.js. Geben Sie im JavaScript-Editor Folgendes ein:
$scope.countdown = function() {
$scope.app.params.count--;
};
$scope.start = function() {
$scope.app.params.count = 5;
$scope.intervalPromise = $interval($scope.countdown, 1000, 5);
};
$scope.stop = function() {
$interval.cancel($scope.intervalPromise);
};
Wobei 5 die Länge des Intervalls für den Countdown ist.
12. Klicken Sie im Fensterbereich PROJEKT auf Startseite, um zur Canvas zurückzukehren.
13. Wählen Sie die Schaltfläche Start aus, um ihre Eigenschaften anzuzeigen.
14. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS, und geben Sie im Feld Ausdruck Folgendes ein: start();
Wenn auf diese Schaltfläche geklickt wird, wird die JavaScript-Funktion start ausgeführt.
15. Wählen Sie die Schaltfläche Stop aus, um ihre Eigenschaften anzuzeigen.
16. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS, und geben Sie im Feld Ausdruck Folgendes ein: stop();
Wenn auf diese Schaltfläche geklickt wird, wird die JavaScript-Funktion stop ausgeführt.
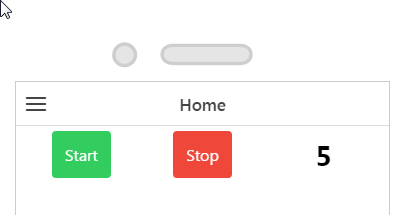
17. Klicken Sie auf Vorschau. Sie können jetzt auf die Schaltfläche Start klicken, und der Countdown beginnt. Wenn Sie auf die Schaltfläche Stop klicken, wird der Countdown angehalten.




 neben count ziehen und im Fensterbereich PROJEKT auf label-1 ablegen.
neben count ziehen und im Fensterbereich PROJEKT auf label-1 ablegen.