主题
使用样式属性面板
默认情况下,面板位于左侧固定方框的底部。您可以使用此面板执行以下任务:
• 通过从列表中进行选择或使用绑定来更改当前混搭的样式主题。
• 覆盖特定项的样式主题属性。
• 编辑无法应用样式主题的项的样式定义。
混搭样式主题应用可控制混搭中所有项的外观的样式属性。默认情况下,混搭中支持主题设置的所有项均从应用的样式主题衍生其样式属性。样式主题具有全局性,因此,您可能希望以不同方式自定义一个特定小组件。您可以使用“样式属性”面板来修改混搭中个别项的样式。每个受支持的项均具有其自己的样式属性集。您可以修改样式属性以覆盖样式主题,并为同一类型的两个小组件创建不同的外观。

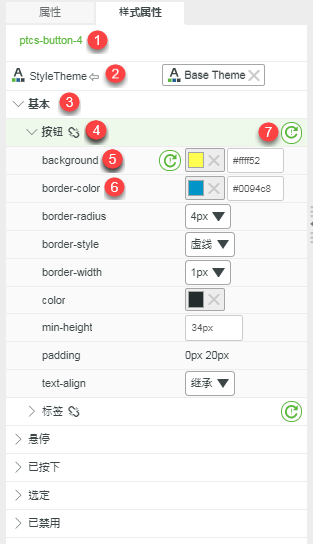
面板界面
1. 选定项的名称。
2. 混搭样式主题属性。
3. 项状态。
4. 项中的元素。
5. 样式属性。
6. 启用覆盖的样式属性。
7. 重置元素下的所有属性。
选择要设置样式的项
可通过以下方式之一选择要修改样式属性的项:
• 从“资源管理器”面板的列表中选择项。
• 直接单击混搭上的项。
项的样式属性显示在“样式属性”面板中。
修改样式属性
要自定义特定项的外观,请执行以下步骤:
1. 选择项。
2. 单击“样式属性”面板。
例如,基本状态下“按钮”小组件的默认样式如下:

要自定义“按钮”小组件,请在“样式属性”面板中展开“基本”状态,然后在以下元素下编辑样式属性:
• “按钮”:
◦ background - 指定小组件的背景颜色。
在值字段中输入 #ffff52。
◦ border-style - 指定按钮边界的样式。
从列表中选择“虚线”。
• “标签”:
◦ font-family - 设置按钮标签使用的字体。
从列表中选择 Courier。
这些更改会自动应用于混搭中。按钮外观会更改为以下形式:

不同的小组件类型具有不同的状态和样式属性,具体取决于小组件功能和结构。例如,“滑块”小组件的状态比“按钮”小组件多。
重置样式属性
• 要重置单个属性,请单击属性旁边的  。
。
 。
。• 要重置元素下的所有属性,请单击元素组旁边的  。
。
 。
。