文件信息库
CSS 编辑器可用于导入规则,但该文件应来自 ThingWorx 文件信息库或扩展文件夹。
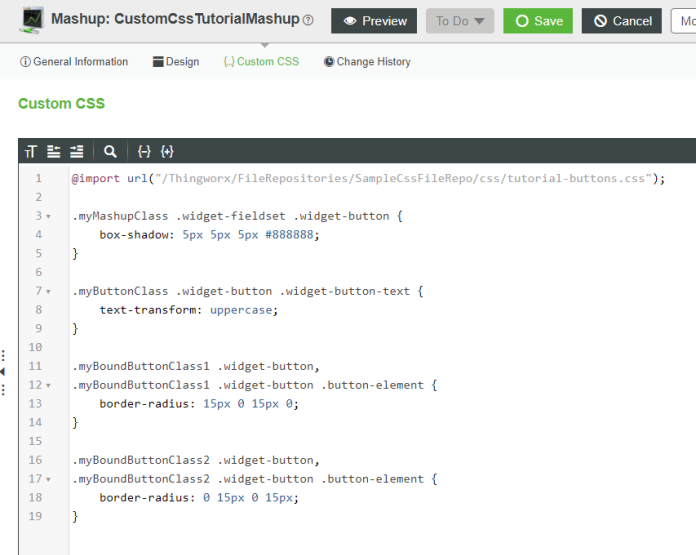
导入 URL 格式
要导入 URL 格式,请遵循以下规则:
• 必须以正斜杠 ("/") 开头。
• 路径中必须包含 ThingWorx/FileRepositories/[your file repository]。
• CSS 文件的路径必须正确。
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/css/grid-styles-customclass.css");

从扩展文件夹导入的 URL 格式如下:
@import url("/Thingworx/extensions/extension-name/resources/css/file.css");
请确保导入规则位于“自定义 CSS”块代码的开头。有关导入规则格式的任何错误可能不允许您保存“自定义 CSS”。 |
在混搭中导入 CSS 的先决条件
要查看包含已导入 CSS 的混搭,需要以下先决条件:
• 对混搭的可见性。
• 对从中导入文件的文件信息库的可见性。
• 对混搭和文件信息库可见性权限的相应组织分配。
• 您属于作为组织一部分的组。
管理文件信息库