主題
使用樣式內容面板
依預設,此面板位於左側附屬區的下端區域。您可以使用它來執行下列任務:
• 從清單中選擇或使用繫結來變更目前混搭的樣式主題。
• 取代特定項目的樣式主題內容。
• 編輯無法套用樣式主題之項目的樣式定義。
混搭樣式主題會套用控制混搭中所有項目之外觀與風格的樣式內容。依預設,支援混搭中之主題的所有項目都會從應用的樣式主題中衍生其樣式內容。樣式主題是全域性的,您可能想要以不同方式自訂特定小器具。您可以使用「樣式內容」面板來修改混搭中個別項目的樣式。每個支援的項目都有其自己的一組樣式內容。您可以透過修改這些樣式內容來取代樣式主題,並為相同類型的兩個小器具建立不同的外觀。

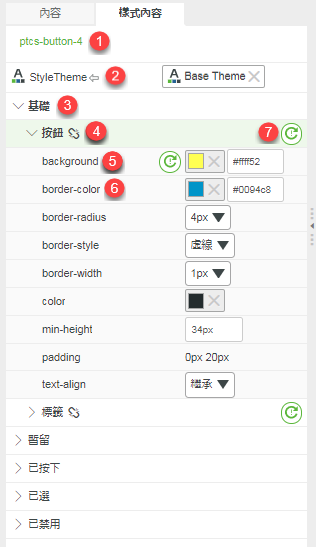
面板介面
1. 所選項目的名稱。
2. 混搭樣式主題內容。
3. 項目狀態。
4. 項目內的元素。
5. 樣式內容。
6. 具有使用中取代功能的樣式內容。
7. 重設元素下的所有內容。
選取要設定樣式的項目
您可以使用下列其中一種方式來選取要修改其樣式內容的項目:
• 從「檔案總管」面板的清單中選取項目。
• 直接按一下混搭上的項目。
此項目的樣式內容即會顯示在「樣式內容」面板上。
修改樣式內容
欲自訂特定項目的外觀,請執行下列步驟:
1. 選取項目。
2. 按一下「樣式內容」面板。
例如,基礎狀態下之「按鈕」小器具的預設樣式如下:

欲自訂「按鈕」小器具,請在「樣式內容」面板上展開「基礎」狀態,然後編輯下列元素下的樣式內容:
• 「按鈕」:
◦ background - 指定小器具的背景顏色。
在值欄位中輸入 #ffff52。
◦ border-style - 指定按鈕邊界的樣式。
從清單中選取「虛線」。
• 「標籤」:
◦ font-family - 設定按鈕標籤所使用的字型。
從清單中選取 Courier。
系統會在混搭中自動套用這些變更。按鈕外觀會變更為以下樣式:

視小器具函數與結構而定,不同的小器具類型具有不同的狀態和樣式內容。例如,「滑桿」小器具的狀態比「按鈕」小器具多。
重設樣式內容
• 欲重設單一內容,請按一下此內容旁邊的  。
。
 。
。• 欲重設元素之下的所有內容,請按一下元素群組旁邊的  。
。
 。
。