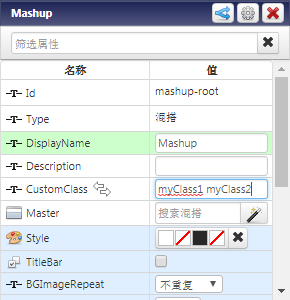
CustomClass 属性
混搭和许多其他小组件提供属性面板中的 CustomClass 属性。值为空格分隔以传递多个 CSS 类。

CustomClass 属性可用于支持“自定义 CSS”的所有小组件,值应用于边界框 div。提供 CustomClass 属性的部分小组件如下所示:
• 按钮
• 复选框
• 标签
• 单选按钮
• 文本框
• 文本区域
• 列表
• 图像
• Web 框架
• 导航
• 链接
• 数据筛选器
• 栅格
• 滑块
• 内置混搭
• 重复器
• 面板
• 混搭
• 布局
• 气泡图
• 事件图表
• 标签图表
• 饼图
• 比例图
• 极差图
• 时序图
• 仪表板
• 数据导出
• 日期时间选取器
• 分隔线
• 实体选取器
• 字段集
• 文件上载
• 折叠面板
• 仪表
• LED 显示屏
• 注销按钮
• 掩码文本框
• 菜单
• 数字实体
• 属性显示
• 远程访问
• 形状
• 选项卡
• 选项卡 - 响应
• 标记云
• 时间选择器
• 树
CustomClass 属性也可绑定。该值由服务、混搭参数和其他小组件动态更新。
CSS 扩展
CSS 文件可通过扩展添加到 ThingWorx。如果 metadata.xml 文件中包含 CSS,则 CSS 将合并到结合的运行时 CSS。
CustomClass 也可以添加到扩展小组件。您可以按以下方式将属性添加到小组件的 IDE JavaScript:
this.widgetProperties = function () {
return {
'name': 'My Extension Widget',
'description': 'Extension widget that was imported.',
'category': ['Navigation'],
'defaultBindingTargetProperty': 'Data',
'supportsAutoResize': true,
'properties': {
'CustomClass': {
'description': 'Custom Class',
'baseType': 'STRING',
'isLocalizable': false,
'isBindingSource': true,
'isBindingTarget': true
},
• 将 isBindSource 和 isBindingTarget 设置为 true,以允许对 CustomClass 的动态运行时更改。
• 您可以将 isLocalizable 设置为 true,但属性不适用于本地化标记。