使用樣式標籤
在「樣式」標籤中,您可以修改兩種類型的樣式主題設定:「全域」與「元素」。依預設,樣式設定是從「全域」到「元素」的階層顯示。
「樣式」標籤由三個元件組成:
樣式
全域樣式設定
下表列出了項目的全域内容。
|
設定
|
描述
|
|---|---|
|
顏色
|
下列元素的顏色:
• 「核心顏色」- 項目的核心顏色值。包括「主要」、「次要」與「危險」
• 「文字顏色」- 頁首、標籤和本文文字
• 「背景顏色」- 頁面與小器具的背景顏色
• 「線條顏色」- 邊框、分隔線與內部線條
|
|
文字
|
下列文字元素的字型、粗細與大小:
• 「標題」
• 標籤
• 「本文」
• 連結
|
|
線條
|
下列類型線條的粗細:
• 「邊框」- 小器具邊周圍的線條
• 「分隔線」- 分隔小器具中各個部份的線條
• 「內部」- 出現在某些小器具內的線條
|
元素樣式設定
可讓您自訂特定小器具元素的外觀。您可以修改重疊顯示至小器具的特定元素來取代全域樣式内容。「取代在使用中」圖示指示取代全域設定的元素。欲還原已修改元素的全域設定,請按一下「還原」。您可以修改以下元素:
|
元素
|
描述
|
||
|---|---|---|---|
|
按鈕
|
下列類型小器具的背景、邊框與文字:
• 主要按鈕
• 次要按鈕
• 第三按鈕
• 危險按鈕
• 透明按鈕
您可以修改使用中、暫留、按下及禁用的按鈕狀態。
|
||
|
格點與清單
|
下列類型小器具的背景、邊框與文字:
• 「格點」
• 「清單與下拉清單」
|
||
|
輸入元素
|
下列類型小器具的樣式設定,例如背景、邊框與文字:
• 「文字欄位與文字區域」
• 「核取方塊」- 選取及取消選取的狀態
• 「單選按鈕」- 選取及取消選取的狀態
|
||
|
導覽
|
下列類型小器具的樣式設定,例如背景、邊框與文字:
• 「選單」- 選單元素的背景、邊框、分隔線與文字
• 「主要連結」- 混搭中主要連結的使用中、暫留、已禁用與已造訪狀態
• 「次要連結」- 混搭中次要連結的使用中、已按下、已禁用、已造訪與暫留狀態
|
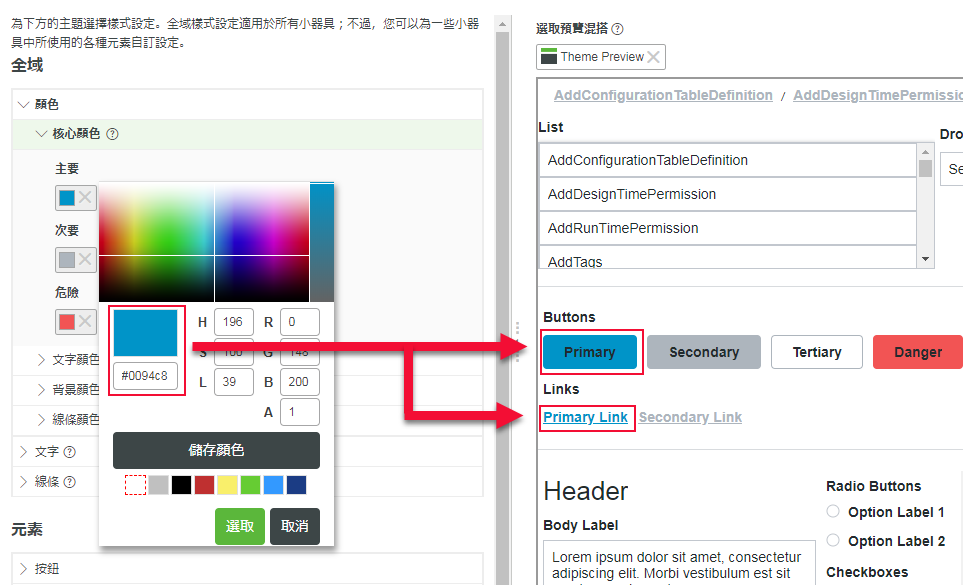
樣式預覽
預覽會自動更新,使您能夠在修改樣式設定時檢視樣式設定。依預設,預覽會在名為 Theme Preview 的混搭實體中顯示樣式。預覽混搭包括一組可套用主題的小器具。您可以選取任何混搭以顯示為預覽混搭。欲變更預覽混搭,請執行下列步驟。
1. 在「選取預覽混搭」下,按一下  以移除目前混搭。
以移除目前混搭。
 以移除目前混搭。
以移除目前混搭。2. 按一下  。可用混搭實體的清單即會開啟。
。可用混搭實體的清單即會開啟。
 。可用混搭實體的清單即會開啟。
。可用混搭實體的清單即會開啟。3. 從清單中選取混搭。
混搭會在預覽中顯示。

您也可以使用「樣式」標籤來預覽樣式主題的 CSS 規則。 |