Funktionen über eine Schaltfläche aufrufen
Voraussetzungen
• Zugriff auf Vuforia Studio
• Eine ThingMark, der Sie Ihr Erlebnis zuordnen möchten
• Zugriff auf einen Experience Service
Schritte
1. Erstellen Sie ein neues Projekt und wählen Sie Mobilgerät - Standard als Vorlagentyp aus. Geben Sie im Fenster Experience ServiceNeues Projekt einen Projektnamen sowie Ihre URL ein und klicken Sie anschließend auf Erstellen.
2. Ziehen Sie ein 3D-Beschriftung-Widget in die Canvas, und legen Sie es ab. Geben Sie im Fensterbereich DETAILS den Text Example im Feld Text ein.
3. Wählen Sie in der Canvas-Symbolleiste 2D aus.
4. Ziehen Sie ein Schaltfläche-Widget in die Canvas, und legen Sie es ab.
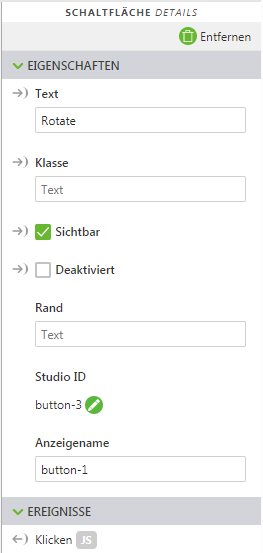
5. Geben Sie im Fensterbereich DETAILS den Text Rotate im Feld Text ein.
6. Klicken Sie auf Vorschau. Ihre Vorschau sollte ähnlich aussehen wie dies:
7. Schließen Sie die Vorschau.
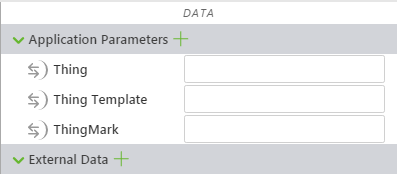
8. Als Nächstes erstellen wir einen neuen Anwendungsparameter und binden diesen an die 3D-Beschriftung, damit sie sich dreht, wenn die Schaltfläche Drehen gedrückt ist. Klicken Sie im Fensterbereich DATEN auf das grüne Plus-Symbol neben Anwendungsparameter.
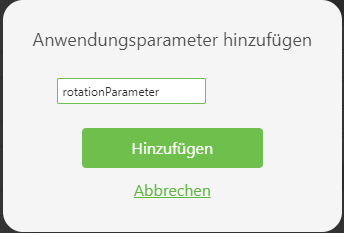
9. Geben Sie rotationParameter im Feld Name im Fenster Anwendungsparameter hinzufügen ein, und klicken Sie auf Hinzufügen.
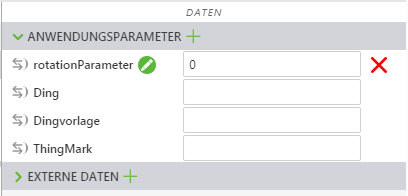
10. Sobald der Anwendungsparameter hinzugefügt wurde, geben Sie 0 für den Wert ein.
11. Ziehen Sie jetzt das Bindungssymbol

neben
rotationParameter, und legen Sie es im Fensterbereich
PROJEKT auf
3DLabel-1 ab.
Wählen Sie im Fenster Bindendes Ziel auswählen die Option Z-Drehung aus.
12. Klicken Sie im Fensterbereich PROJEKT auf Home.js. Geben Sie im JavaScript-Editor Folgendes ein:
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
Dabei ist 5 die Gradzahl, um die sich die Beschriftung dreht, wenn die Funktion aufgerufen wird. Ändern Sie diese Zahl, um das Inkrement für die Drehung kleiner oder größer zu machen.
13. Klicken Sie im Fensterbereich PROJEKT auf Startseite, um zur Canvas zurückzukehren. Klicken Sie in der Canvas-Symbolleiste auf 2D, um auf die 2D-Canvas zuzugreifen.
14. Wählen Sie im Fensterbereich PROJEKT das Element button-1 aus, um dessen Eigenschaften anzuzeigen.
15. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS.
16. Geben Sie im Feld Ausdruck Folgendes ein: rotateLabel();.
17. Klicken Sie erneut auf Vorschau. Wenn Sie jetzt auf die Schaltfläche "Drehen" klicken, sehen Sie, wie sich die 3D-Beschriftung dreht.






 neben rotationParameter, und legen Sie es im Fensterbereich PROJEKT auf 3DLabel-1 ab.
neben rotationParameter, und legen Sie es im Fensterbereich PROJEKT auf 3DLabel-1 ab.